WordPressでブログを始めたらメニューを作成しましょう。
ブログのメニューとはブログの道しるべのようなものです。
ブログにメニューを作って設定することで、ブログのどこに何があるかを訪問してくれた人に伝えることができます。
また読んでほしい記事やカテゴリーに案内するのもメニューの役割です。
この記事では、ブログを始めた人がブログのメニューを作ってWordPressに設定する方法を解説します。


ブログのメニューとは?
ブログの記事をどんどん書いていくと、ブログを訪問した人がブログにどんな内容が書いてあるのか、どこを見ればいいのか迷うようになります。
そんな時に頼りになるのがメニューです。
ブログのどこに何があるのかを案内する道しるべのようなものですね。

WordPressにはメニューを設定する機能がついています。
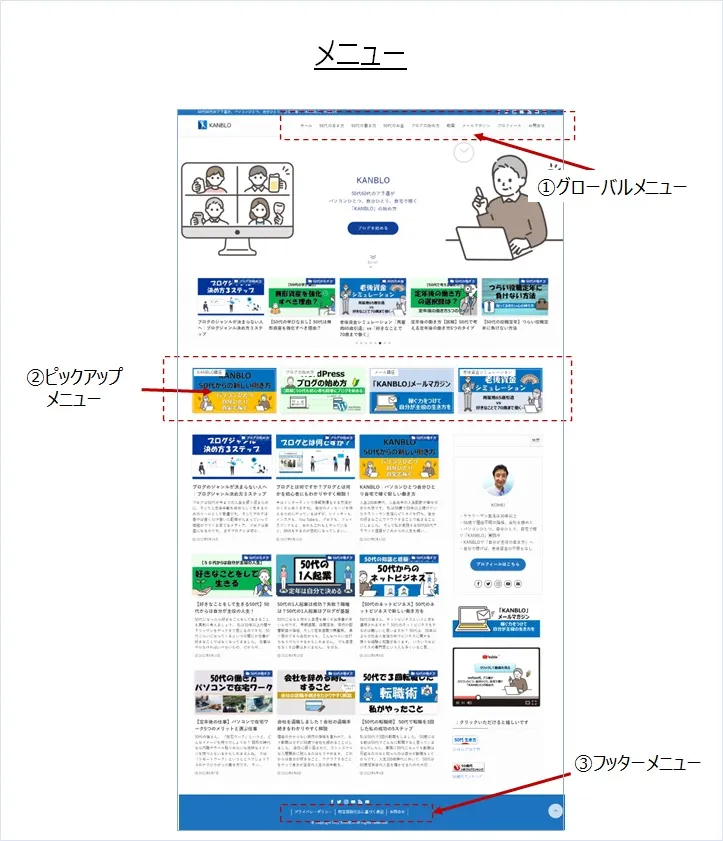
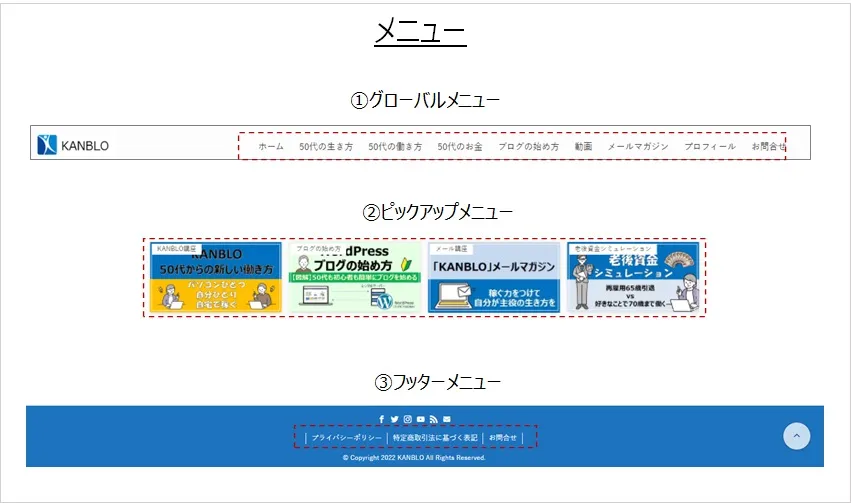
以下は私のブログですが、メニューは3か所あります。


①グローバルメニュー(メニュー、ヘッダーメニュー、グルーバルナビともいいます)
②ピックアップメニュー(SWELLテーマのついている機能)
③フッターメニュー
メニューというと多くの場合には、ブログの上部のヘッダーといわれる中にあるグローバルメニューをさすことが多いです。
またピックアップメニューは、私が使っているSWELLというテーマについている機能で、テーマによってこういったメニューの機能がついていないものもあります。

ブログのメニューの項目
ブログのメニューを作る時に迷うのが設定する項目です。
これを必ずメニューにいれなければならないという決まりはありませんが、一般的な項目があるので紹介しますね。
基本的にはブログを訪問してしてくれた人が興味をもつページ、読んでほしいページ、そして設定しておくべきページをメニュー項目として選びます。
またメニューにいれるべき項目は、グローバルメニュー、ピックアップメニュー、フッターメニューで異なります。
グローバルメニューに設定すべき項目
ブログの上部のヘッダーといわれる部分にあるグローバルメニューは、もっとも重要なメニューです。
常に表示してあることから世界中どこからでも見えるということでグローバルメニュー、グローバルナビゲーションとよばれます。
ページを移動でしても常に上部に表示してあるので、ブログの訪問者がブログ内を移動するためのガイドの役目をします。
多くの訪問者は検索エンジンからブログに入ってくるので、初めにトップページみるとは限りません。
ほとんどの場合は個別の記事ページから入ってきます。
ですからいつでもブログ上部の目立つ場所にあるグローバルメニューの項目には、ホームページへのリンクや、記事の内容を知らせるためのカテゴリーや、ブログの運営者が誰かを知らせるためのプロフィールを設定することが多いです。
またブログの訪問者が運営者に質問したいといった際に問い合わせができるように、問い合わせへのリンクを設定することも多いです。
ご参考までに、私のブログでは以下のような項目を設定しています。
- ホーム ― ホームページへのリンク
- カテゴリーへのリンク(50代の生き方など)
- 動画 ― YouTubeへのリンク
- プロフィール
- 問い合わせ
ピックアップメニューに設定すべき項目
ヘッダーの下にあるピックアップメニューはピックアップバナーともいいますが、記事を書いたときに設定したアイキャッチ画像などの画像を表示させることで目立たせることができます。
私のブログでは、以下のような記事を設定しています。

ピックアップメニューにはブログの訪問者に読んでいただきたい記事を設定します。
ピックアップメニューは私が使っている「SWELL」というテーマ備わっている機能ですので、使用したい場合には「SWELL」テーマをインストールして下さい。
「SWELL」テーマは有料で17,500円しますが費用対効果は十分にあります。
またSWELLの購入とインストール方法は、以下の記事の「STEP2:WordPressテーマ「SWELL」をインストールする」の部分を参照してください。

フッターメニューに設定すべき項目
ブログの一番下のフッターといわれる部分にあるのがフッターメニューです。
フッターメニューもグローバルメニューと同じようにページを移動しても常に表示されます。
フッターメニューには、掲載する必要のあるプライバシーポリシーや運営者情報、特定商取引法に基づく表記などをいれます。
ご参考までに、私のブログでは以下のような項目を設定しています。
- プライバシーポリシー
- 特定商取引法に基づく表記
- 問い合わせ
「プライバシーポリシー」とは個人情報の取扱いにかかわる内容を記載したページです。
「特定商取引法に基づく表記」とは、通信販売をする際には必ず掲載する必要のあるページになります。
この2つはブログでビジネスをする際には必ず掲載する必要がありますが、前面におしだす内容ではないためフッターに置くことが多いです。
ブログの新しいメニューの作り方
ここからは実際にメニューを作ってWordPressブログに設定する方法を解説します。
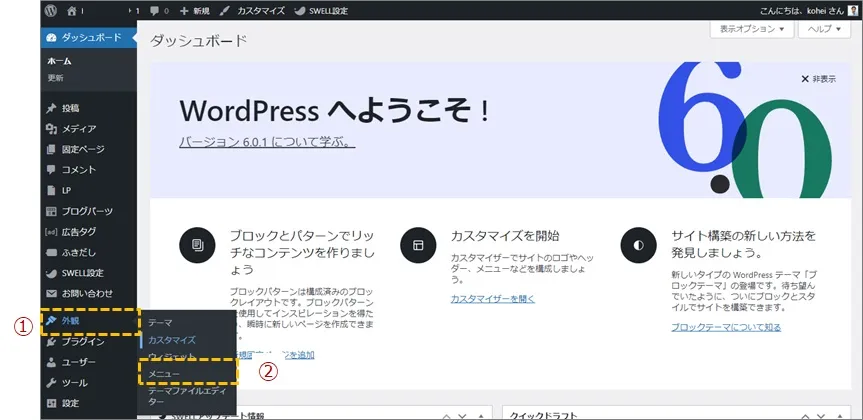
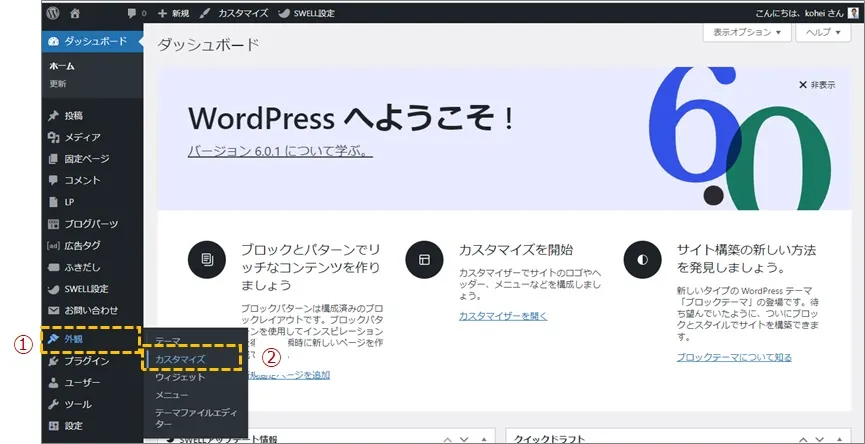
新しくメニューを作る場合は、WordPress管理画面の①「外観」→②「メニュー」をクリックします。

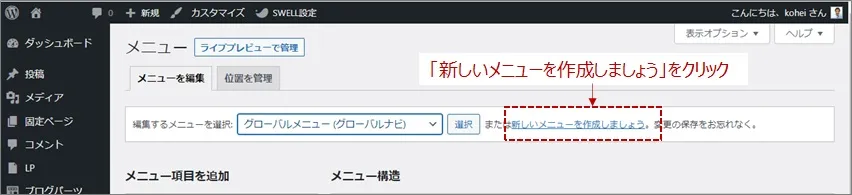
「新しいメニューを作成しましょう」をクリックします。

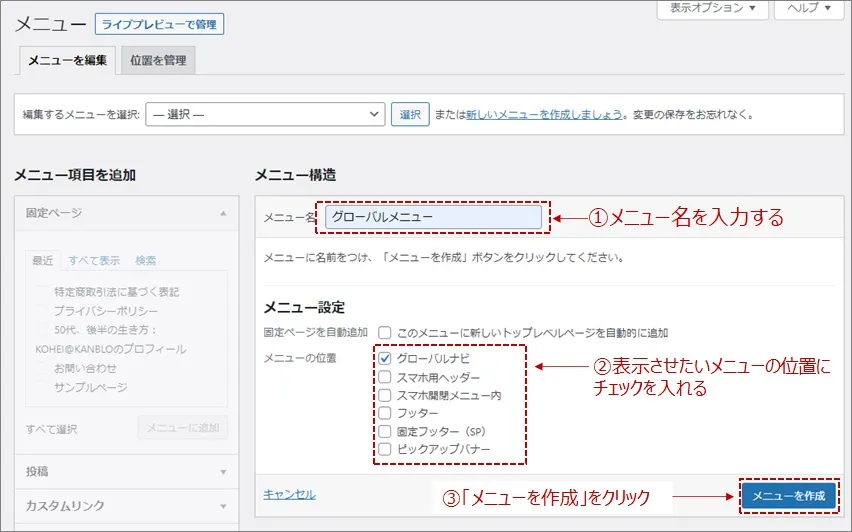
「新しいメニューを作成しましょう」をクリックするとこのような画面になります。
①メニュー名を入力して、②表示させたいメニューの位置にチェックを入れ、③「メニューを作成」をクリックします。

この時のメニュー名とメニューの位置はつくるメニューによって以下のようにします。
グローバルメニューを作る時

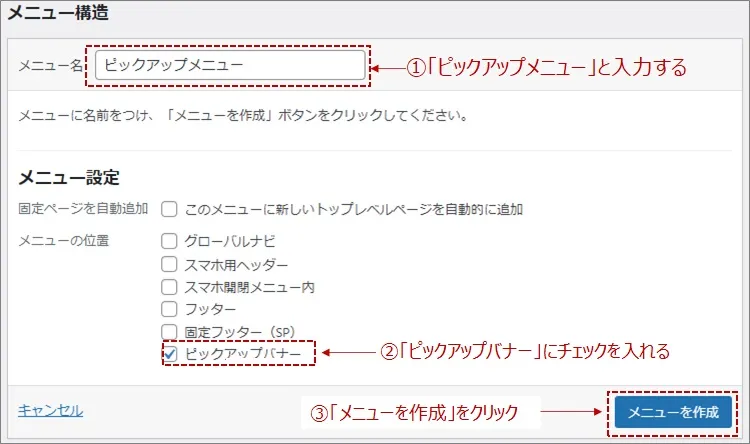
ピックアップメニューを作る時

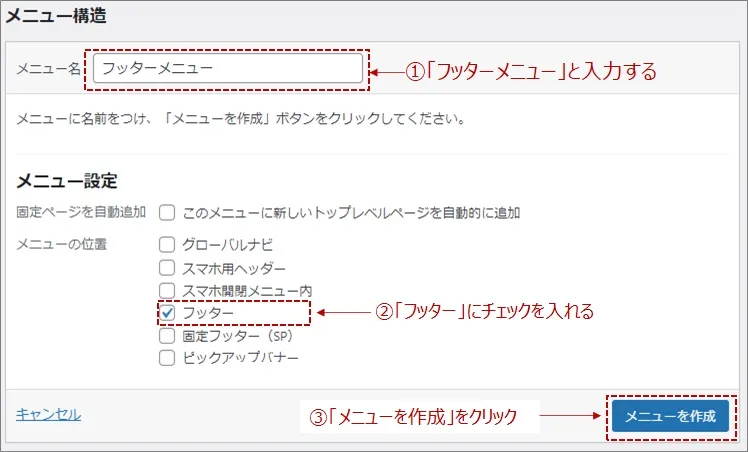
フッターメニューを作る時

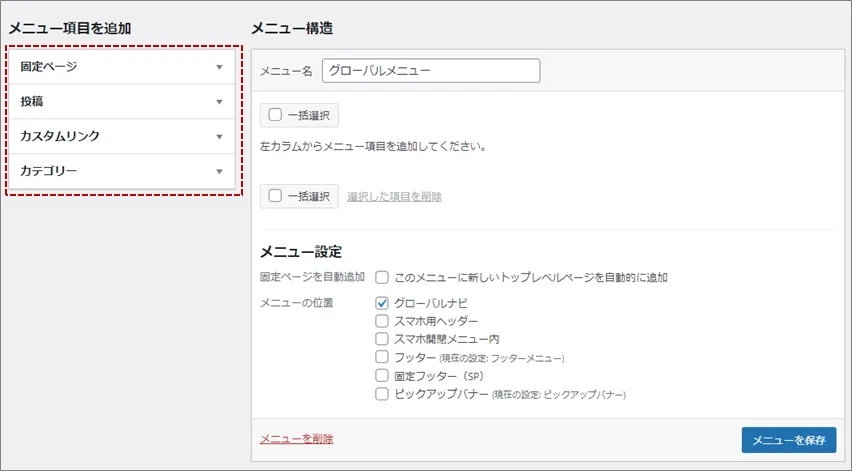
「メニューを作成」をクリックすると、左側のエリアからメニュー項目を追加できるようになります。

メニューに追加できる項目は、以下です。
メニューに追加できる項目は、以下です。
- 固定ページ ― 固定ページをメニュー項目として追加
- 投稿 ― 投稿した記事をメニュー項目として追加
- カスタマーリンク ― 任意のURLをメニュー項目として追加
- カテゴリー ― カテゴリーをメニュー項目として追加
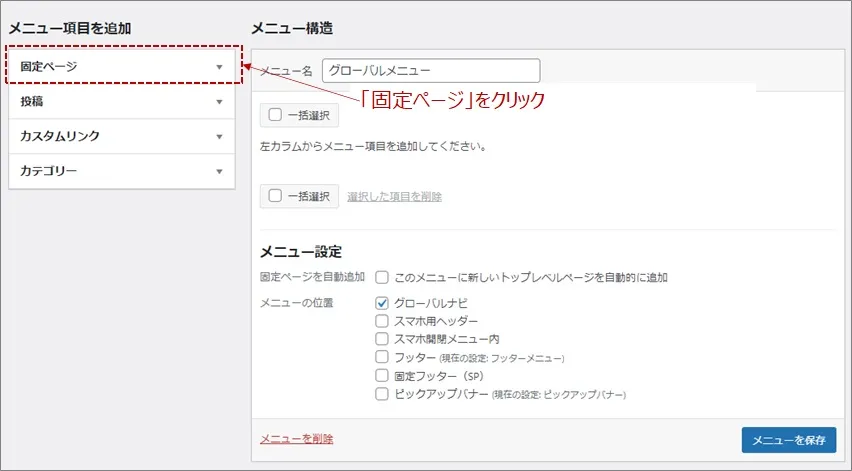
ここでは「お問い合わせ」固定ページをグローバルメニューに追加してみましょう。
グローバルメニューが選択された状態で「固定ページ」をクリックします。

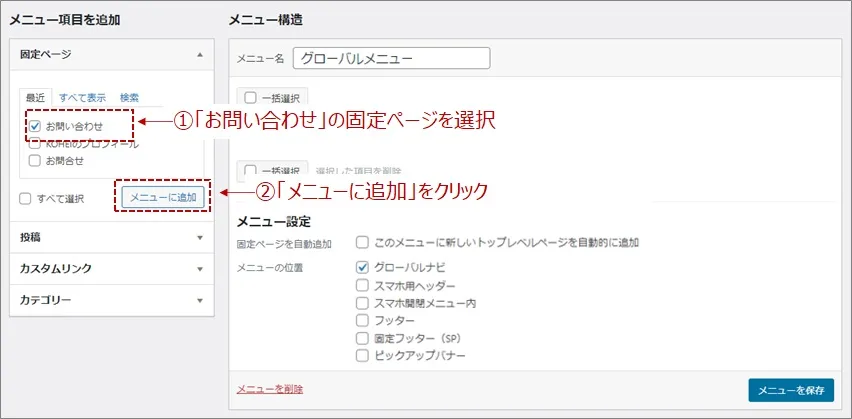
固定ページの選択画面が開くので、①「お問い合わせ」の固定ページを選択して、②「メニューに追加」をクリックします。

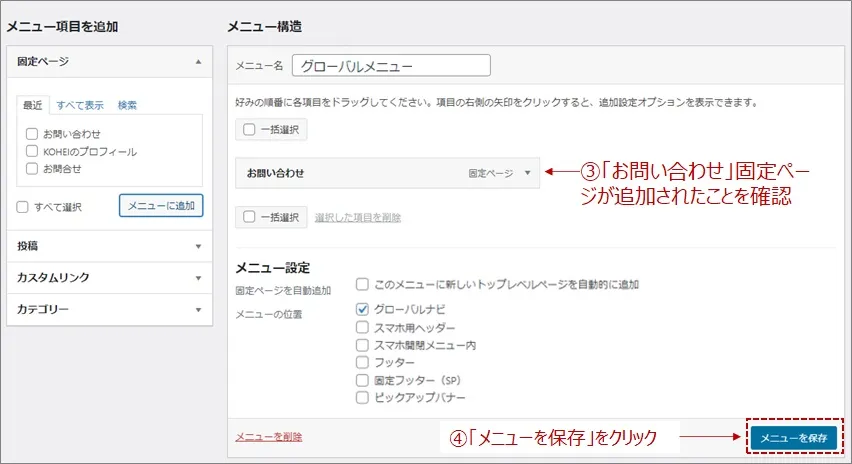
③「お問い合わせ」固定ページが追加されたことを確認して、④「メニューを保存」をクリックします。

これで「お問い合わせ」固定ページをメニューに追加できました。
ブログのメニューの変更
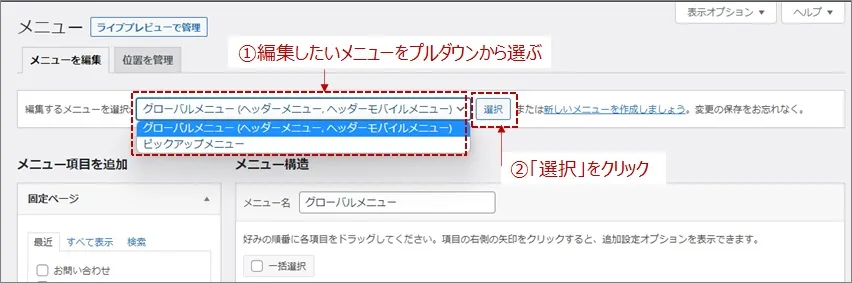
ブログのメニューの項目を変更したい時は、①変更したいメニューを選んで、②「選択」をクリックします。

先ほどメニュー入れた「お問い合わせ」固定ページを削除してみましょう。
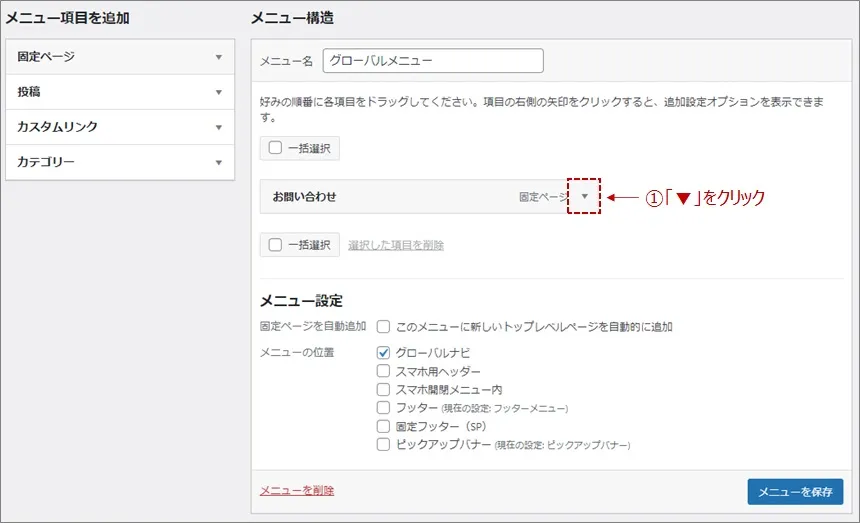
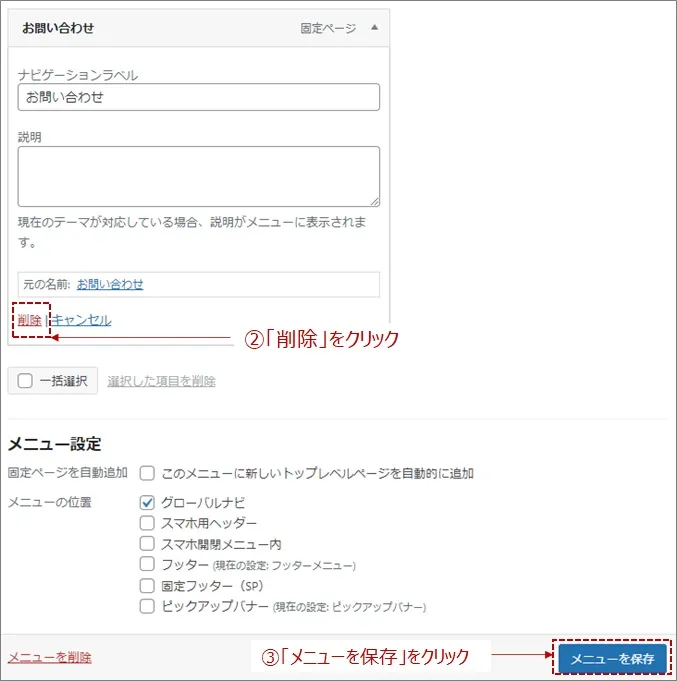
削除したい項目、ここでは「お問い合わせ」固定ページの右側にある、①「▼」をクリックします。

②「削除」をクリックして、③「メニューを保存」をクリックします。

これで「お問い合わせ」固定ページがメニューから削除されます。
ライブレビュー
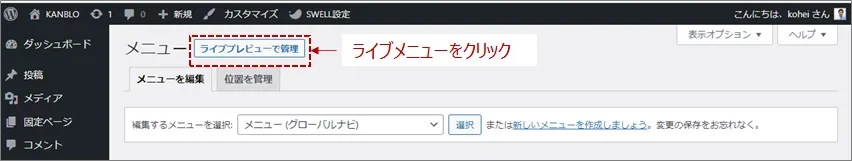
またメニュー画面上部にある「ライブレビューで管理」をクリックすると、ブログの画面を見ながら変更点を確認することができます。

これが「ライブレビュー」の画面です。
左側のバーからでもメニューを変更できます。

変更を反映したい場合には、上にある「公開」をクリックして変更点を保存します。
ブログのピックアップメニューの設定
SWELLテーマの機能であるピックアップマニューは、ピックアップメニュー用のメニューを設定しないと表示されません。
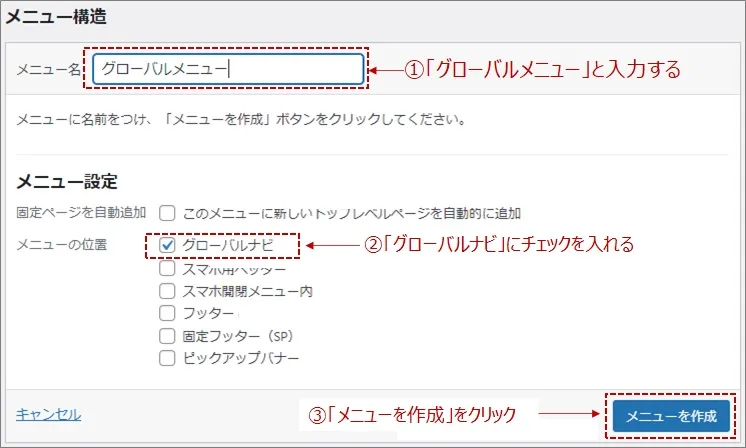
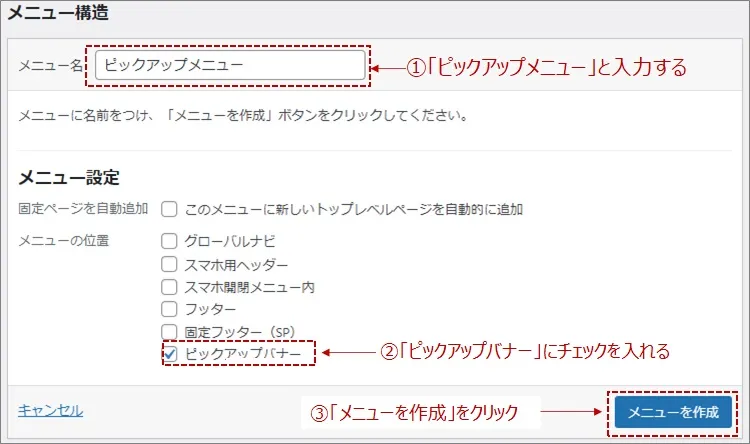
前述しましたがピックアップメニュー用のメニューを作る場合には、メニュー名に①「ピックアップメニュー」と入力して、メニュー設定で②「ピックアップバナー」にチェックを入れ、③「メニューを作成」をクリックします。

ピックアップメニューにはブログの訪問者に読んでいただきたい記事を設定します。
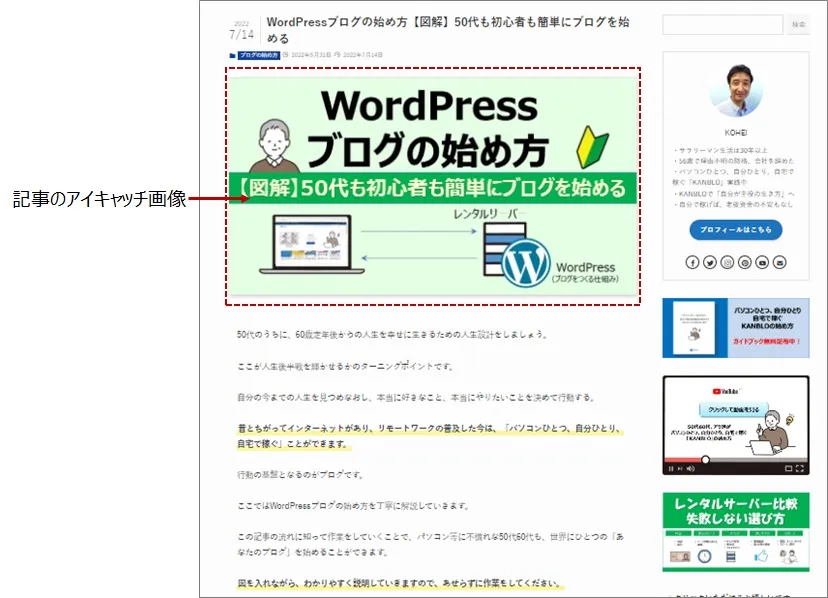
ピックアップメニューにいれたい記事ページをメニュー追加すると、その記事のアイキャッチ画像がピックアップメニューとして表示されます。
アイキャッチ画像とは記事上部に表示される画像のことです。

私は、この記事をピックアップメニューに追加しているので、ピックアップメニューにはこの記事のアイキャッチ画像が反映されて以下のように表示されています。

ピックアップメニューの細かい設定は、①「外観」→②「カスタマイズ」で行います。

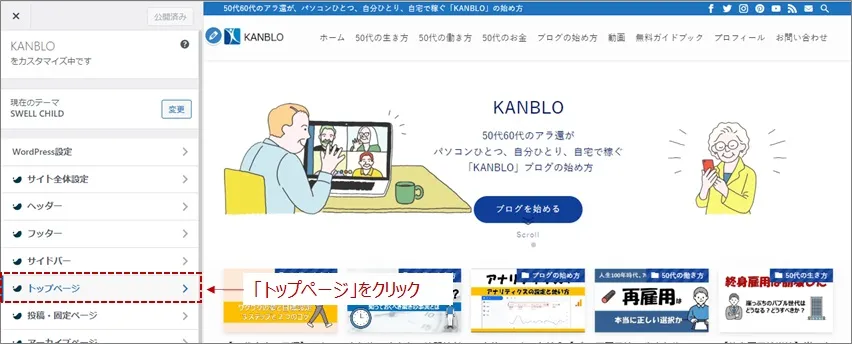
カスタマイズの画面になるので、左のバーの「トップページ」をクリックします。

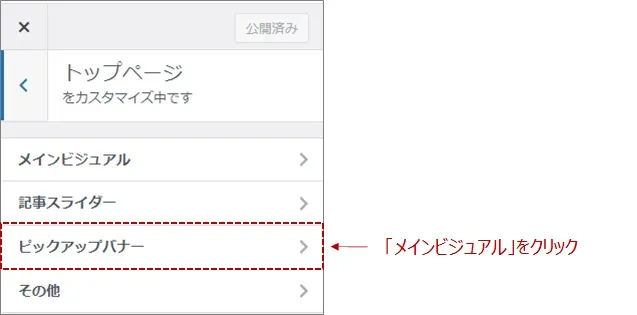
続いて「ピックアップバナー」をクリックします。

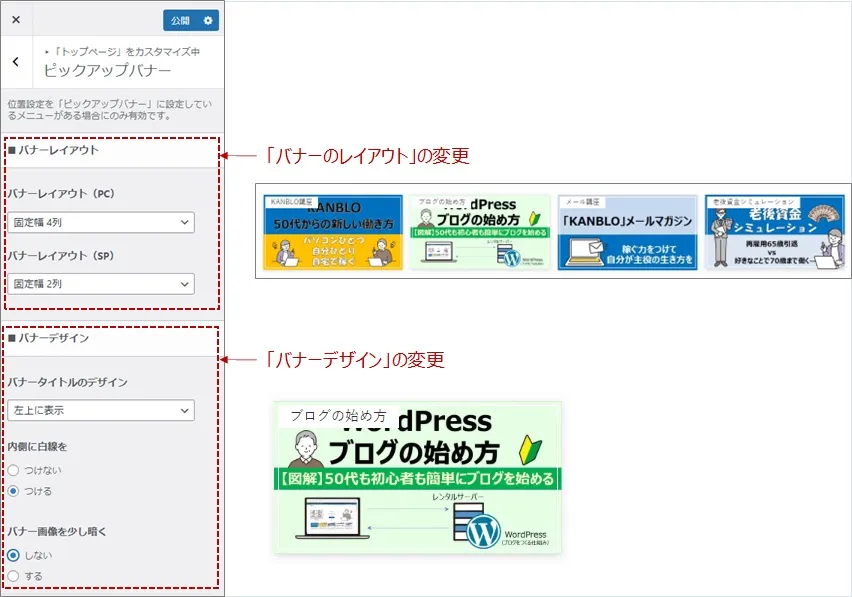
ピックアップバナーの編集画面が表示されます。
このページでピックアップメニュー全体のレイアウトと、個別のバナーのデザインの変更ができます。
下の図の用に、レイアウトとはバナーの並び方、デザインとは個々のバナーの表示のことです。

ピックアップバナーの編集画面で、いろいろと変更をしてどのように表示されるかを確かめてみましょう。
変更内容を保存して公開したい場合には「公開」をクリックします。

まとめ|ブログのメニューの作り方
WordPressでブログを始めたらメニューを設定しましょう。
ブログのメニューとはブログの道しるべのようなものです。
SWELLテーマを使っている人なら、メニューは3か所です。
①グローバルメニュー(メニュー、ヘッダーメニューともいいます)
②ピックアップメニュー(SWELLテーマのついている機能)
③フッターメニュー
グローバルメニュー、ピックアップメニュー、フッターメニューにはそれぞれ役割があります。
メニューに項目をよく考えて設定することで、訪問者にやさしい使い勝手のよいブログになります。
読みやすいブログをつくりましょう!



コメント