SWELLのブログパーツとは、記事を書くように作って登録したコンテンツを簡単に呼び出すことができる機能です。
ショートコートで呼び出すことができるので、何度も使うコンテンツなどを作る時に便利ですよ。
たとえばウィジェットでブログパーツを呼び出しサイドバーにコンテンツを表示したりできます。
- SWELLのブログパーツとは何か?
- SWELLのブログパーツの作り方は?
- SWELLのブログパーツはどうやって呼び出すのか?
この記事では、SWELLのブログパーツの作り方、使い方について解説します。


SWELLのブログパーツとは?
SWELLのブログパーツとは、WordPressのSWELLテーマについている機能です。
SWELLテーマについて詳しく知りたい方は、以下の記事を参照してください。

SWELLのブログ―パーツ機能を使うと、記事を書くようにブログのパーツを作って登録できます。
そして便利なのは、登録したコンテンツをショートコードで簡単に呼び出すこと。
よく使うコンテンツをいちど作って登録すれば、記事の中やサイドバーなど好きな場所にブログパーツを呼び出すことができるのです。
SWELLのブログパーツのショートコードは、以下のようになっています。(0000の部分には数字が入る)

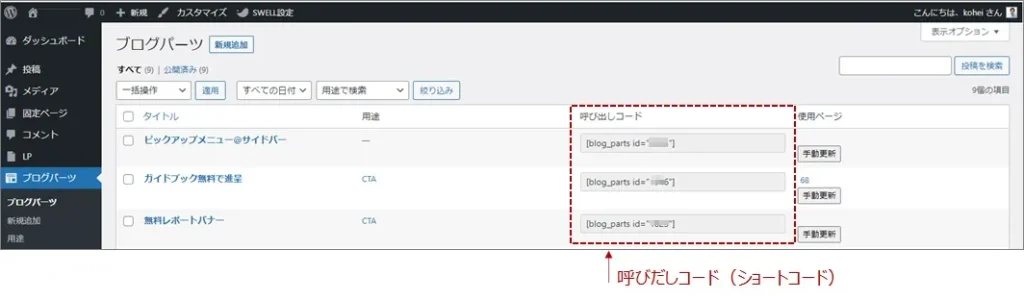
WordPressの管理画面では、以下の赤枠で囲った部分のように作ったブログパーツを呼び出すためのショートコードが表示されます。

SWELLのブログパーツを使う手順は次のようになります。
①ブログパーツを作って登録する
②ブログパーツを表示する場所を決める
③ブログパーツをショートコードで呼び出す
次からは、この手順でブログパーツをつくってサイドバーに表示する方法を解説します。
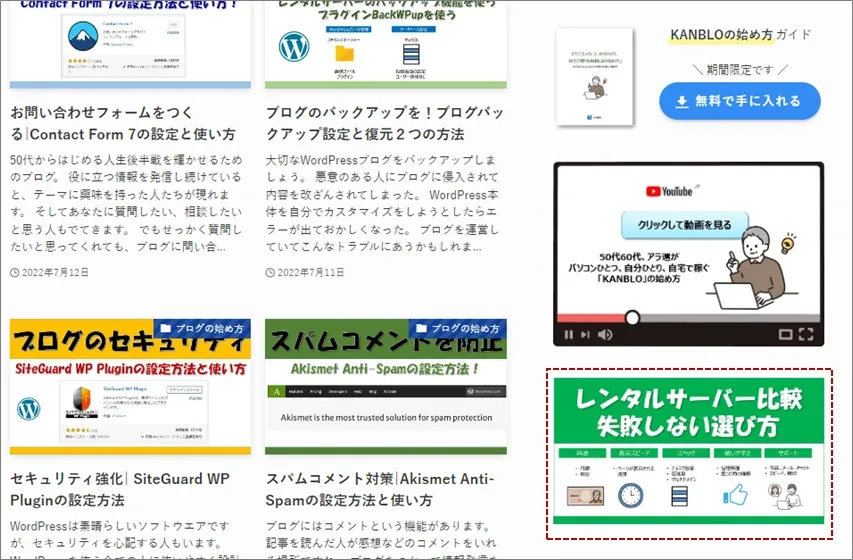
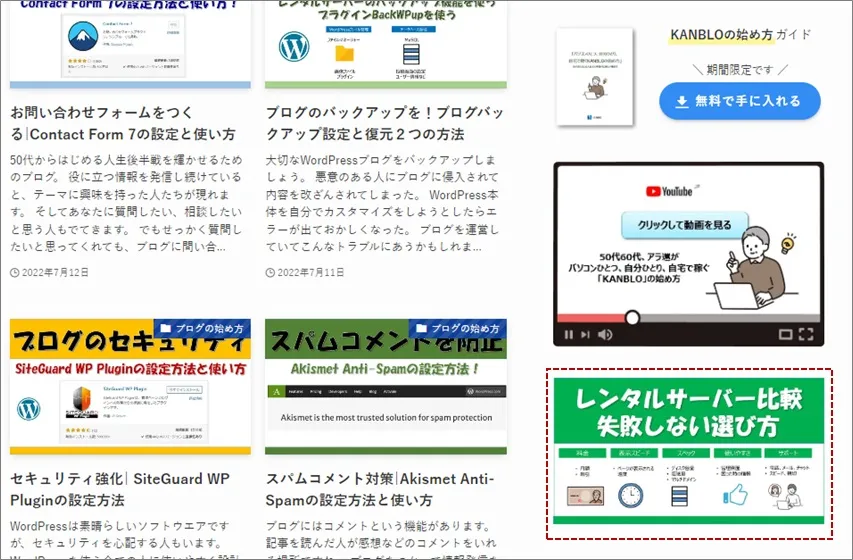
作成したブログパーツをサイドバーにショートコートで呼び出すと、下の図の赤枠のようにブログパーツが表示されますよ。

①SWELLのブログパーツを作って登録する
まずはブログパーツを作ります。
作り方は簡単で、記事を書くようにパーツを作ります。
WordPressでの記事の書き方を詳しく知りたい方は、以下の記事を参照してください。

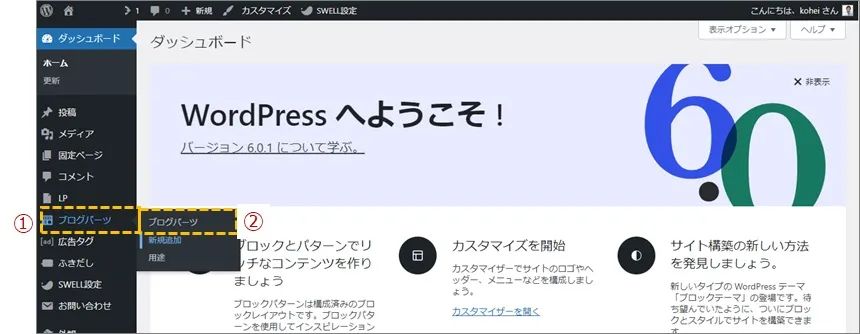
WordPress管理画面の①「ブログパーツ」→②「新規追加」をクリックします。

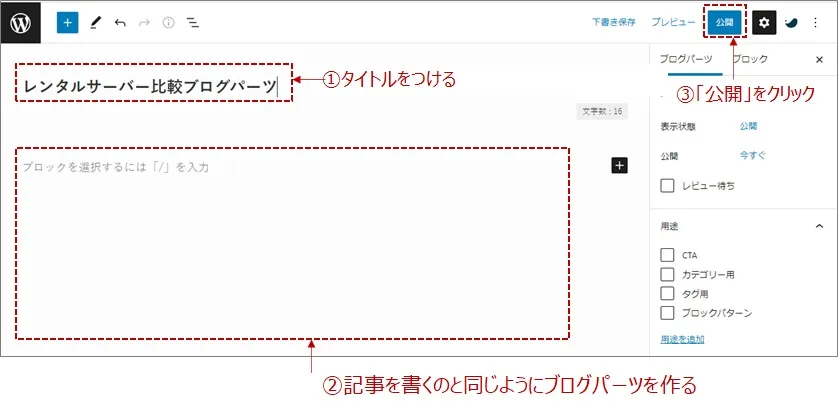
記事の作成と同じような画面になるので、ここでブログパーツを作ります。
①タイトルをつけて、②記事を書くのと同じようにしてパーツを作り、完成したら③「公開」をクリックするだけです。

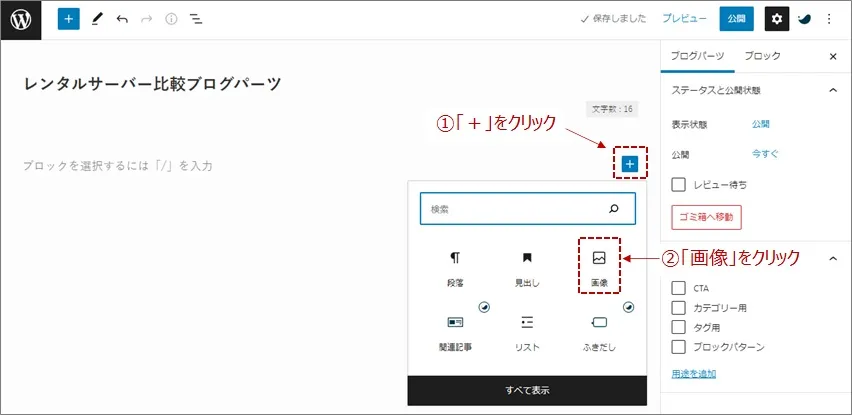
ここではリンク付きのバナーを作るので表示させる画像を挿入します。
プログパーツ作成画面で①「+」をクリックするとブロックを選択できるようになるので、②「画像」をクリックします。

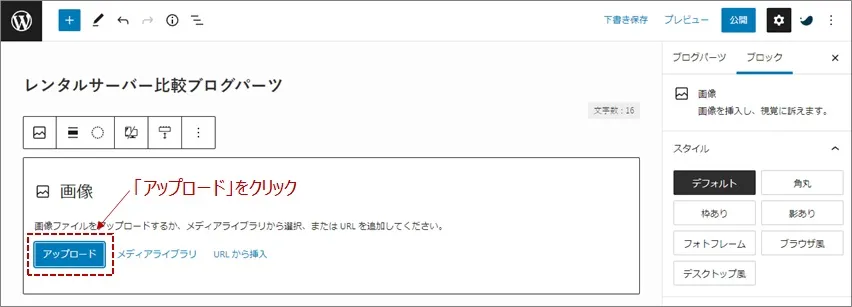
「アップロード」をクリックします。

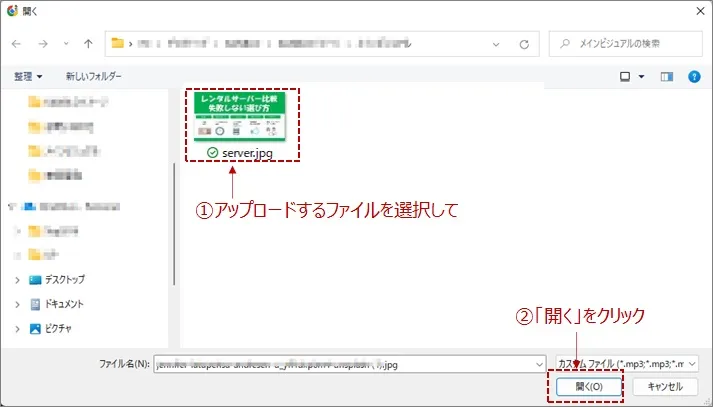
①アップロードするファイルを選択して②「開く」をクリックします。

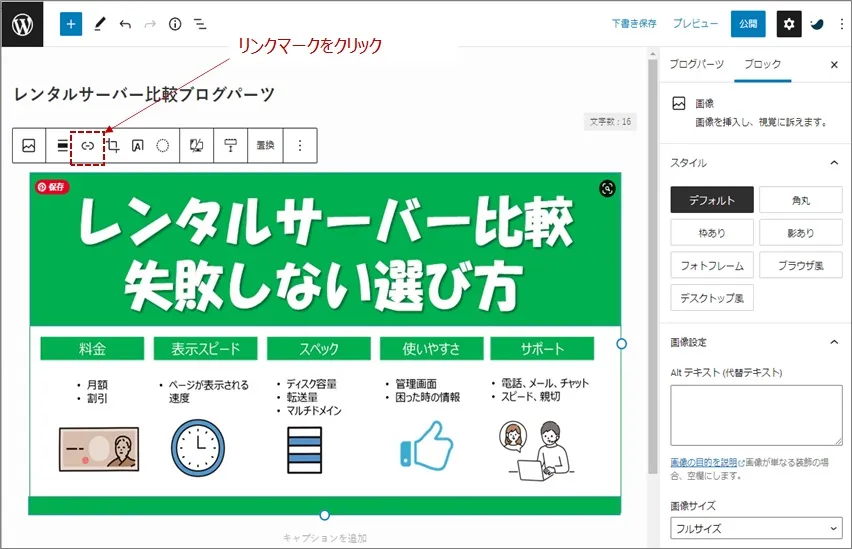
画像が配置されたので記事へのリンクを設定しましょう。
画像を選択した状態で、リンクマークをクリックします。

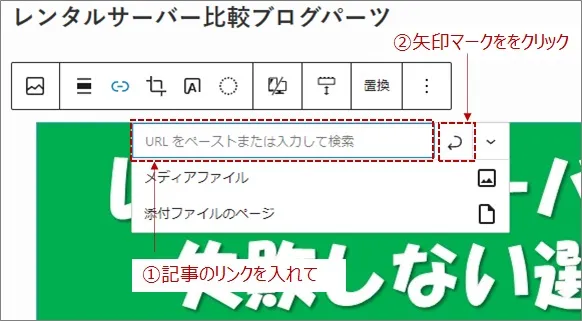
①記事のリンクを入れて②矢印マークをクリックしてリンクを設定します。

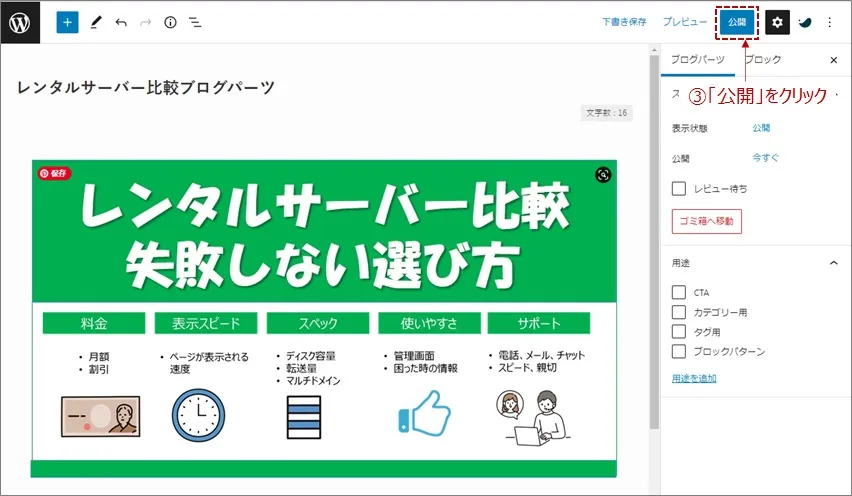
記事へのリンク設定ができたら、③「公開」をクリックしてブログパーツの完成です。

②SWELLのブログパーツを表示する場所を決める
ブログパーツを公開して登録したら、ブログパーツをどこに表示するかを決めましょう。
この例ではサイドバーにブログパーツを表示する方法を解説しますが、ブログパーツはいろいろな場所に表示できます。
- ウィジェット
- 記事
- メインビジュアル
こういったところにブログパーツを、ショートコードで呼び出して表示できます。
なかでもウィジェットに表示させるのが便利です。
ウィジェットとは、WordPressの機能を追加する部品のようなもの。
WordPressのサイドバーは、こんな風にウィジェットで作られています。

ウィジェットに関して詳しくは以下の記事を参照してください。

③SWELLのブログパーツをショートコードで呼び出す
作ったブログパーツを、ウィジェットを使ってサイドバーに追加します。
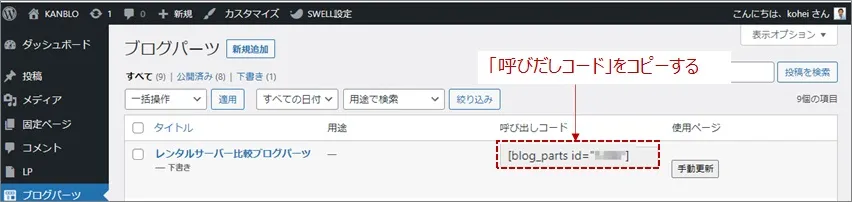
WordPress管理画面の①「ブログパーツ」→②「ブログパーツ」をクリックします。

赤枠で囲った部分がブログパーツ「呼び出しコード」です。
先ほど作ったブログパーツの「呼び出しコード」をコピーします。

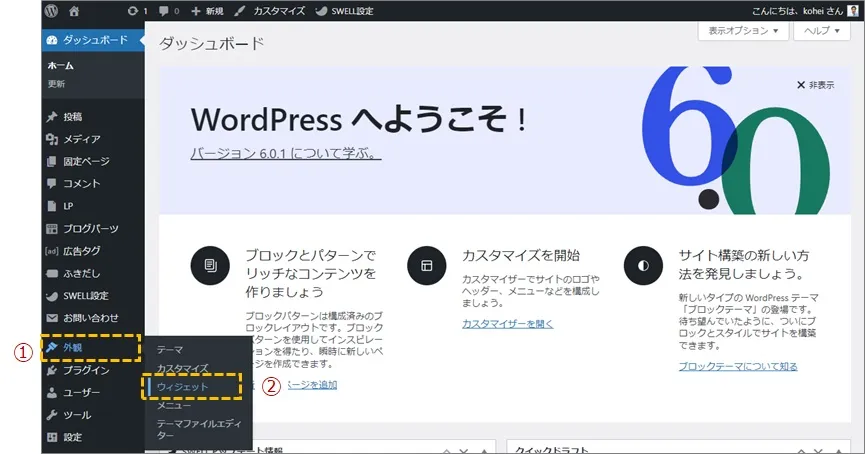
①「外観」→②「ウィジェット」をクリックして、ウィジェットの管理画面に行きます。

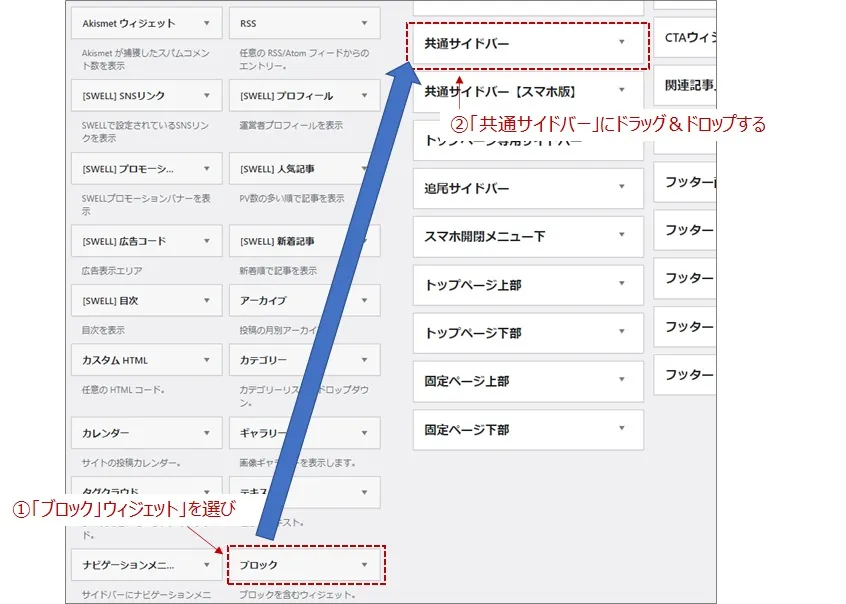
左側から①「ブロックウィジェット」を選び、②「共通サイドバー」にドラッグ&ドロップします。

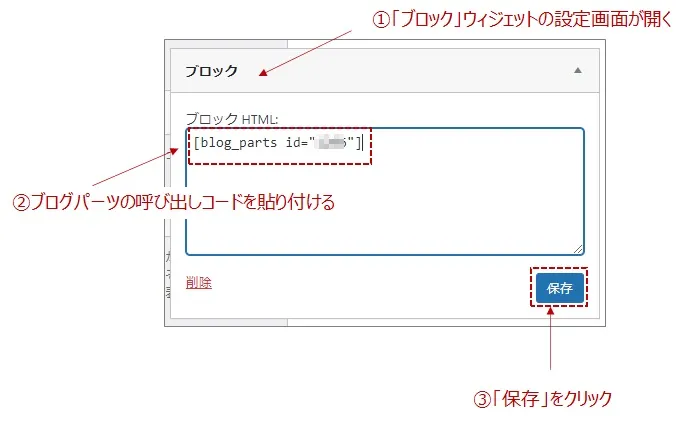
①「ブロック」ウィジェットの設定画面が開くので、②ブログパーツの呼び出しコードを貼り付けて、③「保存」をクリックします。

サイドバーにブログパーツが表示されます。

このようにブログパーツ機能を使うと、簡単にウィジェットに呼びだして表示できます。
まとめ|SWELLのブログパーツとは?SWELLのブログパーツの作り方
SWELLのブログパーツとは、記事を書くように作って登録したコンテンツを簡単に呼び出すことができる機能です。
ショートコートで呼び出すことができるので、よく使うコンテンツなどを作る時に便利です。
ブログパーツを使う手順は以下です。
①ブログパーツを作って登録する
②ブログパーツを表示する場所を決める
③ブログパーツをショートコードで呼び出す
なかでもウィジェットに表示させるのが便利です。
ブログパーツ機能をつかって、簡単にウィジェットにブログパーツを呼びだして表示できます。



コメント