50代からワクワクするテーマを決めて情報発信するにはブログが最適です。
WordPressでブログを立ち上げたあとに必要になるのがブログのデザイン。
そして画像の加工などをやったことがない人にとって、やっかいなのがメインビジュアルの設定です。
そもそもメインビジュアルって何?
メインビジュアルのサイズは?
メインビジュアルはどうやって作るの?
メインビジュアルを作ったらどうやって設定すればいいの?
とわからないことだらけかも知れませんね。
この記事では、WordPressのSWELLのテーマを使って簡単にキレイにメインビジュアルを作ってブログに設定する方法を解説します。


ブログのメインビジュアルとは何か?
WordPressでブログを始めたらメインビジュアルを設定しょう。
メインビジュアルとはブログの上部、ヘッダーといわれる部分にあるイメージのことです。
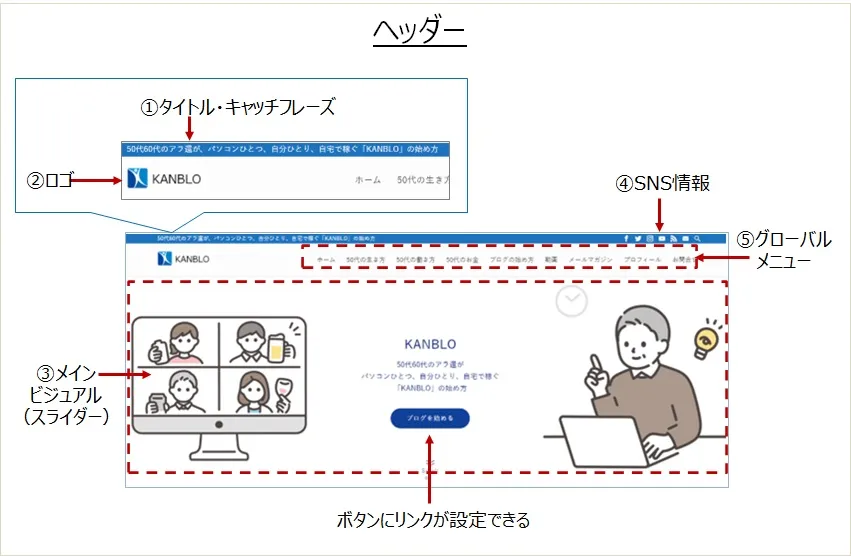
以下は私のブログですが、③がメインビジュアルです。

①タイトル・キャッチフレーズ:ブログの内容をシンプルにあらわしたタイトルとキャッチ
②ロゴ:画像などのロゴマーク
③メインビジュアル:ブログの顔となるイメージを表示
④SNS情報:SNSの情報を表示させて誘導
⑤グローバルメニュー:ブログの代表的なページやカテゴリへのリンク

メインビジュアルはブログの顔となるイメージでとても大切です。
ブログの内容をイメージできるような、画像を用意しましょう。
私のブログでは「SWELL」というテーマを使っています。

SWELLテーマではメインビジュアルを簡単に設定できますし、スライダーといって数枚の画像を用意して、数秒ごとに画像が切り替わるように設定できます。
またメインビジュアルの真ん中にボタンを設置して好きなページにリンクを貼りジャンプさせることができます。
これは「SWELL」テーマの機能になりますので、テーマによってこういった機能がありません。
SWELLは有料で17,500円しますが費用対効果は十分にあります。
メインビジュアルの作成や設定だけではなくSWELLを使うメリットは数多くあるので、今後ブログを基盤にしていきたい人は、「SWELL」をお勧めします。
- 読者が読みやすいデザインやパーツ
- ブログ―パーツといった機能など操作性が良くなる工夫がたくさんある
- 最新のブロックエディターという記事を書く仕組みに対応している
- メインビジュアルやメニューなど、見せたいコンテンツを読んでもらう仕掛けがたくさんある
- ネットビジネスをやっている多くの人に指示されている
- 多くの人が使っているので、ノウハウが蓄積している
- 検索エンジン対策がされている
私のブログでのWordPressの設定方法などの解説もノウハウも、すべて「SWELL」テーマをベースに行います。
「SWELL」テーマの購入は、以下のSWELL公式ホームページからできます。
SWELLの購入とインストール方法は、以下の記事の「STEP2:WordPressテーマ「SWELL」をインストールする」の部分を参照してください。

ブログのメインビジュアルの種類とサイズ
メインビジュアルの作り方に入る前に、画像についてわからない方のために画像の種類やサイズなど画像に関する基本的な部分を説明します。
今まで広告やデザインにかかわることがあまりなかった人も多いかと思います。
ブログを運営するには画像に対する最低限の知識が必要となるので、基本的な部分をおぼえてしまいましょう。
すぐにメインビジュアルの作り方に進みたい方はここからジャンプできます。
画像の種類と拡張子
メインビジュアルやアイキャッチ画像などブログで画像を使うことは多いです。
そしてインターネット上で使われている多くの画像は圧縮されています。
圧縮していない画像を使うと画像のデータ容量が大きいために、ブログやサイトで画像を読み込むスピードが遅くなり、表示する時間がかかるからですね。
表示スピードが遅いとブログを訪問してくれたユーザーが待つことができず離れていくだけではなく、検索エンジン対策としても悪い影響があります。
そこで画像を保存する際に圧縮するわけですが、圧縮の方法によっていくつかのファイル形式があります。
画像の種類とおもっていただければいいです!
以下はインターネットで使われる代表的な画像のファイル形式と特徴をまとめたものです。
| ファイル形式 | JPEG | PNG | GIF | WebP |
|---|---|---|---|---|
| 拡張子 | .jpg | ,png | .gif | .webp |
| 圧縮方式 | 非可逆圧縮 | 可逆圧縮 | 可逆圧縮 | 非可逆圧縮 |
| 透過 | ||||
| データ容量 | 小さい | 大きい | とても小さい | とても小さい |
| 画質劣化 | あり | なし | なし | なし |
ブログやサイトなどで使う画像は「JPEG」、「PNG」が主流で、今も多くのブログやサイトで使われています。
そして最近使われることが多くなってきたファイル形式が「WebP」です。
「WebP」はGoogle公式の画像形式で、「JPEG」よりもさらに圧縮率が高いのが大きな特徴の形式。
圧縮率が高いということは、同じ画像でもファイルのデータ容量を小さくできるということで、表示スピードを速くすることができます。
一方で今まで「WebP」はインターネットエクスプローラーなどのブラウザに対応していないなどの問題がありました。
しかし2018年には主要ブラウザであるFirefoxやMicrosoft Edgeに、2020年にはAppleのブラウザSafariに対応しました。
インターネットエクスプローラーもサポートが終了していますで、Windows標準ブラウザは「WebP」対応のEdgeのみになり表示の問題は解消されます。
Google公式で検索エンジン対策にもなる「WebP」は、今後はどんどん普及していくでしょう。
このブログもWebPの画像を使っています!
画像のサイズ
画像サイズといった場合、2つの意味が考えられます。
ひとつは画像の大きさで、もうひとつは画像のデータ容量です。
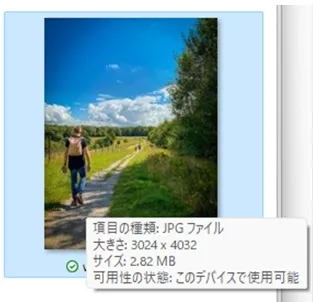
画像ファイルの上にカーソルをもっていくと下の図のように画像の情報が表示されます。

この場合は、以下のような意味になります。
- ファイル形式は「JPEG」形式
- 画像大きさは、縦横の大きさのことで3024×4032ピクセル
- サイズは、データ容量のことで2.82MB
ここでいうサイズはデータ容量のことですが、通常「画像サイズ」といった場合は縦横の大きさをあらわすことも多いので注意してください。
画像の大きさが大きいとデータ容量も大きくなります。
つまり不必要に大きい画像を使うと容量が大きくなり表示スピードに影響します。
ブログで画像を使うには、適正な大きさの画像を使って圧縮しデータ容量を小さくすることが必要になります。

メインビジュアルの作り方
ここからメインビジュアルをつくっていきます。
以下の手順で行います。
- 写真を用意する
- 写真をメインビジュアルのサイズにあわせる
- WordPressに設定する
写真を用意する
まずはメインビジュアルに使う写真を用意しましょう。
あなたのブログのテーマをイメージさせるような写真を選びましょう。
自分で撮影した写真でも良いですし、フリーの素材から選んでも良いです。
ここではフリー素材を使っていきます。
センスの良いフリー素材を選ぶにはO-DANがおすすめです。
海外のたくさんのフリー写真サイトを一度に検索できるので便利です。
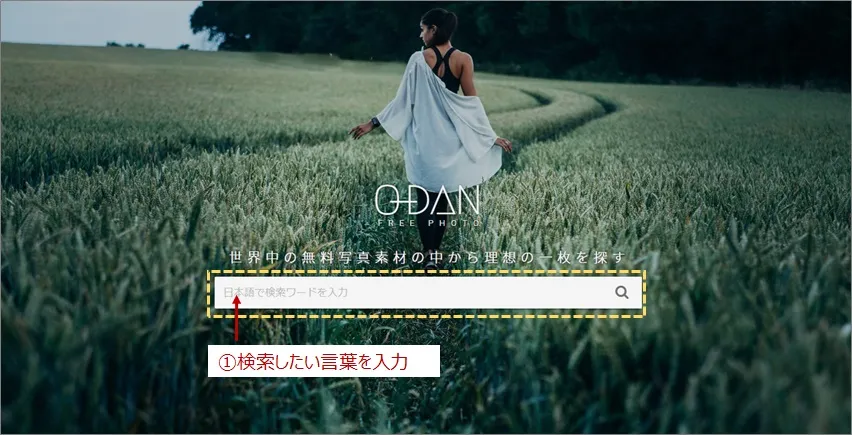
まず以下からO-DAN(オーダン)にアクセスします。
中央の検索窓に①検索したワードを入力します。

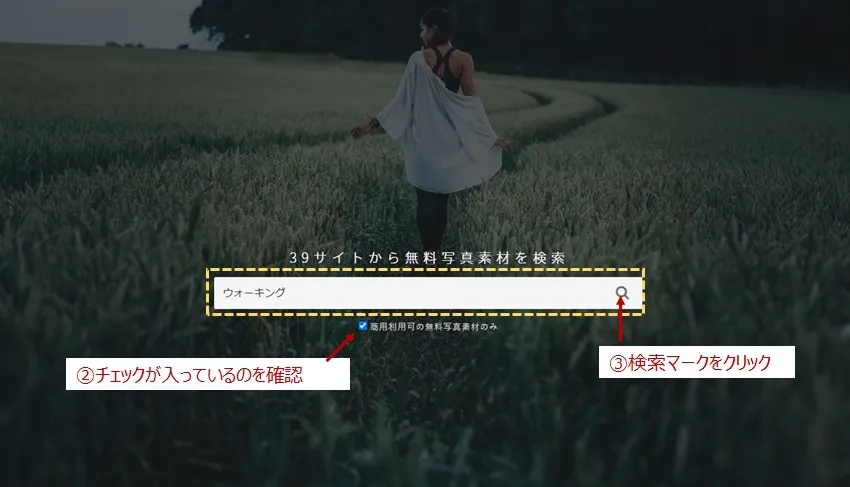
検索したいワードを検索窓に入力すると画面が暗くなります。
②「商用利用可の無料さ新素材のみ」にチェックが入っていることを確認して、③検索マークをクリックします。

私は「ウォーキング」と検索しました。
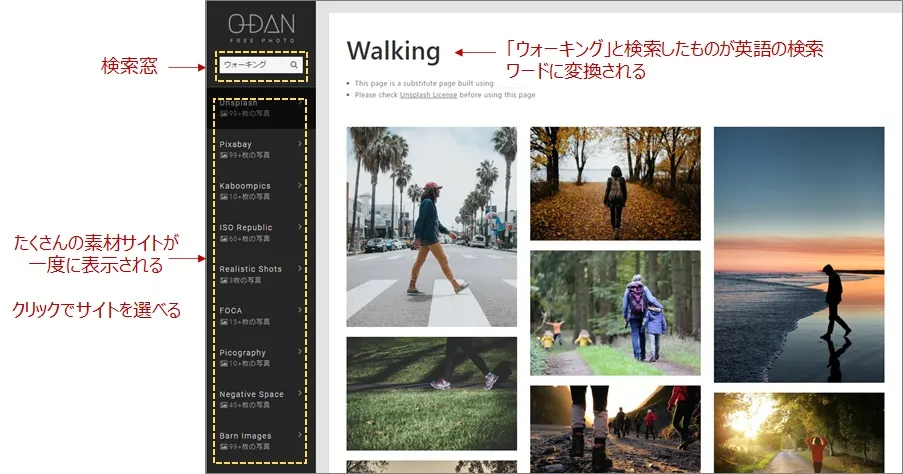
「ウォーキング」が「Walking」と英語の検索ワードに変換され、検索結果が表示されます。
左側のバーから、いろいろな素材サイトを選ぶことができます。

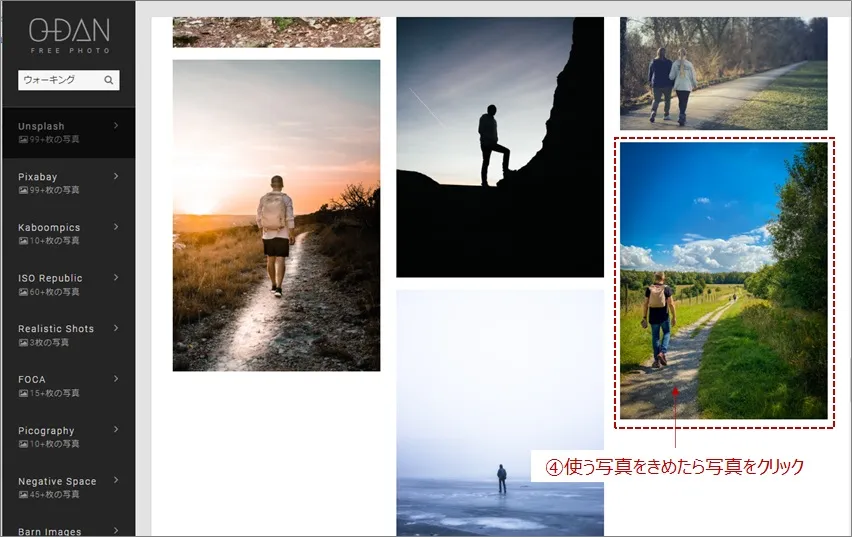
下にスクロールして写真を探します。
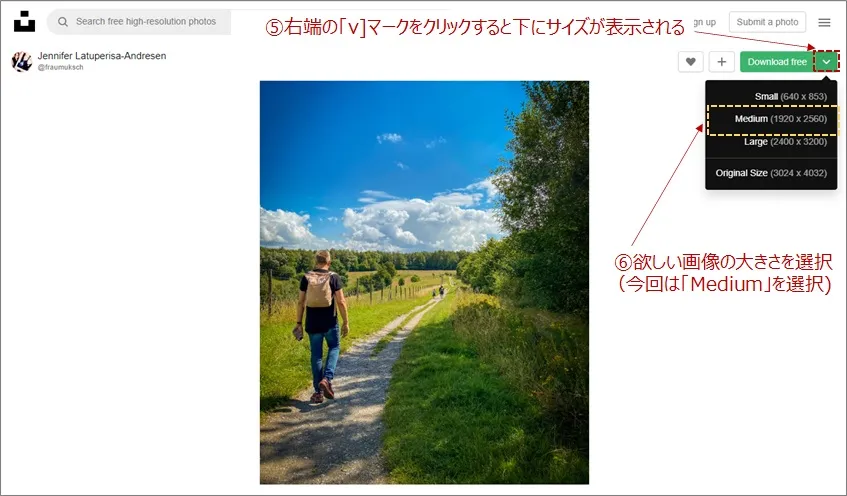
④使う写真を決めたら写真をクリックします。

⑤右端の「v」マークをクリックすると下にサイズが表示されるので、⑥欲しい画像の大きさを選択します。(今回は「Medium」を選択)

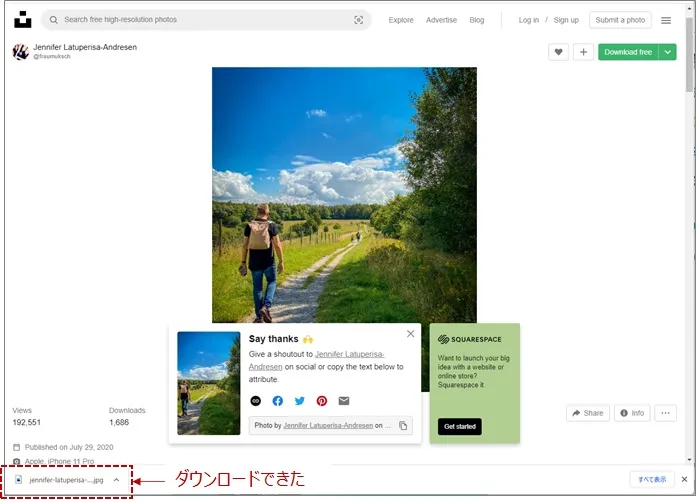
ダウンロードが始まります。
JPEGファイル形式でダウンロードできました。

写真をメインビジュアルのサイズにあわせる
次に写真をメインビジュアルのサイズにあわせていきます。
今回は画像の大きさは1,600×480ピクセルでつくります。
「Canva」といういろいろなものをデザインできるプラットフォームを使います。
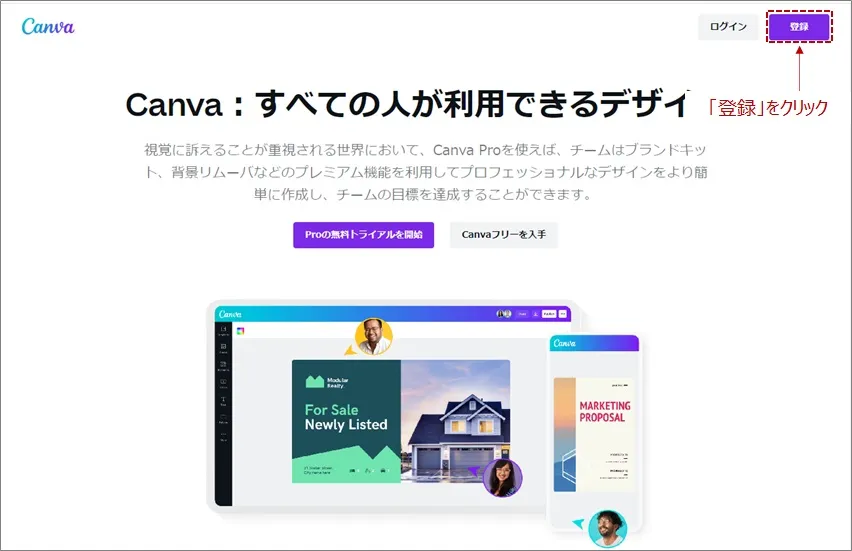
以下のボタンをクリックして、Canva公式ホームページにアクセスします。
\ 全ての人がデザインできる /
初めて使う人は右上の「登録」をクリックして登録してください。

ログインをすると以下のような画面になります。
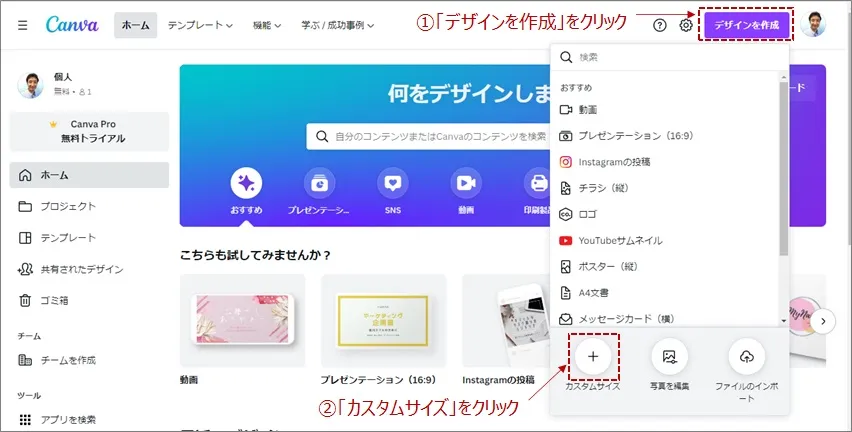
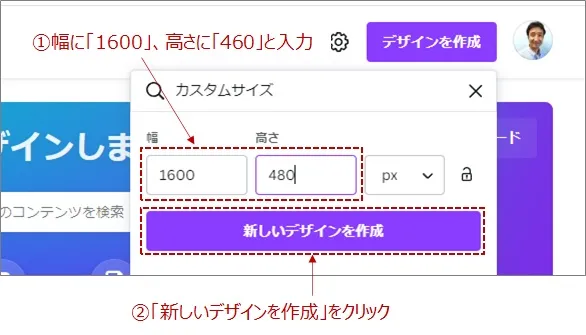
右上の①「デザインを作成」をクリックするとメニューが表示されるので、②「カスタムサイズ」をクリックします。

サイズを指定する画面が表示されるので、①幅に「1600」、高さに「460」と入力して、②「新しいデザインを作成」をクリックします。

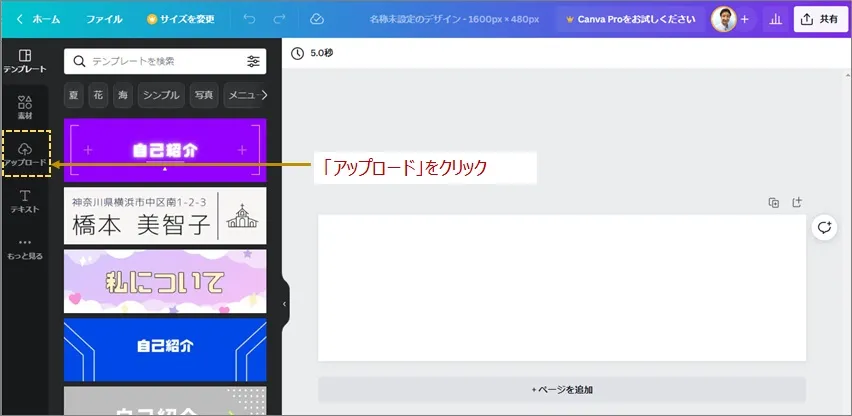
「キャンバス」と呼ばれるデザインの編集スペースが表示されます。
ここに先ほどO-DANからダウンロードした写真をアップロードします。
左のバーにある「アップロード」をクリックします。

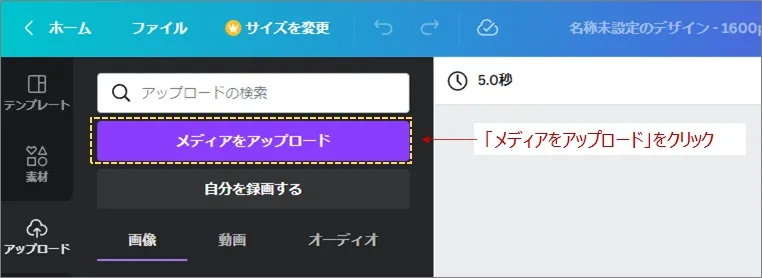
「メディアをアップロード」をクリックします。

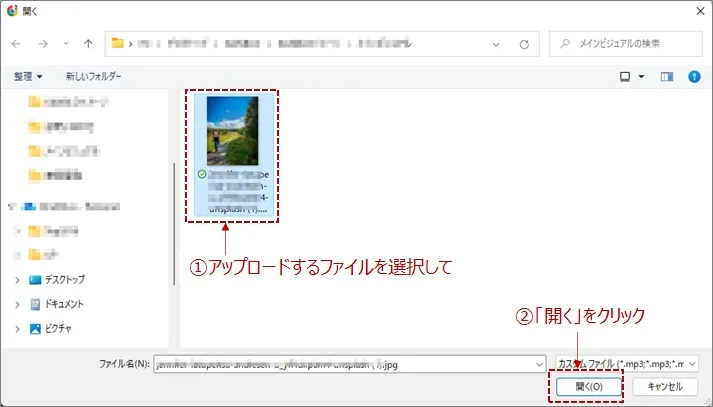
ファイル選択画面になるので、先ほどの先ほどO-DANからダウンロードした写真を選択します。
①アップロードするファイルを選択して、②「開く」をクリックします。

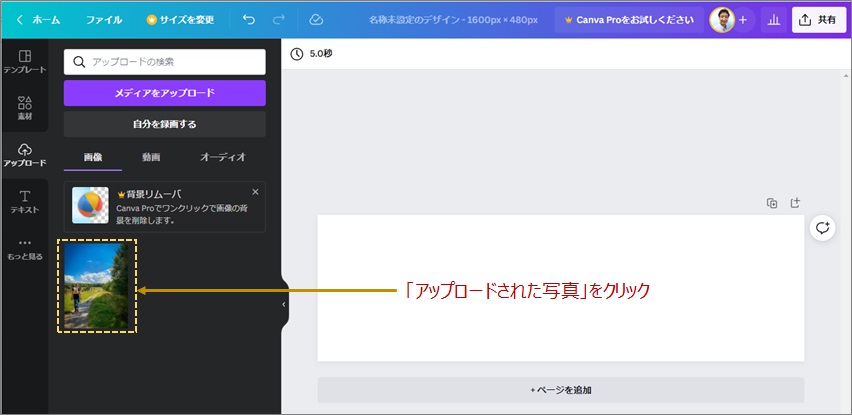
左側にアップロードされた写真が表示されるので、「アップロードされた写真」をクリックします。

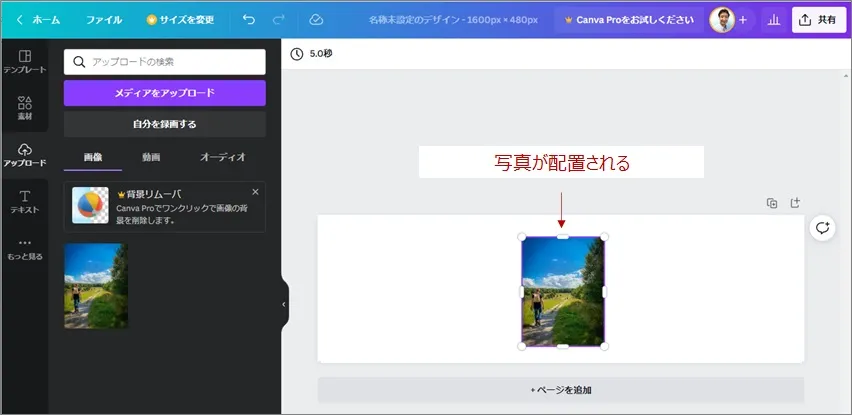
編集スペースに写真が配置されます。

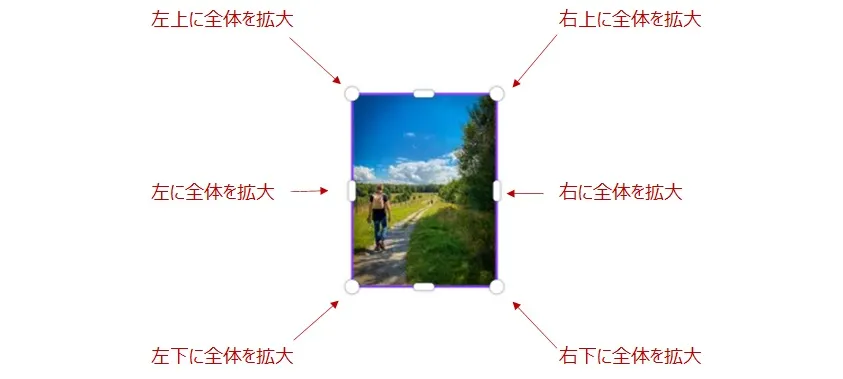
この写真の上下左右の真ん中と角にあるポインタをドラッグして拡大します。

以下のような感じでキャンバス全体に画像を拡大します。
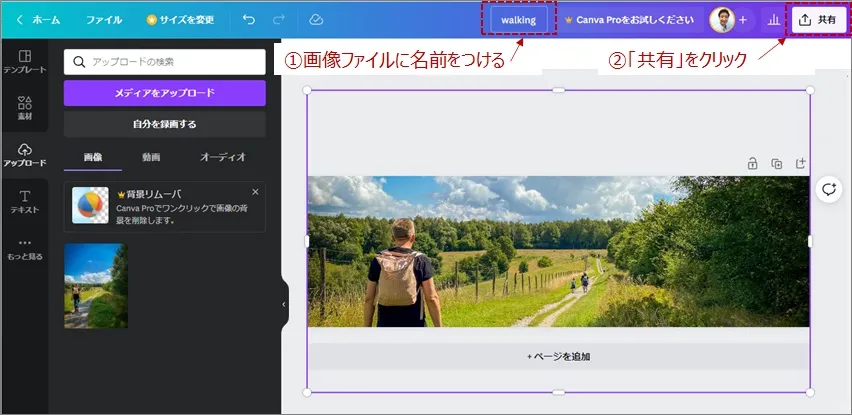
上部にファイル名をいれる場所があるので、①画像ファイルに名前をつけて、②「共有」をクリックします。

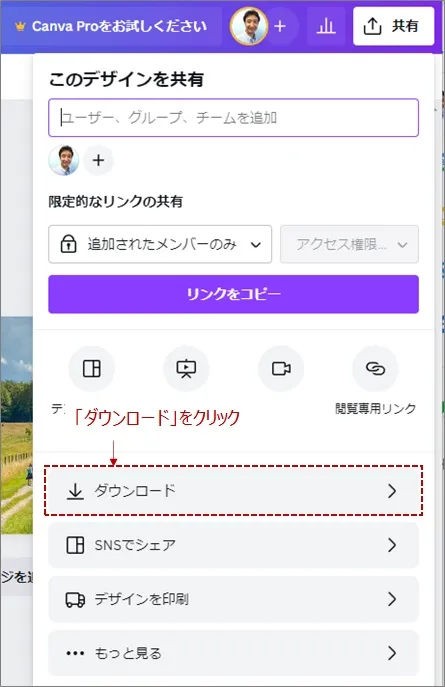
以下のようなスペースが表示されるので、「ダウンロード」をクリックします。

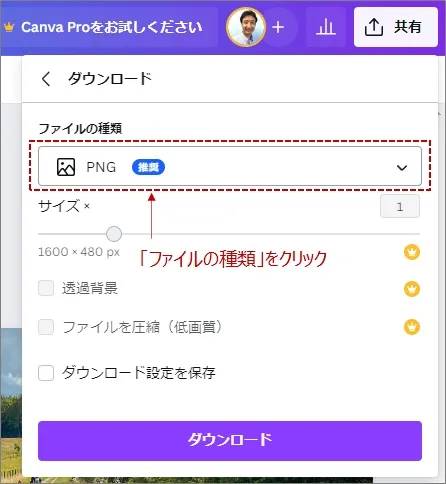
「PNG」ファイル形式が推奨として表示されますが、画像のデータ容量を軽くするために「JPG」形式でダウンロードしたいので、赤枠の部分「ファイルの種類」をクリックします。

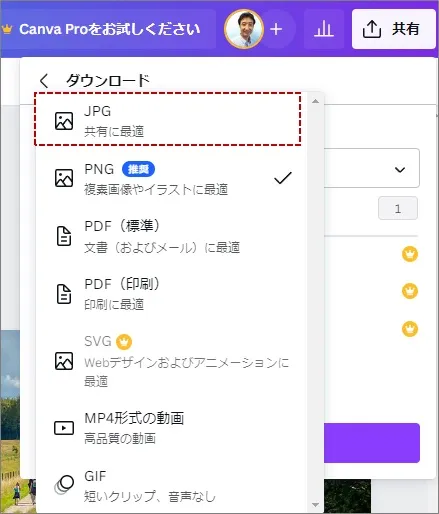
「JPG」を選択します。

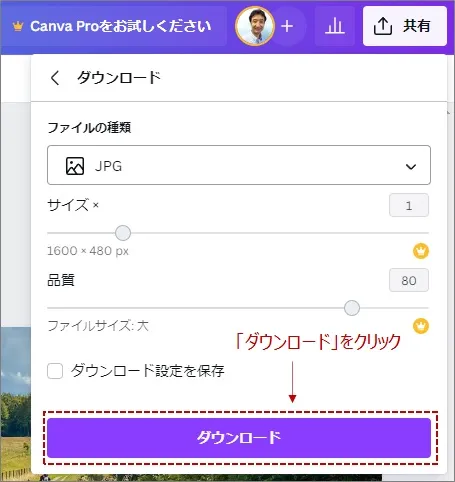
ファイル形式が「JPG」になったら、「ダウンロード」をクリックします。

これでメインビジュアルに使う1,600×480ピクセルのJPEG画像が用意できました。
次に画像ファイルをJPEGからWebPに変換しますが、その前にサイズ変更とトリミングの方法に触れておきます。
画像を加工したい時は
フリー素材の縦横の大きさがちょうどいい場合は画像をそのまま使うことができますが、縦横の比率を変えたい時などは画像の加工が必要です。
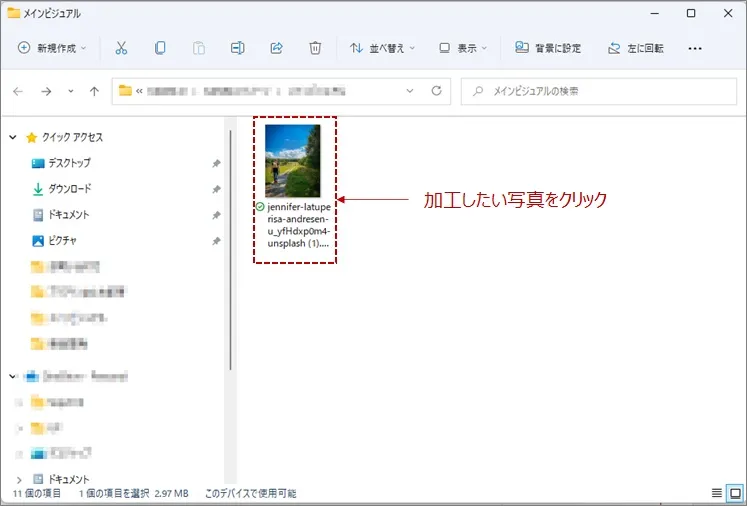
いちばん簡単な方法は画像を直接加工することです。
加工したい写真をクリックします。

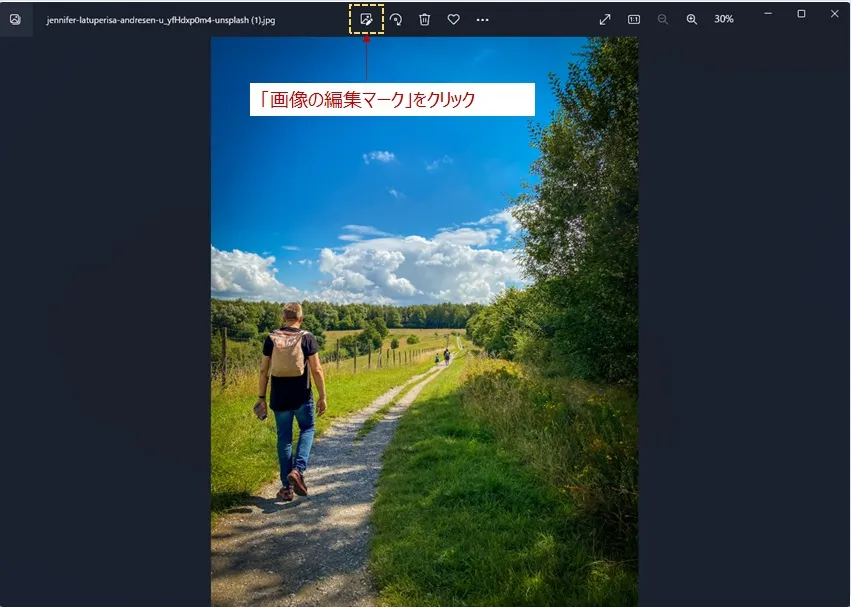
加工したい画像が開いたら、上のバーにある「画像の編集マーク」をクリックします。

この画面でいろいろな加工ができます。
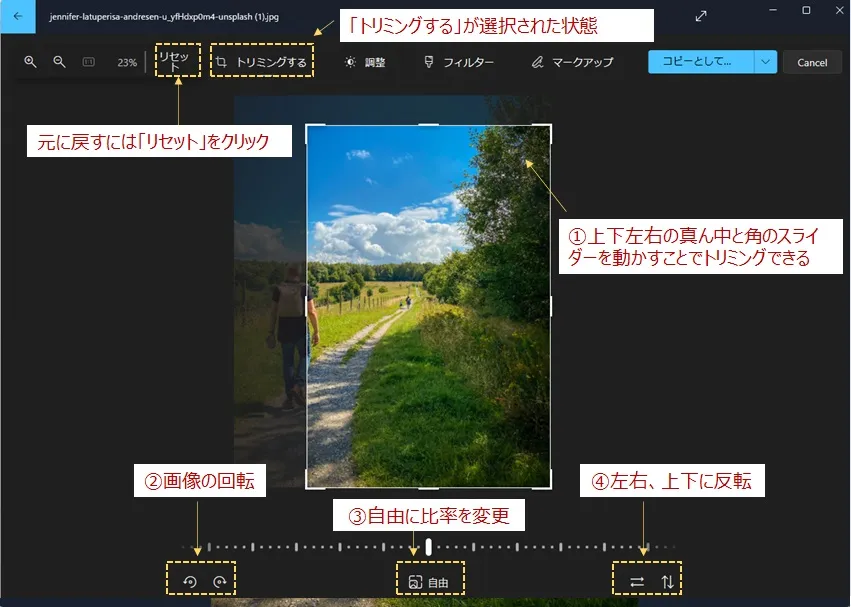
「トリミングする」が選択された状態でトリミングができます。
①上下左右の真ん中と角のスライダーを動かすことでトリミング
②画像の回転
③自由に比率を変更(縦横の比率パターンが選択できる)
④左右、上下に反転
元に戻したい時は「リセット」をクリックします。

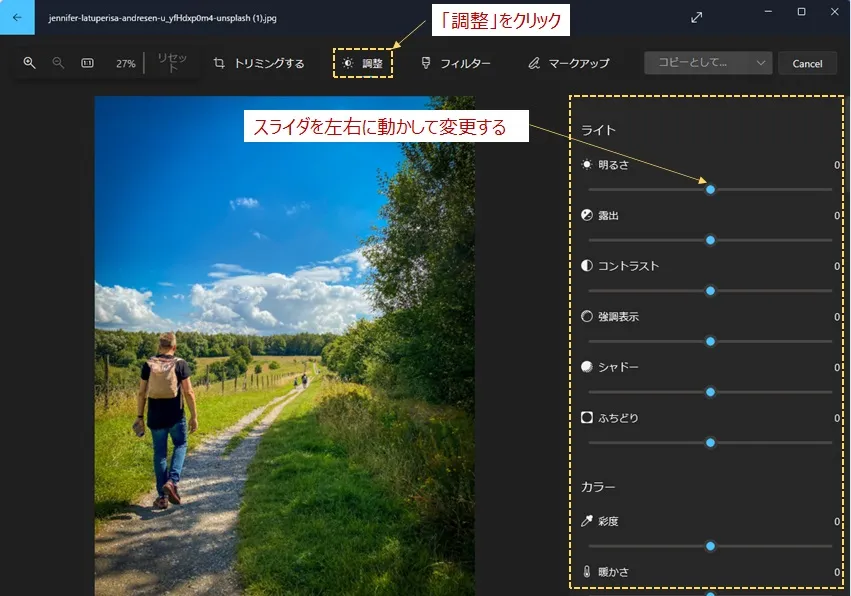
「調整」をクリックすると、画像の明るさやコントラストなどを調整できます。
右側にあるスライダーを左右に動かして変更することができます。
元に戻したい時は「リセット」です。

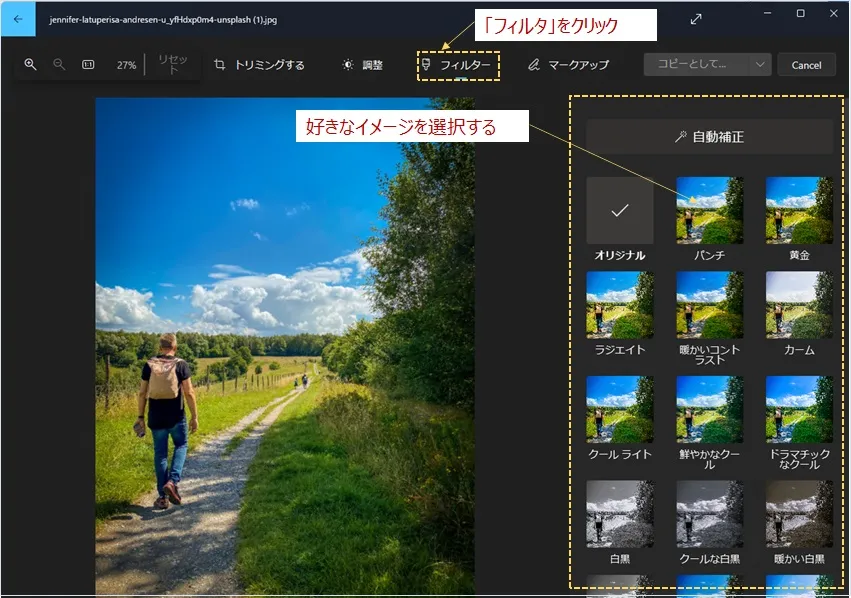
「フィルタ」をクリックすると、イメージを変えることができます。
右側にあるサムネイルをクリックして選択し、いろいろなフィルタをかけることができます。

こんな感じでイメージが変わりますよ。

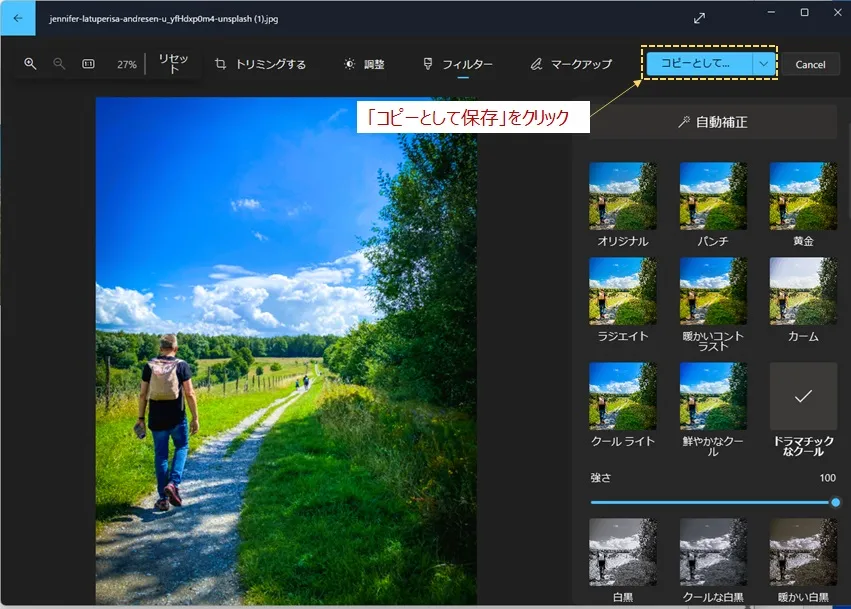
「トリミング」や「調整」、「フィルタ」で加工をして気に入った画像ができたら、右上の「コピーとして保存」をクリックすることで、オリジナルの画像を残したまま変更を加えたコピーを保存できます。

画像をWebPに変換する
ブログにアップロードする前に、データ容量を小さくするために画像を「JPEG」から「WebP」に変換します。
私は、「サルワカ道具箱」さんを使わせていただいています。
以下のリンクをクリックしてアクセスします。
\ Webpに変換する/
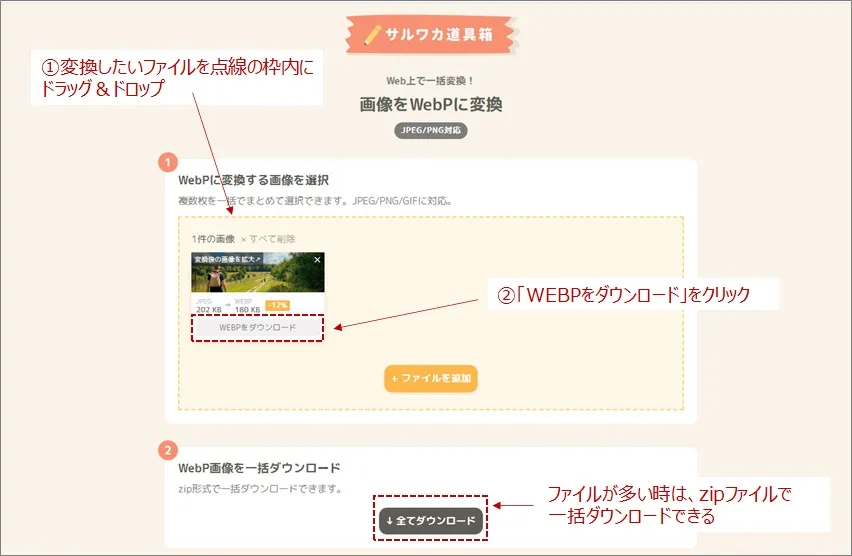
操作は簡単です。
①変換したいファイルを点線の枠内にドラッグ&ドロップします。
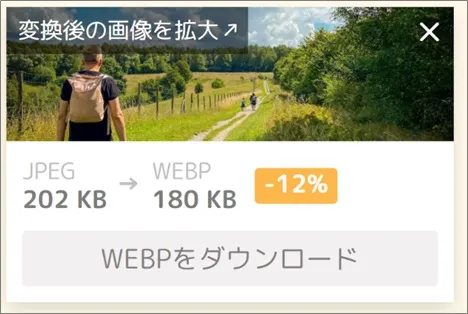
すると変換されるので②「WEBPをダウンロード」をクリックしてダウンロードするだけです。

また多くの画像を返還した場合は、下の「すべてダウンロード」をクリックするとzipファイルで
一括ダウンロードできます。
202KBのJPEGファイルが、Webpに変換されて180KBになりました。

メインビジュアルの設定方法
いよいよ画像をWordPressに設定していきます。
「SWELL」テーマを入れた状態で説明しますので、もし「SWELL」テーマがインストールされていない場合は、インストール作業を行ってください。
SWELLの購入とインストール方法は、以下の記事の「STEP2:WordPressテーマ「SWELL」をインストールする」の部分を参照してください。

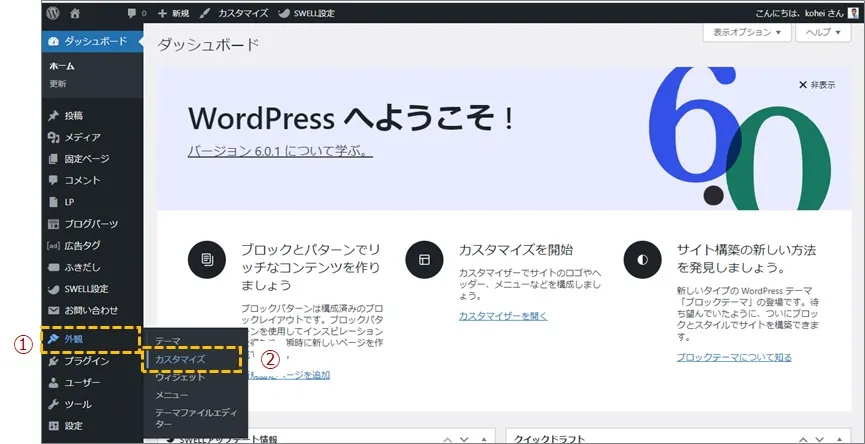
WordPressの管理画面から①「外観」→②「カスタマイズ」をクリックします。

カスタマイズの画面になるので、左のバーの「トップページ」をクリックします。

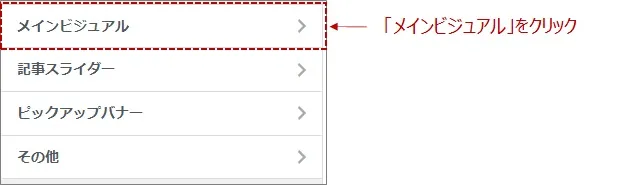
続いて「メインビジュアル」をクリックします。

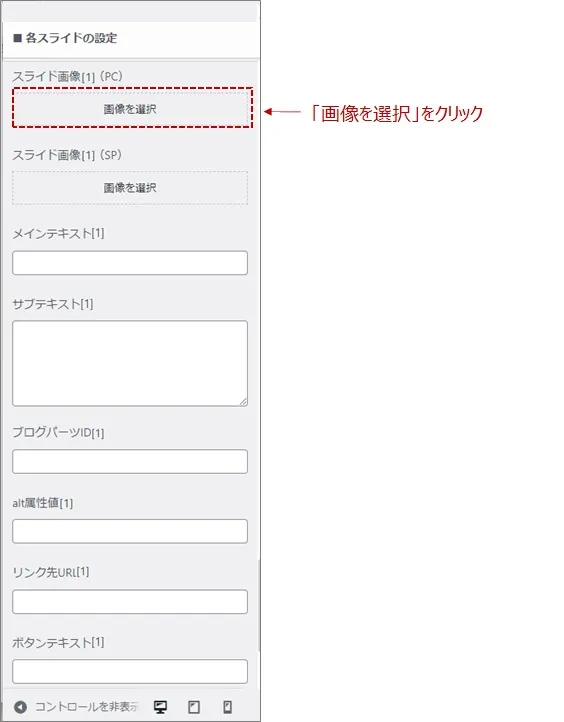
左側のバーを「各スライドの設定」まで下にスクロールして「画像を選択」をクリックします。

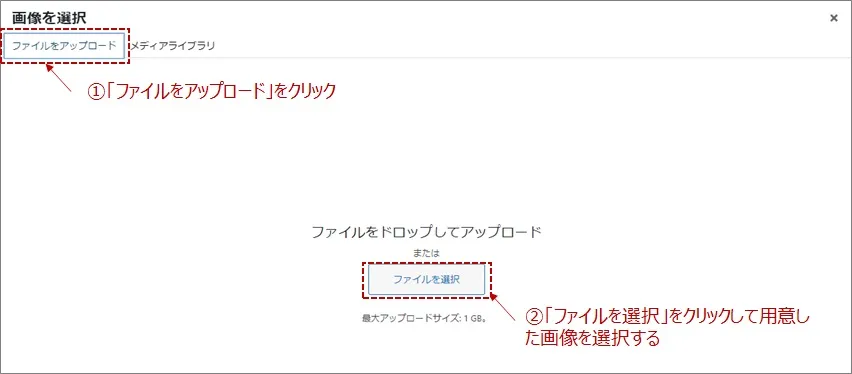
画像の選択画面になるので、①「ファイルをアップロード」をクリックして、②「ファイルを選択」をクリックして用意した画像を選択します。

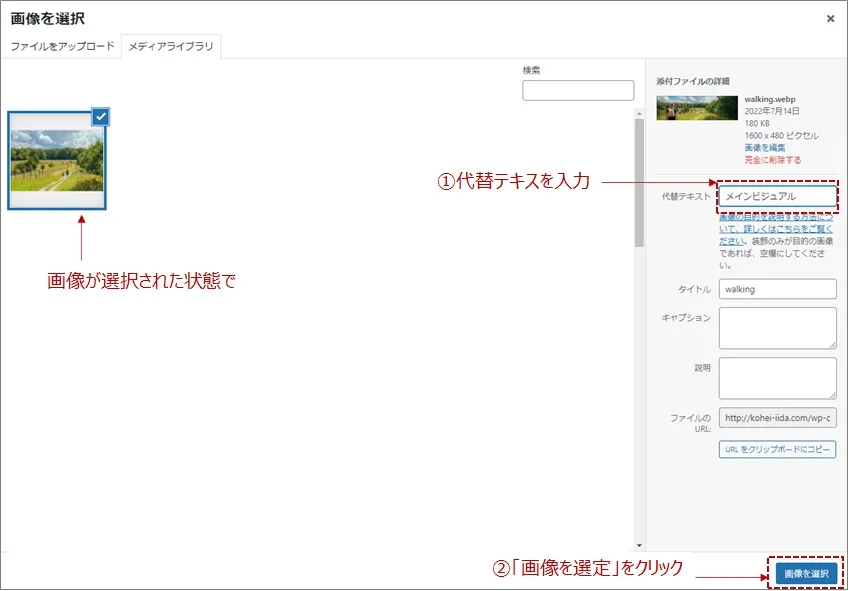
画像が選択された状態で①代替テキスを入力して、②「画像を選択」をクリックします。

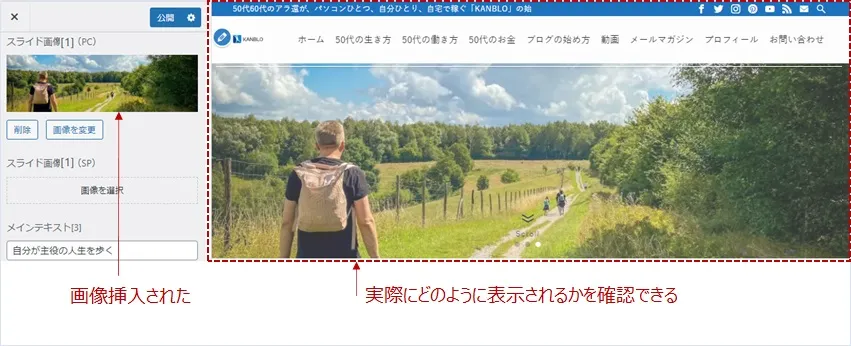
画像が挿入されます。
右側のウインドウで実際にどのように表示されるかを確認できます。(ライブプレビューといいます)

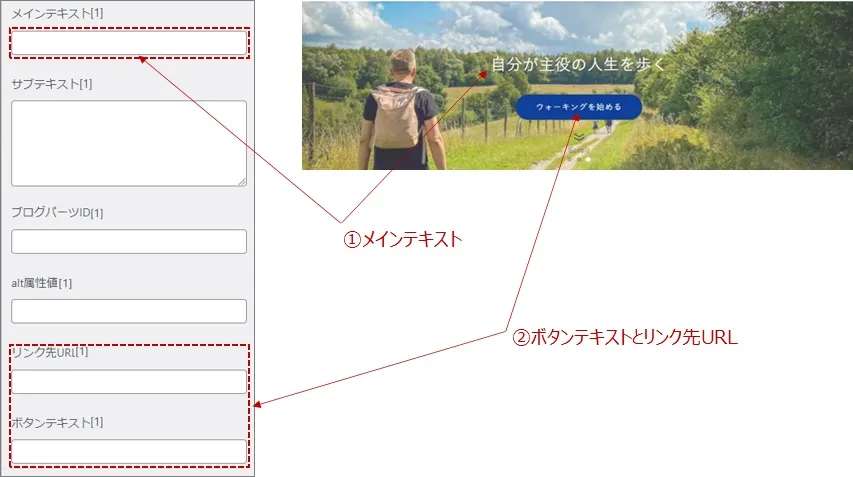
そのほかの設定をします。
①メインテキストは、メインビジュアルの中央に表示される文字です。
テーマにあったキャッチコピーをいれましょう。
②ボタンテキストとリンク先URLは、メインテキスト下に表示されるボタンリンク先です。
いちばん見てもらいたい記事のURLを設定しましょう。

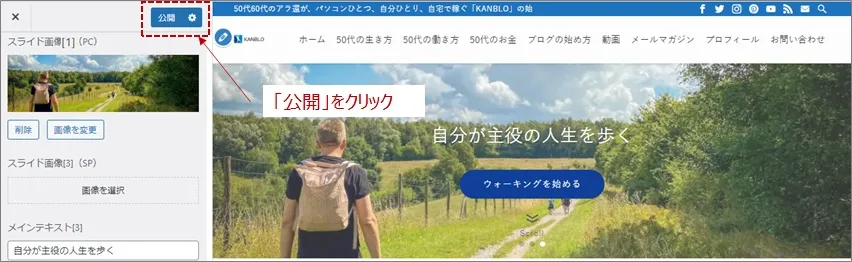
設定が終わって良ければ「公開」をクリックして公開します。

これでメインビジュアル作成と設定が完成しました。
メインビジュアルを作ってもらう
今回説明したメインビジュアルの作り方なら、SWELLテーマの機能を使っているので写真を選ぶだけでデザインや加工を知らない人でもテキストやボタンリンクをつくることができます。
もし更にカスタマイズしたメインビジュアルをつくりたいならデザインの知識と、イラストレーターやフォトショップなどのデザインや画像処理ソフトなどが必要になります。
ただデザインをしたことがない人が画像にテキストを入れて加工をしたりすると上手くできないことが多いです。
そんなときはデザインを外注することもできます。
ココナラというサービスを使うとアマチュアからプロまでさまざまなクリエイターに依頼できます。
出品されているサービスを探すときは、「Webサイト制作・Webデザイン」の「バナー・ヘッダーデザイン」カテゴリーから、検索窓で「ヘッダー」と検索して探しましょう。
販売実績の多い人や評価の高い人、レビューの口コミがよい人を選ぶのが、失敗しないポイントです。
まとめ|メインビジュアルを初心者が簡単にキレイに作り設定する方法
今回は、ブログのメインビジュアルを初心者が簡単にキレイに作って設定する方法を解説しました。
WordPressでブログを立ち上げたあとに必要になるのがブログのデザイン。
そして画像の加工などをやったことがない人にとって、やっかいなのがメインビジュアルの設定です。
SWELLテーマを使ったこの方法であれば、写真を選んで挿入しメインテキストとボタンを設定するだけで、きれいなメインビジュアルをつくることができます。
メインビジュアルはあなたのブログの顔になる部分です。
ブログの内容をイメージできるような画像を用意して、あなたの世界観を伝えましょう。


コメント