WordPressには装飾機能がついています。
覚えてしまえば使いやすくて便利な装飾機能ですが、ブログを始めた初心者にはわかりにくいものです。
- WordPressの装飾機能とは何?
- WordPressのブロックエディタって何?
- WordPressの装飾機能はどうやって使うの?
この記事では、WordPressの装飾機能を上手に使うポイントを5つに整理して、ブログの初心者向けに図を使いながらわかりやすく解説します。
①WordPressのブロックエディタを知る
②WordPressのブロックエディタの使い方を知る
③ブロックの種類を知る
④文字装飾の使い方を知る
⑤ブロックと装飾を効果的に使う
WordPressの装飾機能を上手に使って、あなたのブログの記事を読みやすくてインパクトのある記事にしましょう。
WordPressで新規に記事を書いて投稿する方法は、以下の記事を参照してください。


①WordPressのブロックエディタを知る
WordPressは、ブロックエディタという仕組みをつかって記事を書きます。
ブロックエディタを使うと、文章や画像などを記事内に挿入したり、文章にマーカーで色を付けたり太文字にしたりすることができます。
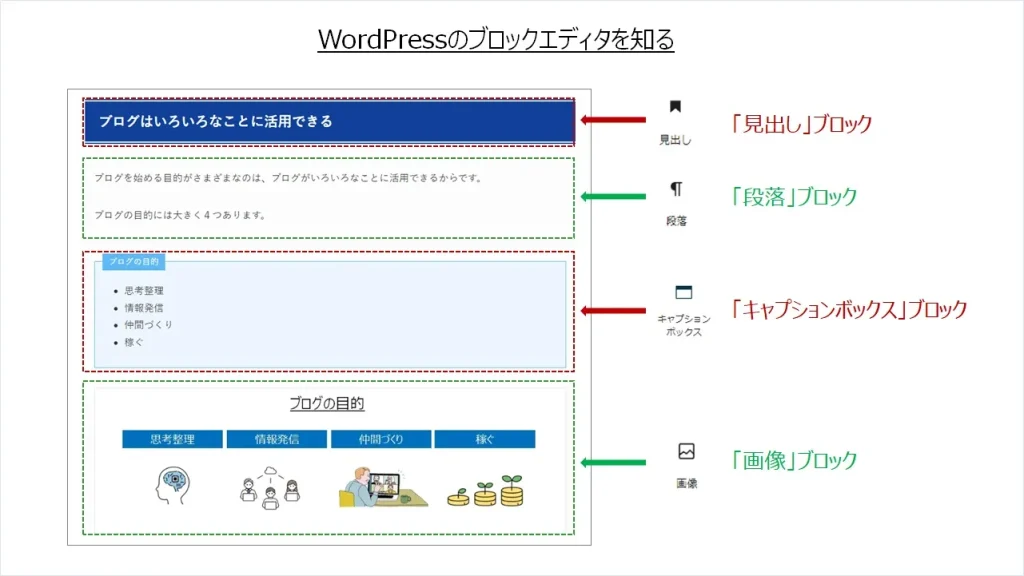
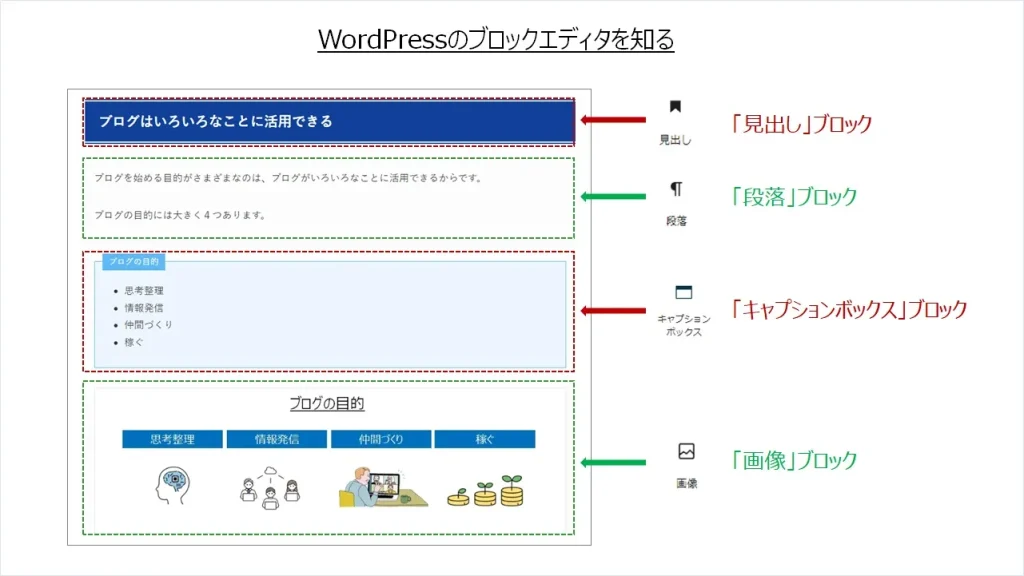
まずはブロックエディタについて以下のサンプル記事で説明します。

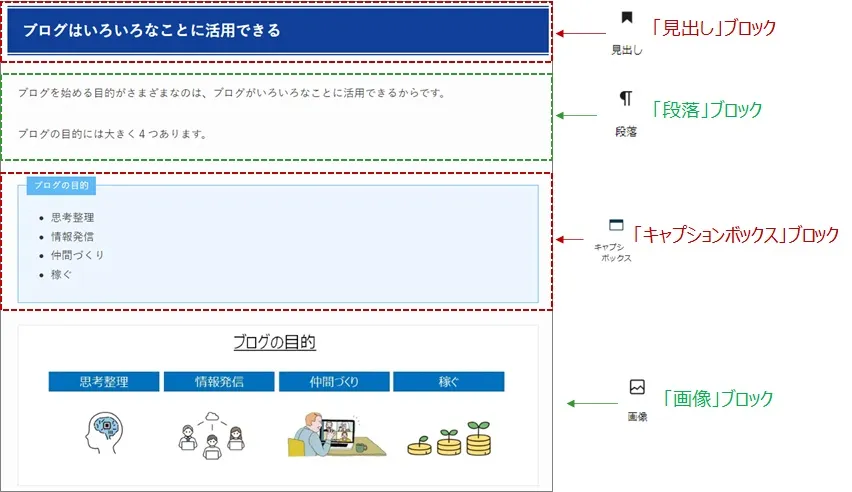
この記事のはじめのほうにある以下の部分は、実は4つのブロックで構成されています。

- 「見出し」ブロック
- 「段落」ブロック
- 「キャプションボックス」ブロック
- 「画像」ブロック
WordPressでは、このように文章や画像をブロックというパーツを組み合わせるように記事を書いていきます。
どのようなブロックがあって、それぞれのブロックはどのような機能があって、どのように見えて、どのような時に使うのかを理解することで記事の読みやすさがアップします。
またブロックにはWordPressの基本のブロックと、WordPressのテーマについているブロックがあります。
例えば上記の「キャプションボックス」というブロックは、私の使っている「SWELL」というWordPressのテーマについているブロックです。
ですので「SWELL」テーマを使用していない方には、このブロックは表示されません。
テーマについて詳しくは、以下の記事を参照してください。

②WordPressのブロックエディタの使い方を知る
ではブロックエディタの使い方を解説していきます。
以下の記事の部分を書く場合で説明します。

「見出し」ブロックを挿入する
まずは「見出し」ブロックを挿入します。
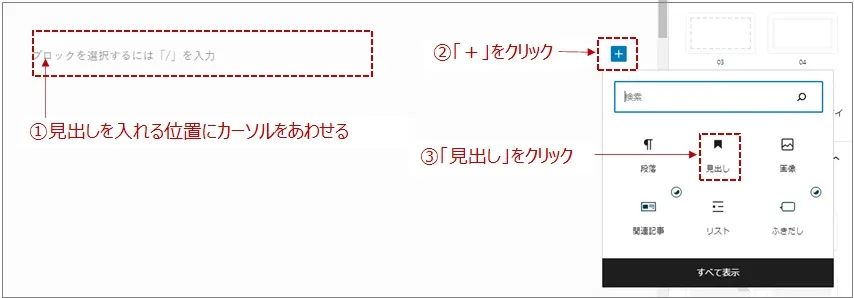
①見出しを入れる位置にカーソルをあわせます。
右側に「+」マークが表示されるので、②「+」をクリック。
すると四角いメニューが表示されるので、③「見出し」をクリックします。

見出しブロックがはいります。

見出しにカーソルをあわせて、見出しを書きます。
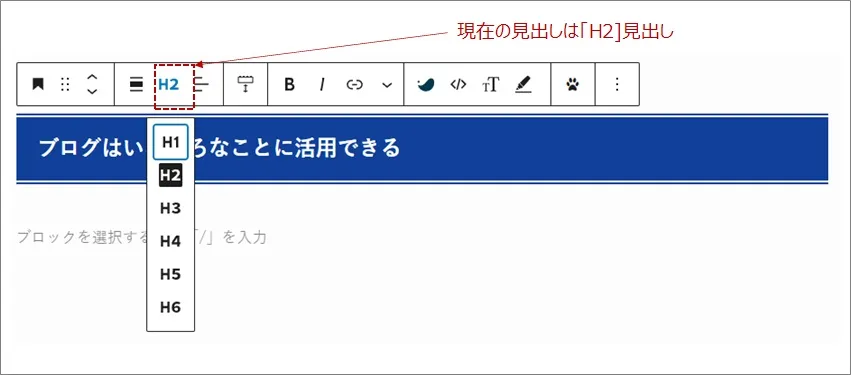
ブロックにはそれぞれメニューバーがあります。
見出しブロックにカーソルをあわせるとをメニューバーが表示されます。
見出しブロックの「H2」という部分は、現在「H2見出し」が選択されているという意味です。

このようにそれぞれのブロックにはメニューがあります。
実際にやってみるとわかりますよ!
「段落」ブロックを挿入する
次に「段落」ブロックを挿入します。
見出しの下の段落を入れる位置にカーソルをあわせます。
書きたい場所にカーソルをあわせて、段落ブロックに記事を書いていきます。

「キャプションボックス」ブロックを挿入する
そして「キャプションボックス」ブロックを挿入してみましょう。
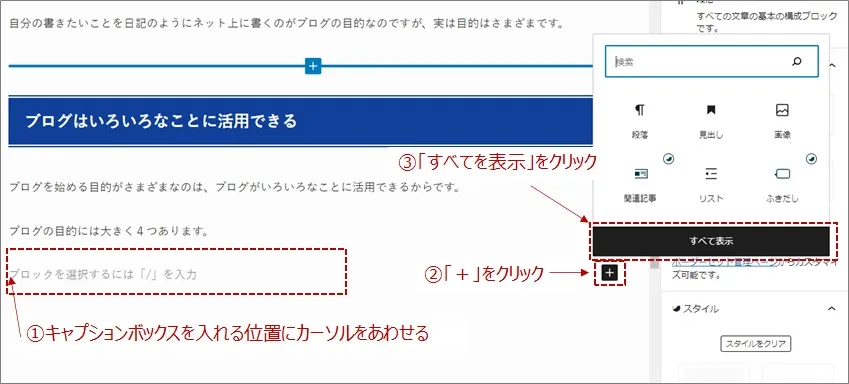
まず①キャプションボックスを入れる位置にカーソルをあわせます。
右側に「+」マークが表示されるので、②「+」をクリックします。
すると四角いメニューが表示されるので、③「すべてを表示」をクリックします。

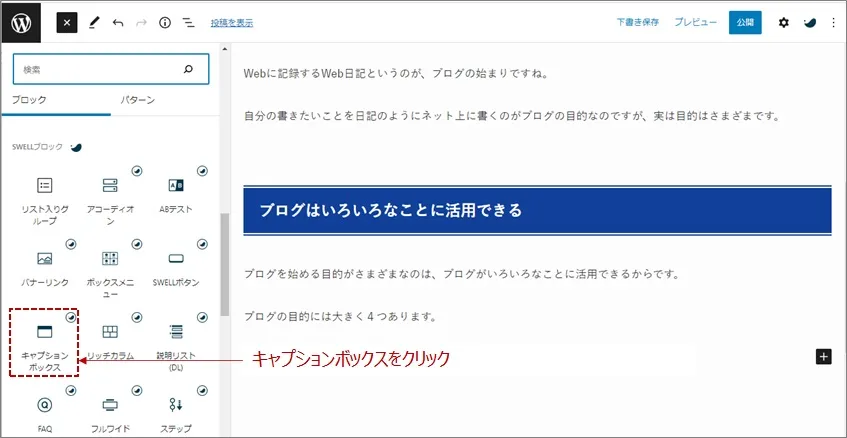
左側にメニューが表示されるので、スクロールしてキャプションボックスをクリックします。

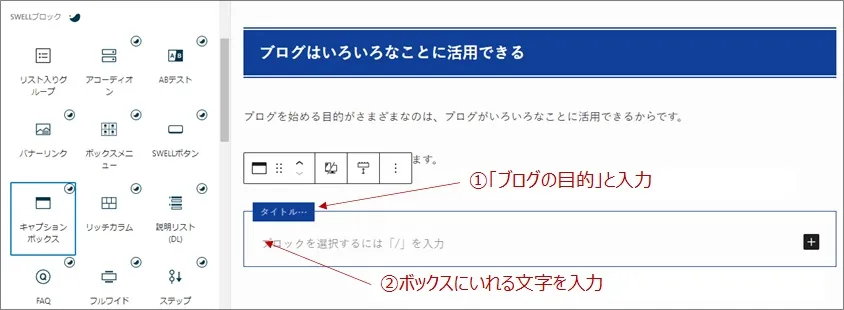
キャプションボックスが挿入されるので、キャプションボックスのタイトルに①「ブログの目的」と入力し、キャプションボックスの中に入れる言葉を入力します。

キャプションボックスを使うことで読みやすくなります。
「画像」ブロックを挿入する
次に画像ブロックを挿入をしましょう。
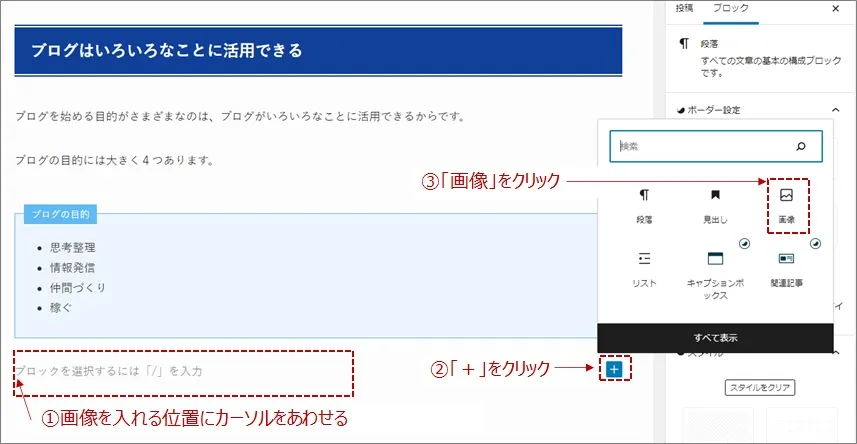
①画像を入れる位置にカーソルをあわせます。
右側に「+」マークが表示されるので、②「+」をクリックします。
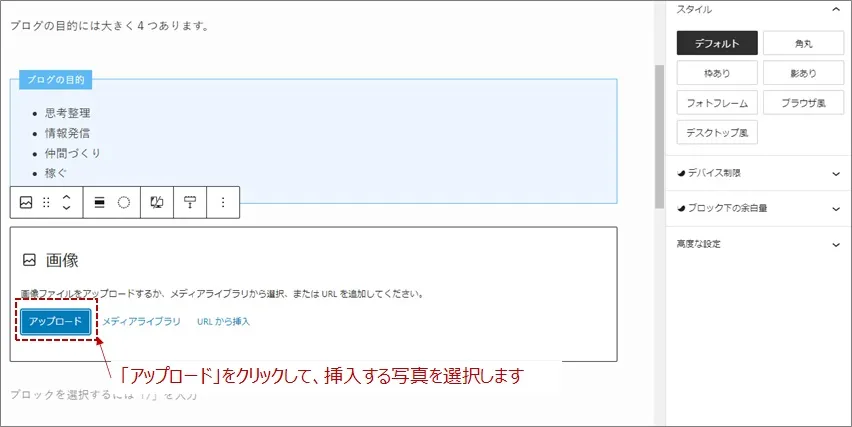
すると四角いメニューが表示されるので、③「画像」をクリックします。

アップロードできる画面になるので、「アップロード」をクリックして、挿入する写真を選択します

画像が挿入されると、以下のような記事ができあがります。

画像ブロックもよく使うブロックです。

③ブロックの種類を知る
このようにWordPressでは、ブロックを使っていくことで記事を書いていきます。
ブロックとはパーツのようなものと考えましょう!
WordPressにはとてもたくさんのブロックがありますので、ここからはどんな種類のブロックがあるのかよく使うブロックを中心に見ていきましょう。
テキスト関連のブロック
まずはテキスト関連のブロックです。

①段落 ― 記事を書くときに使います
②見出し ― 見出しを書くときに使います
③リスト ― 箇条書きをしたいときなど、リスト表示します
④引用 ― 文章を引用し視覚的にあらあしたいときに使います
⑤クラシック ― 以前のクラシックエディタで記事を書きたいときに使います
⑥テーブル ― エクセルなどでつくった表を入れたいときに使います
テキスト関連のブロックは基本であり、いちばんよく使うブロックです。
メディア関連のブロック
メディア関連のブロックです。

①画像 ― 画像の挿入に使います
②音声 ― 音声プレイヤーを埋め込みたいときに使います
③ファイル ― ファイルのダウンロードリンクを挿入したいときに使います
④動画 ― 動画を埋め込みたいときに使います
メディア関連で最もよく使うのは、画像ブロックです。
画像ブロック以外は、初心者はあまり使わないかもしれません。
そのほか、音声や動画といったメディアをブログ記事内に埋め込みたい時に使います。
デザイン関連のブロック
デザイン関連のブロックです。

①ボタン ― ボタンの挿入に使います
②カラム ― 複数のカラムに分割して画像などと使いたいときに使います
③スペーサー ― 段落と段落の間にスペースを設けたいときに使います
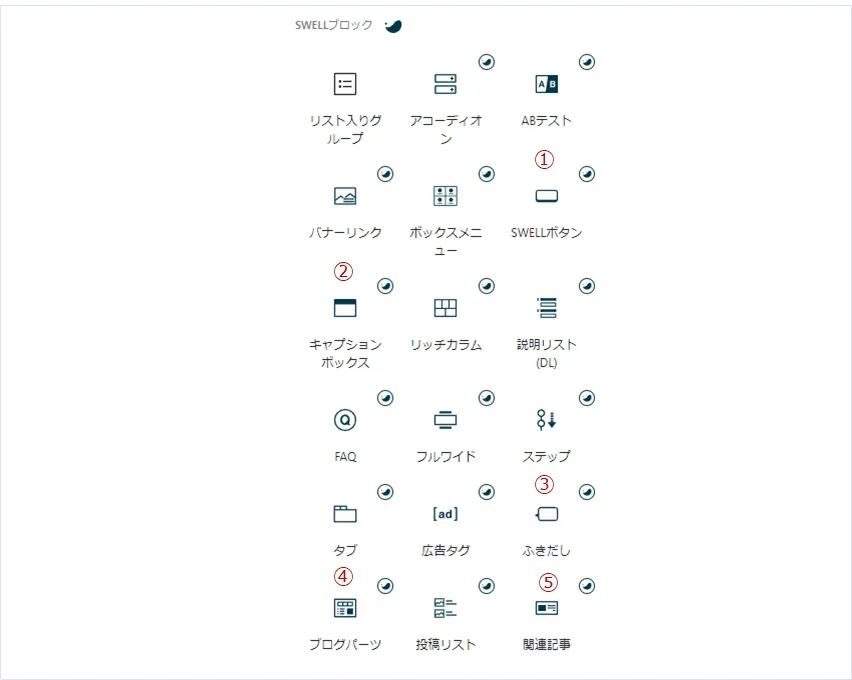
SWELLブロック
SWELLブロックは、「SWELL」というWordPressのテーマについているブロックです。
私はSWELLブロックをよく使いますが、特によく使うブロックは以下の5つです。

①SWELLボタン ― SWELLのボタンの挿入に使います
②キャプションボックス ― ボックス内にまとめて表示したいときに使います
③ふきだし ― ふきだしで表現したいときに使います
④ブログパーツ ― 作ったブログパーツを記事に入れたいときに使います
⑤関連記事 ― 関連記事のサムネイルとリンクを挿入したいときに使います
SWELLテーマには、とても便利な機能がたくさんあるので、初心者の方には特におすすめです。

またブログパーツについて知りたい方は、以下の記事を参照してください。

④文字装飾の使い方を知る
そしてWordPressでは記事にも装飾を加えることができます。
書いた文章にマーカーで色を付けたり太文字にしたりすることができるのです。
↓こんな感じですね。
マーカーを入れて太文字にする
文字に装飾を加えることで、ポイントや特に読んでもらいたい部分などを強調することができます。
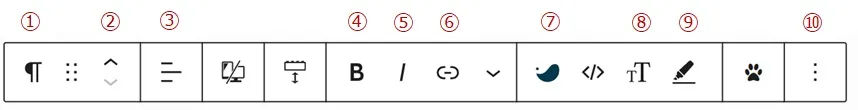
装飾したい文字の文の先頭にカーソルをもっていくと以下のようなメニューバーが表示されます。

このメニューバーの各メニューをクリックすることで、選択した文に対するいろいろな操作をすることができます。
メニューバーで主に使うメニューの説明をします。

①ブロックタイプ・スタイルの変更
②行を上下に移動させる
③テキストの配置の変更(左寄せ、中央寄せ、右寄せ)
④太字(ボールド)
⑤斜体(イタリック)
⑥リンクの設定
⑦SWELL装飾(SWELLテーマの機能)
⑧フォントサイズ
⑨マーカー
➉その他のオプション
文字装飾の詳しい方法については、以下の記事を参照してください。

⑤装飾を効果的に使うコツを知る
このようにWordPressはブロックエディタで記事を書きます。
そして便利な装飾機能がありますが、装飾機能を効果的に使うにはコツがあります。
WordPressのブロックエディタと装飾機能を効果的に使う2つのコツを紹介します。
装飾を使いすぎない
初心者がやりがちなことに、装飾を使いすぎるということがあります。
ここも大切、こちらも大切という感じで装飾文字を使っているうちに、装飾文字だらけということにならないようにしましょう。
装飾が多いとかえって読みづらくなり、わかりにくい記事になってしまいますから気をつけましょう。
記事を書くときに、装飾文字をつかいすぎると読みづらくなります。
必要な部分にだけ装飾文字を使うようにしましょう。
記事を書くときに、装飾文字をつかいすぎると読みづらくなります。
必要な部分にだけ装飾文字を使うようにしましょう。
装飾文字は、ひとつの見出しにひとつかふたつ程度が良いでしょう。
ブロックと装飾パターンをきめる
装飾を使いすぎないためにも、自分のよく使うブロックや装飾文字のパターンをきめるのも良い方法です。
たとえば同じ記事内でポイントとなる点にマーカーでアンダーラインをいれるとしましょう。
アンダーラインの色がすべて違うと、落ち着かない感じの記事になります。
記事を書くときに、装飾文字をつかいすぎると読みづらくなります。
必要な部分にだけ装飾文字を使うようにしましょう。
ブロックと装飾パターンをきめると良いです。
マーカーは黄色の太文字と決めておけば、迷いません。
記事を書くときに、装飾文字をつかいすぎると読みづらくなります。
必要な部分にだけ装飾文字を使うようにしましょう。
ブロックと装飾パターンをきめると良いです。
私は箇条書きで端的にまとめたいときには「キャプションボックス」ブロックをよく使います。
箇条書きならブルーの「キャプションボックス」と決めています。
自分の記事の中で使うブロックや文字装飾のパターンをある程度決めておくと迷いがでません。
書いている時に「どのブロックをつかおうか?」、「どのマーカーにしようか?」、「太字にしようかな?やめようかな?」といったことがなく、記事を書くことに集中できます。
またデザインや色が籐椅子されていたほうがすっきりとした読みやすい記事になりますね。
あなたの記事に使うブロックや装飾のパターンを決めておくのがおすすめです。

まとめ|初心者がWordPressの装飾機能を上手に使う5つのポイント
WordPressの装飾機能を上手に使うポイントを5つに整理して解説しました。
WordPressはブロックエディタを使って、文章や画像などのブロックを組み合わせるように記事を書いていきます。
ブロックエディタの使い方を知って慣れていくことで、記事がスムーズに書けるようになります。
WordPressのブロックエディタと装飾機能を上手に使って、あなたのブログの記事を読みやすくてインパクトのある記事にしましょう。

WordPressの管理画面や機能と使い方については、以下の記事を参照してください。



コメント