WordPressでブログをはじたらテーマを選びましょう。
テーマとは、テンプレートのようなものでWordPressにインストールをして使います。
テーマを変えるだけでブログの見た目のデザインも読者からみた印象も違ってきますし、ブログを運営する側の使い勝手や使える機能も違ってきますね。
この記事では、WordPressのテーマとは何か、「SWELL」テーマが初心者におすすめの3つの事例を紹介します。
このブログはSWELLテーマを使っています!


WordPressのテーマとは?
WordPressの「テーマ」とはテンプレートのようなものです。
テーマを変えるとブログのデザインや見た目、使い勝手が変わります。
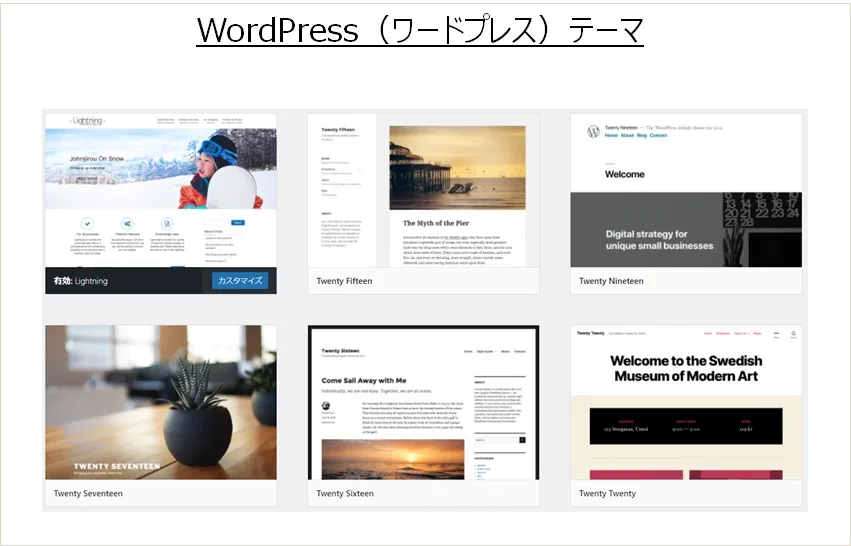
WordPressテーマには無料のテーマや、有料のテーマなどとても多くの種類があります。

あまりにもたくさんのテーマがありすぎて、ブログを始めたばかりの方は、どのテーマを選んだらいいのか迷うかもしれません。
私もはじめは迷いました。
それぞれのテーマには特徴があるので、ブログの目的やイメージにあったテーマを選ぶことが大切です。

WordPressのテーマ私のブログの事例
私も今までいくつかのWordPressテーマを使ってきました。
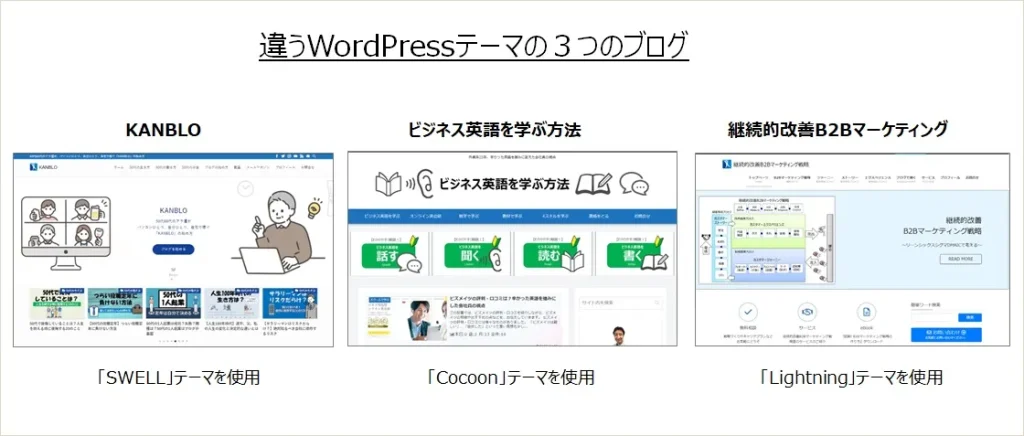
私はそれぞれ違う3つのテーマを使ったブログがあるので、実際のブログで紹介します。
左から
- KANBLO(このブログ) ― 「SWELL」テーマを使用
- ビジネス英語を学ぶ方法 ― 「Cocoon」テーマを使用
- 継続的改善B2Bマーケティング ― 「Lightning」テーマを使用
リンクをクリックして実際にみていただくとわかりやすいと思います。

このように「テーマ」はブログのデザインや見やすさや使いやすさに大きく影響します。
ここで紹介した3つのテーマも違いがあります。
- SWELL ― 有料、ブログでビジネスをやる人やアフィリエイターに人気が高い
- Cocoon ― 無料では最も人気のあるテーマ
- Lightning ― 会社のホームページなどに向いている(※2021年5月にリニューアル)

SWELLテーマ
SWELLテーマは、このブログでつかっているテーマで、有料で17,500円します。
以下がSWELL公式ホームページ。
特徴などものっているので参考にしてください。

ブログでビジネスをやっている人たちにとても人気のテーマで、私も実際使ってみて使い勝手がよく気に入っています。
管理画面はこんな感じで、使い勝手がよくなるように細かい設定ができます。

テーマによって管理画面の見た目や機能も結構違うので、そのあたりもテーマを選ぶポイントです。
SWELLには親テーマと子テーマがありますので、使う時は購入してから両方をダウンロードします。
そしてダウンロードしたファイルをWordPressにインストールして使います。
購入からダウンロード、インストールについて詳しくは以下の記事を参考にしてください。
「STEP2:WordPressテーマ「SWELL」をインストールする」がSWELLテーマの購入とインストールのパートになります。

親テーマと子テーマというのがわかりにくい方もいらっしゃると思うので、そんな場合は以下を参考にしてください。
SWELLテーマには役割の違う、親テーマと子テーマがあります。
親テーマは、機能追加や不具合修正のために開発者側がファイルを更新(上書き)します。
子テーマは、テーマに自分なりの変更を加えるのに使います。
このため親テーマだけをいれていると、開発者が変更を加えた際に今までの記事などのデザインが崩れる場合があります。
このあと親テーマと子テーマの両方をWordPressにインストールしますが、親テーマは有効化せず、子テーマだけを有効化します。
何かを変更したい場合には子テーマに変更を加え、親テーマは触ってはいけません。
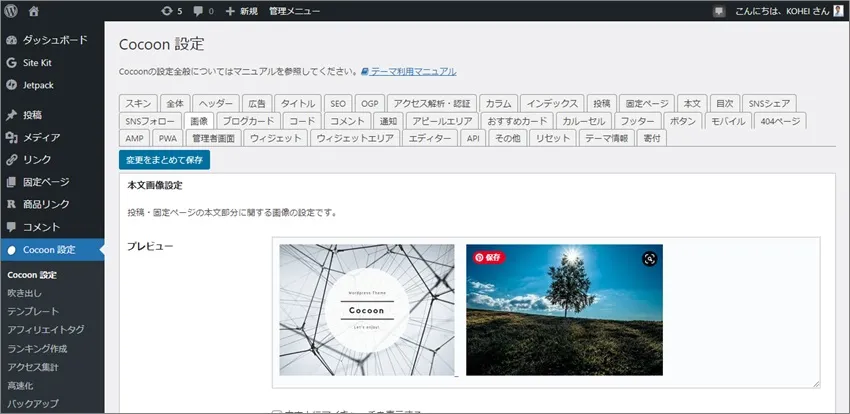
Cocoonテーマ
Cocoonテーマは無料のテーマで、使っている人も多いです。
無料とはいえ使える機能も多く、とても良いテーマですね。
公式ホームページはこちらです。

管理画面はこんな感じで、Cocoon独自の機能もたくさんあります。

CocoonもSWELL同様は親テーマと子テーマがありますので、使う時は購入してから両方をダウンロードします。
そしてダウンロードしたファイルをWordPressにインストールして使います。
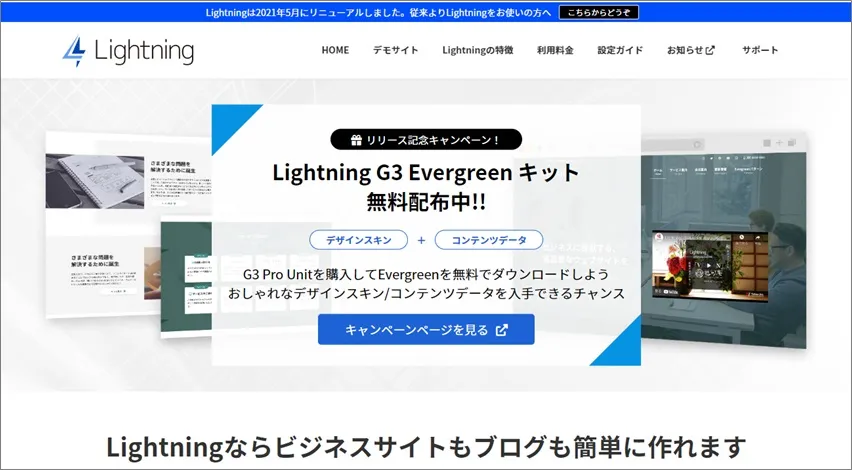
Lightningテーマ
Lightningテーマは、企業のホームページなどビジネスで使うことが多いテーマです。
Lightningテーマは無料のテーマでしたが、2021年5月にリニューアルされLightning G3というテーマがリリースされました。
Lightning G3を使うには有料のプラグインがいるようです。
公式ホームページはこちらです。

Lightningテーマも良いテーマですが、設定などがちょっと複雑です。
そんなわけで初心者にはおすすめしません。
初心者におすすめのWordPressのテーマ
WordPressの人気の3つのテーマを紹介しましたが、今後ブログを基盤にビジネスをしていきたいという方には、SWELLテーマをお勧めします。
SWELLテーマをお勧めする理由はたくさんあります。
- 読者が読みやすいレイアウトやデザインが簡単に
- ブログ―パーツや広告タグなどの独自機能が豊富
- 最新のブロックエディターという記事を書く仕組みに対応していて使いやすい
- メインビジュアルやピックアップメニューなどのみせたい記事をアプールできる機能
- ブログでビジネスをしている人の多くに支持されている
- 多くの人が使っているのでノウハウが蓄積している
- 検索エンジン対策がされている
SWELLは有料で17,500円しますが費用対効果は十二分にあります。
特に初心者は、レイアウトやデザインを自分でやるのは難しいので、最初からきれいにできるように作られたテーマを使うのがおすすめです。
無料のものを使うよりは時間も苦労も少なくてすむので結果的に安くなるでしょう。
どうしても無料のテーマが良いという方には、Cocoonをお勧めします。
SWELLテーマが初心者におすすめの3つの事例
Swellテーマの特徴は、見た目やバランスがきれいになったり、読みやすくなったり、アピールしたりする機能が豊富にあるということです。
そのおかげで、いろんなことが「簡単」キレイにできるのです。
初心者にとって特に「簡単」というのはとても重要です。
ここではブログ初心者がやらなければならないけれど面倒な作業をSWELLテーマの機能を使って簡単に行う事例を3つ紹介します。
- メインビジュアルとリンクボタンを作る
- ピックアップメニューをつくる
- サイドバーをデザインする
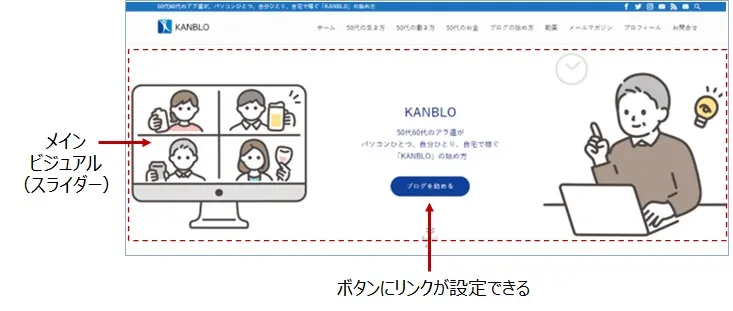
SWELLでメインビジュアルとリンクボタンを作る
メインビジュアルとはブログの上部、ヘッダーといわれる部分にあるイメージのことです。

メインビジュアルはブログの顔となるイメージでとても大切です。
でも今まで画像の加工などをやったことがない人にとって、作成がやっかいなのもメインビジュアル。
SWELLをつかうと簡単にメインビジュアルとリンクボタンの作成ができます。
画像にテキストをはってレイアウトをして加工して、ボタンを作ってといった面倒なことをしなくてもできます。
やることは画像をアップロードして、ボタンのテキストとリンクをいれるだけ。
素人がやるとどうしても汚くなってしまうレイアウトも面倒な作業も簡単にできます。
メインビジュアルの作り方を詳しく知りたい方は、以下の記事を参考にしてください。

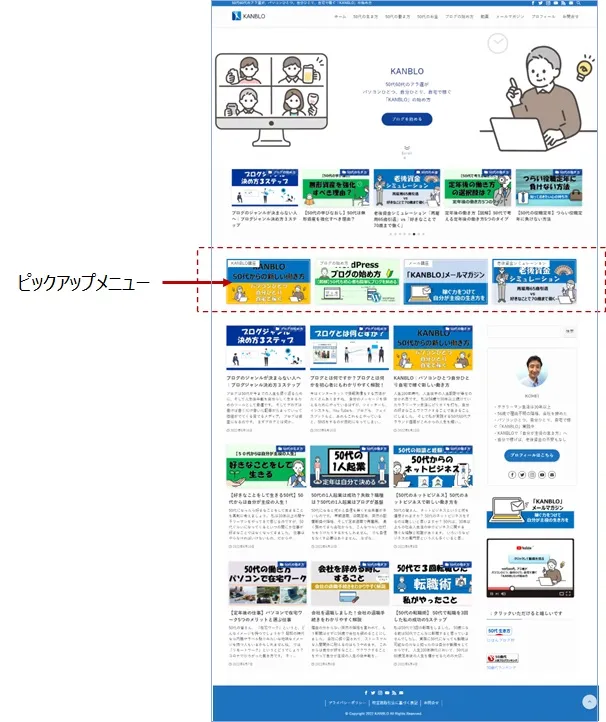
SWELLでピックアップメニューを作る
ピックアップメニューはピックアップバナーともいいますが、記事を書いたときに設定したアイキャッチ画像などの画像を表示させることで目立たせることができます。
私のブログの、以下の部分です。

SWELLを使うとブログの訪問者に読んでいただきたい記事をピックアップメニューとして簡単に表示することができます。
ピックアップメニューに表示したい記事を選択するだけで記事のアイキャッチ画像がこんな風に表示されます。

この機能もSWELL独自の機能でとても便利で、使いやすいです。
ピックアップメニューの作り方を詳しく知りたい方は、以下の記事を参考にしてください。

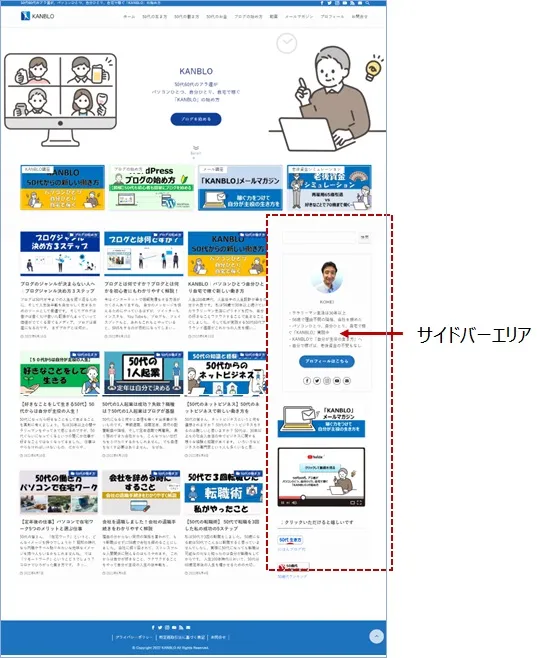
SWELLでサイドバーをデザインする
ブログをはじめたら必ず設定する必要があるけれども結構面倒なのがサイドバーエリアの設定です。
サイドバーは常に表示されていて大切なのですが、初心者にはなかなかハードルが高いかもしれません。

サイドバーのデザインにはウィジェットというWordPressブログに機能を追加する部品のようなものを使います。
これは私のブログですが、サイドバーエリアは11個のウィジェットで出来ています。
左側が実際のサイドバーの表示で、右側が使っているウィジェットです。

ウィジェットを作る際に、SWELLテーマにあるブログパーツという機能をつかうととても便利です。
ブログパーツ機能を使うと簡単にサイドバーなどにウィジェットを追加することができます。
記事を書くようにブログパーツを作って、ウィジットに「呼び出しコード」を貼り付けるだけ。
そしてブログパーツは「呼び出しコード」を使って様々なエリアにつかうことができます。
ウィジェットとブログパーツを使ったサイドバーのデザインを詳しく知りたい方は、以下の記事を参考にしてください。

SWELLの購入とインストール方法
SWELLには便利な機能がたくさんあるので、ブログを始めた初心者のおすすめのテーマです。
SWELLを使うためには購入とインストールが必要です。
手順は以下です。
- SWELLの購入(ダウンロードサイトからの購入と支払い)
- SWELL本体(親テーマ)のダウンロード
- SWELLユーザー会員サイトへの登録
- 会員サイトからSWELL子テーマのダウンロード
- SWELL本体(親テーマ)のインストール
- SWELL子テーマのインストール
- SWELL子テーマの有効化
- SWELLユーザー認証(SWELLアクティベート設定)
具体的にはスクリーンのキャプチャ画像も入れて具体的に説明している以下の記事を参照にしてください。
「STEP2:WordPressテーマ「SWELL」をインストールする」がSWELLテーマの購入とインストールのパートになります。

まとめ|WordPressのテーマ
WordPressでブログをはじたらテーマを選びましょう。
テーマとは、テンプレートのようなものでWordPressにインストールをして使います。
テーマを変えるとブログのデザインや見た目、使い勝手が変わります。
WordPressの3つのテーマを紹介しましたが、今後ブログを基盤にビジネスをしていきたいという方には、SWELLテーマをお勧めします。
初心者にとって「簡単」でキレイにできるというのはとても重要です。
- メインビジュアルとリンクボタンを作る
- ピックアップメニューをつくる
- サイドバーをデザインする
こういった作業も簡単にすませましょう。
良いテーマを使うと見た目だけではなく、ビジネスの成果も、効率もアップします。


コメント