WordPressを始めたらブログのデザインの設定が必要になってきます。
そしてサイドバーなどのデザイン設定に必要なのがウィジェットです。
WordPressブログのウィジェットとは、いろいろな部品を設置する機能。
表示したい場所を選んで、表示したい部品を設置することができます。
サイドバーなどのデザインにウィジェットが使われます。
初心者にとっては結構わかりにくいウィジェットですが、一度使ってみると便利ですよ。
- WordPressブログのウィジェットとは何か
- WordPressブログのウィジェットはどうやって使うのか
- SWELLテーマのブログパーツ機能を使って簡単にウィジェットを使う方法
この記事ではWordPressブログのウィジェットを使う方法を図解で解説します。


WordPressのウィジェットとは?
WordPressブログのウィジェットとは、いろいろな部品を設置する機能です。
表示したい場所を選んで、表示したい部品を設置することができます。
サイドバーなどのデザインにウィジェットが使われます。
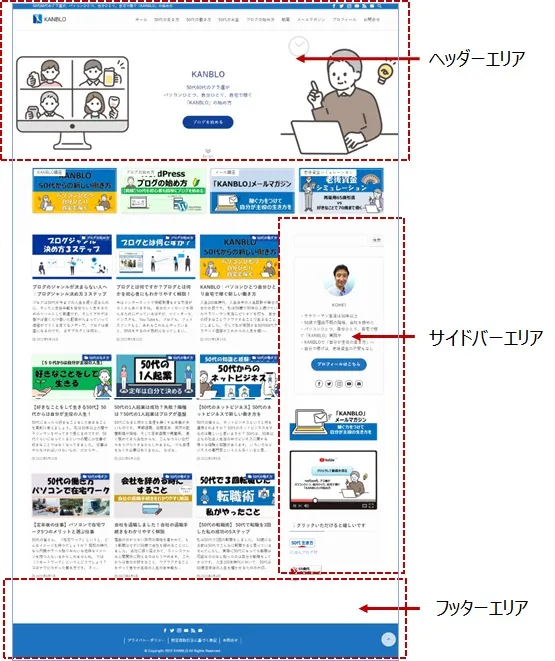
これは私のブログですが、サイドバーエリアはウィジェットで出来ています。

サイドバーを細かく見ると、以下のように11個の部品(ウィジェット)でできています。
左側が実際のサイドバーの表示で、右側がウィジェットで使っている部品です。

①検索窓 ― ブロックウィジェットを使用
②プロフィール ― [SWELL]プロフィールウィジェットを使用
③バナー無料ガイドブック ― ブロックウィジェットを使用(ブログパーツ使用)
④バナーYou Tube紹介 ― ブロックウィジェットを使用(ブログパーツ使用)
⑤バナー記事紹介 ― ブロックウィジェットを使用(ブログパーツ使用)
⑥バナーランキングサイト ― カスタムHTMLウィジェットを使用
⑦バナーSWELLテーマ紹介 ― [SWELL]プロモーションバナーウィジェットを使用
⑧バナーLINE友達追加 ― カスタムHTMLウィジェットを使用
⑨最近の投稿 ― 最近の投稿ウィジェットを使用
➉カテゴリ ― カテゴリウィジェットを使用
⑪タグクラウド ― タグクラウドウィジェットを使用
ウィジェットはサイドバー以外にもヘッダーエリアやフッターエリアにも使うことができますが、サイドバーに使うことが多いです。
ここではサイドバーにウィジェットを使う方法を中心に話をすすめていきます。

WordPressのウィジェットエリア一覧
それでは実際のウィジェット管理画面を見ていきましょう。
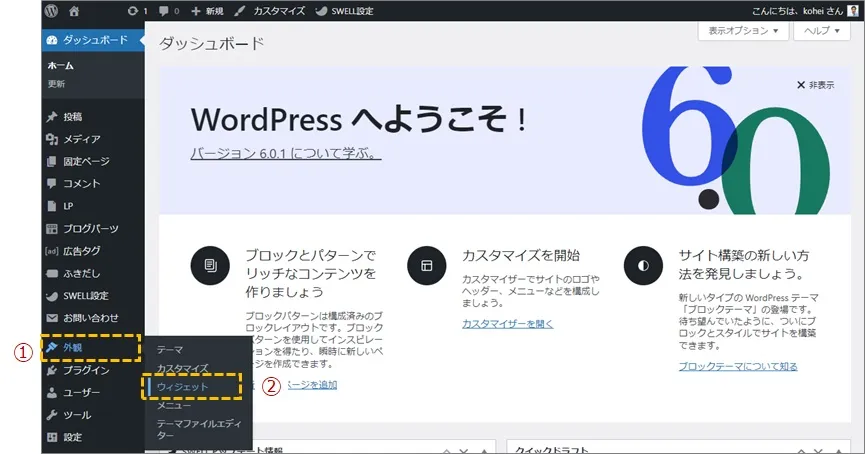
WordPress管理画面の①「外観」→②「ウィジェット」をクリックします。

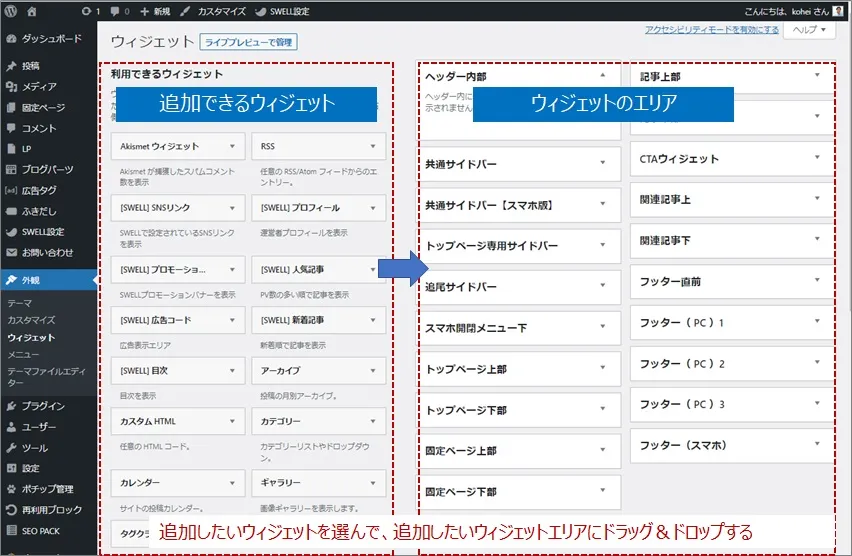
このようなウィジェット管理画面が表示されます。
使い方は、左側から追加したいウィジェットを選んで、右側の追加したいウィジェットエリアにドラッグ&ドロップして追加します。

私のブログのサイドバーは、11個のウィジェットでできているといいましたが、11個のウィジェットはすべて「共通サイドバー」というウィジェットエリアにはいっています。
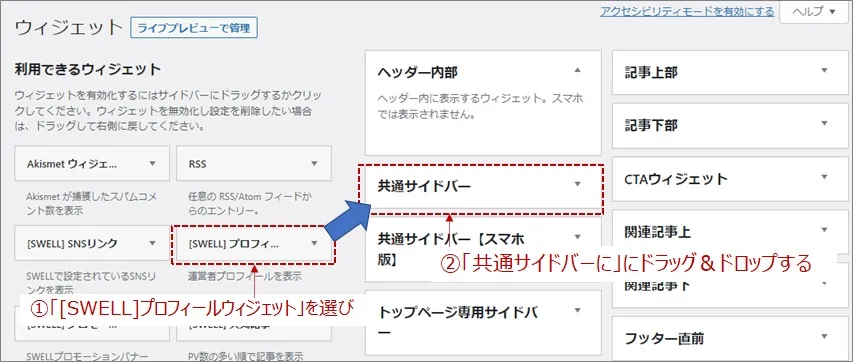
例えば新しく「[SWELL]プロフィールウィジェット」を「共通サイドバー」ウィジェットエリアに追加したいという時には、「[SWELL]プロフィールウィジェット」を左側から選び、右側の「共通サイドバー」にドラッグ&ドロップします。

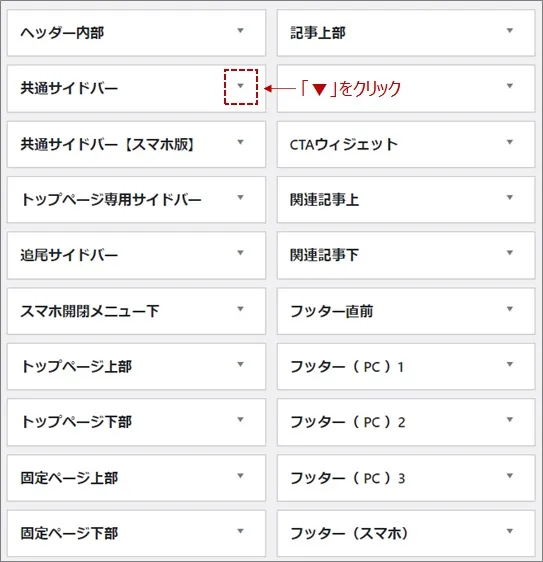
ウィジェットエリアは、ウィジェットを追加できる場所ですが、以下のようにに分かれています。

この中で特に使うのが左側の上から2番目にある「共通サイドバー」です。
共通とはトップページでも投稿ページでも固定ページでもスマホでも表示されるサイドバーです。
「トップページ」と書いてあるものはトップページにのみ表示されるウィジェットエリア、「固定ページ」と書いてあるものは固定ページにのみ表示されるウィジェットエリア、「記事」と書いてあるものは投稿ページにのみ表示されるウィジェットエリアです。
ブログを始めたばかりの方は特にですが、いろいろなところにウィジェットを追加すると、どこに何を入れてどのように表示されているかがわからなくなることもあるので、初めは共通サイドバーにウィジェットを追加するようにしましょう。
WordPressのウィジェットの追加の方法
WordPressのウィジェットの追加方法は前述しましたが、左側から追加したいウィジェットを選んで、右側の追加したいウィジェットエリアにドラッグ&ドロップして追加します。
「最近の投稿」ウィジェットを「共通サイドバー」に追加する場合で説明します。
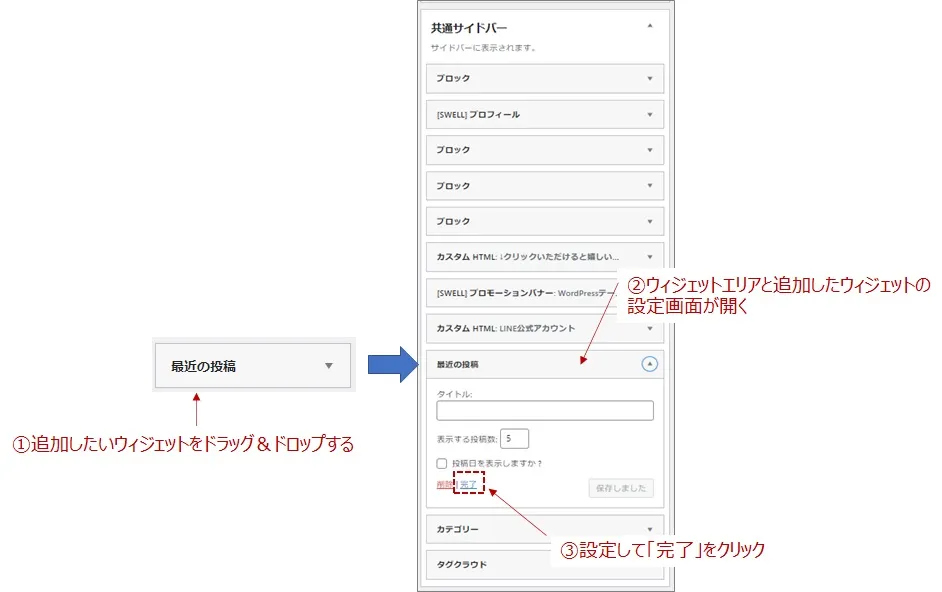
①追加したいウィジェットをドラッグ&ドロップすると、②ウィジェットエリアと追加したウィジェットの設定画面が開きます。
ここで詳細の設定ができるので、③設定して「完了」をクリックします。

「完了」をクリックすると設定画面が自動的に閉じます。
これで「最近の投稿」ウィジェットを「共通サイドバー」に追加できました。
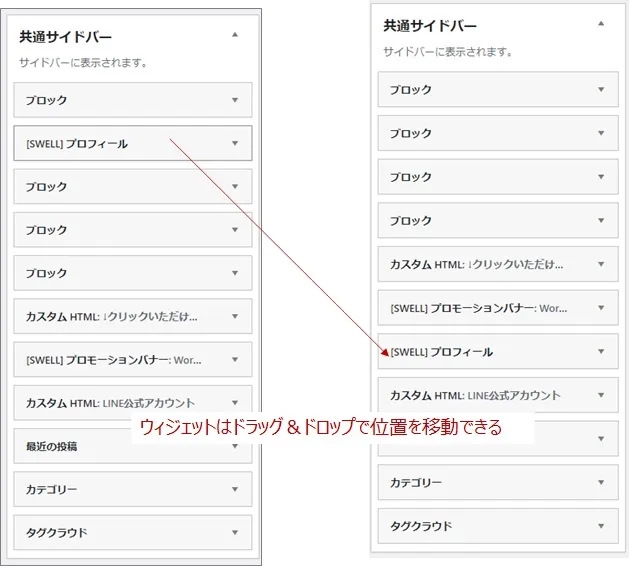
またウィジェットはドラッグ&ドロップで位置を移動できます。

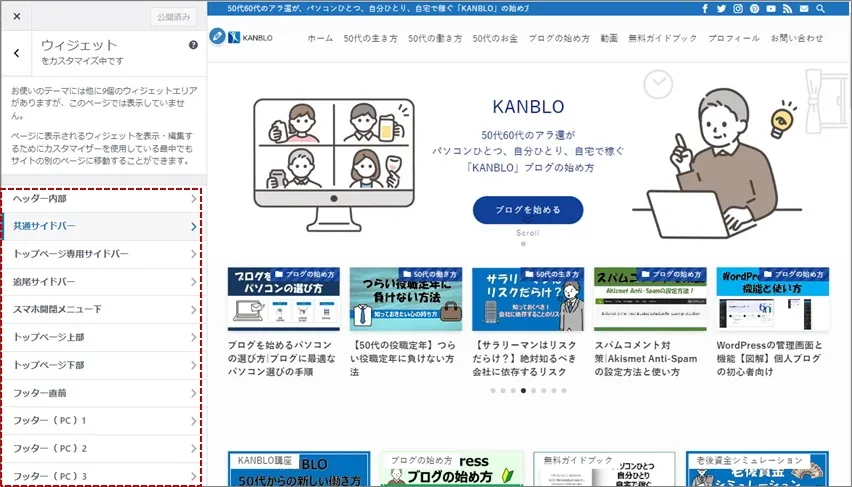
ライブレビュー
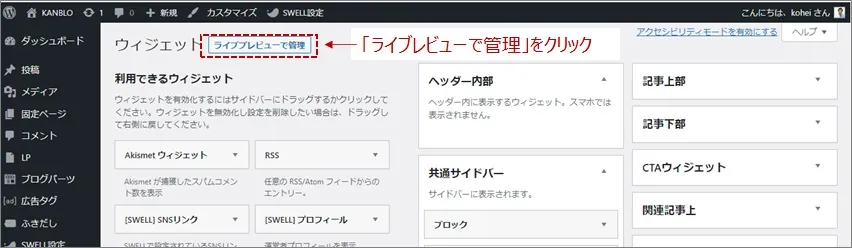
ウィジェット管理画面上部にある「ライブレビューで管理」をクリックすると、実際のブログの表示を見ながら変更点を確認することができます。

これが「ライブレビュー」の画面です。
左側のバーからでもウィジェットを変更できます。

WordPressのウィジェットの削除の方法
次にウィジェットの削除方法です。
「共通サイドバー」にある「最近の投稿」ウィジェットを削除する場合で説明します。
ウィジェットエリアの「共通サイドバー」右側にある、「▼」をクリックします。

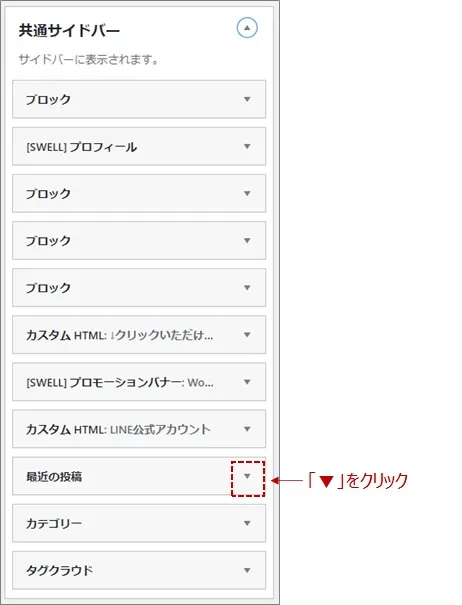
共通サイドバーのウィジェットエリアが開くので、削除したいウィジェットの右側の、「▼」をクリックします。

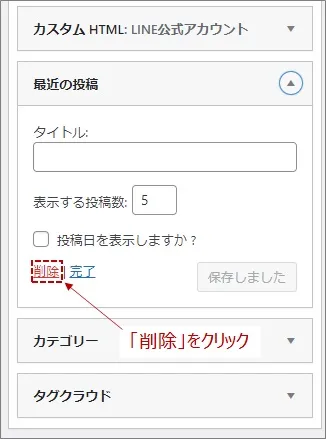
「削除」をクリックします。

これで「共通サイドバー」にある「最近の投稿」ウィジェットが削除されました。
ウィジェットの設定にブログパーツ機能をつかおう
SWELLテーマには、ブログパーツという機能があります。
このブログパーツ機能を使うと簡単にサイドバーなどにウィジェットを追加できます。
SWELLテーマに関しては以下の記事を参照してください。


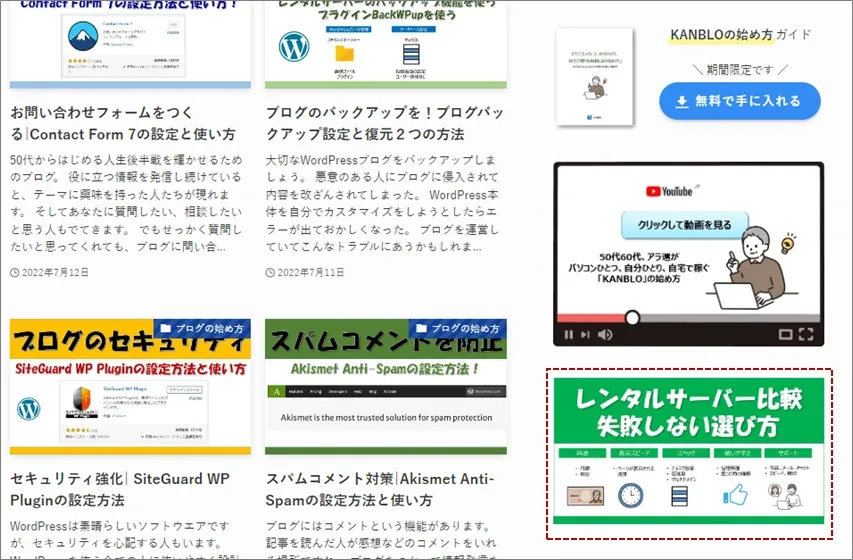
赤枠で囲った、記事紹介のバナーをプログパーツ機能を使ってサイドバーに設置する方法を説明します。

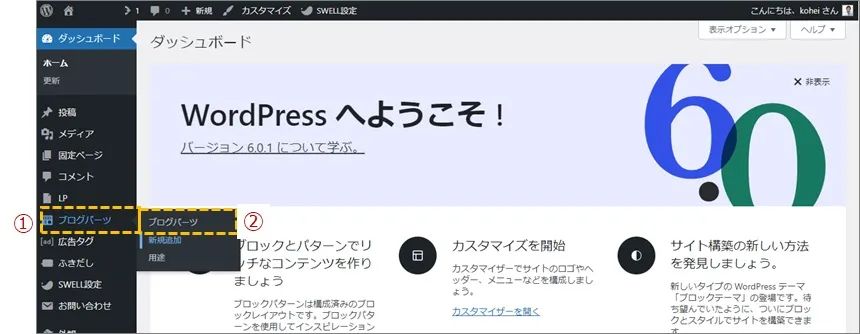
WordPress管理画面の①「ブログパーツ」→②「新規追加」をクリックします。

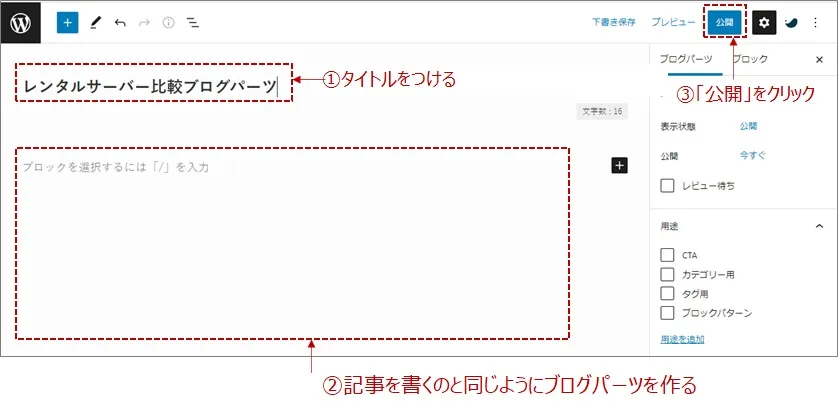
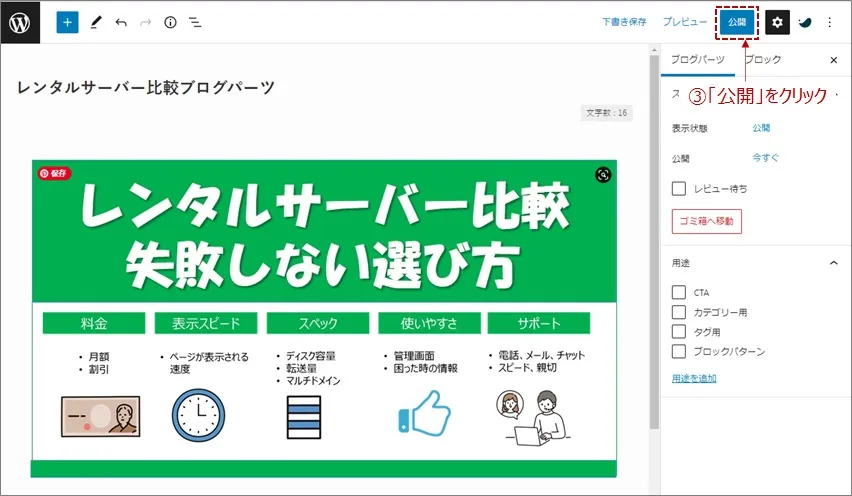
記事の作成と同じような画面になるので、ここでブログパーツを作ります。
①タイトルをつけて、②記事を書くのと同じようにしてパーツを作り、完成したら③「公開」をクリックするだけです。

記事紹介のバナーは、記事に使ったアイキャッチ画像をそのままつかっているだけですので、画像を挿入すれば完成です。
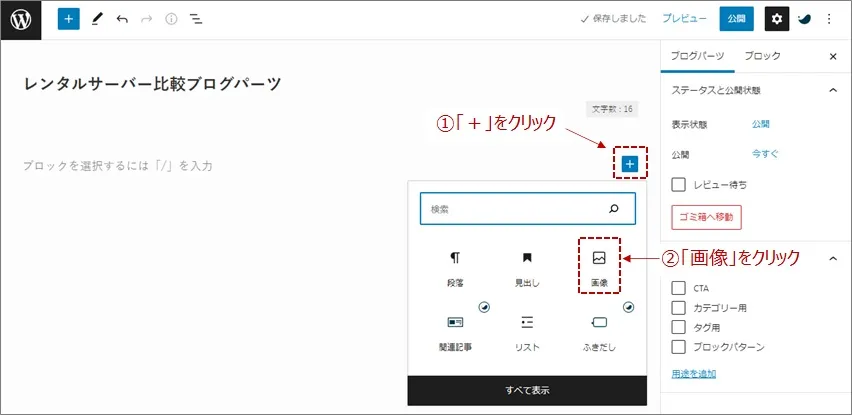
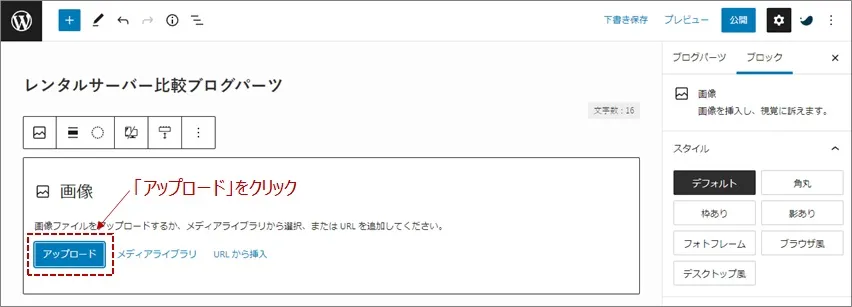
プログパーツ作成画面で①「+」をクリックするとブロックを選択できるようになるので、②「画像」をクリックします。

「アップロード」をクリックします。

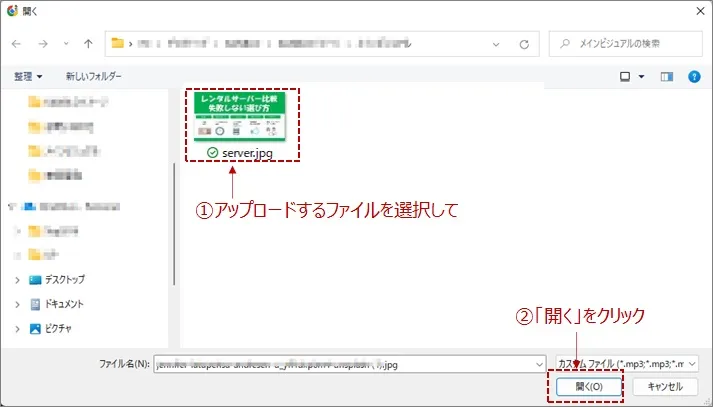
①アップロードするファイルを選択して②「開く」をクリックします。

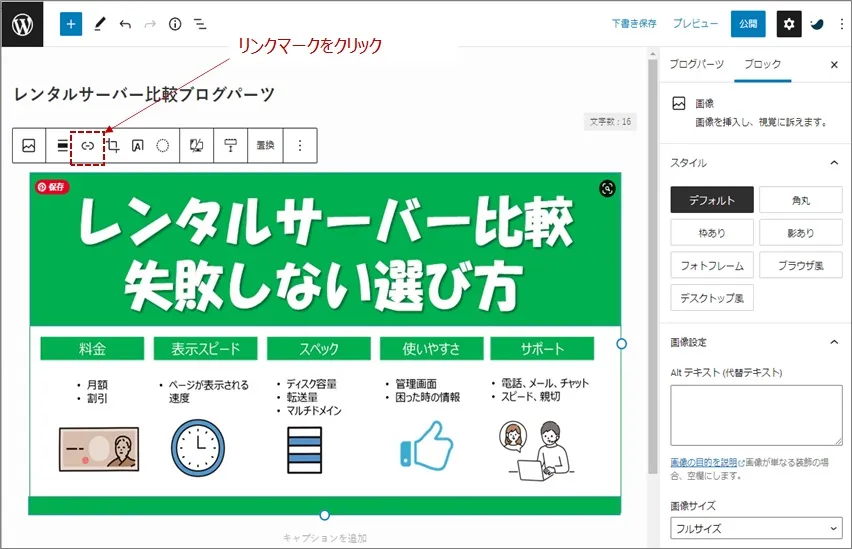
画像が配置されたので記事へのリンクを設定しましょう。
画像を選択した状態で、リンクマークをクリックします。

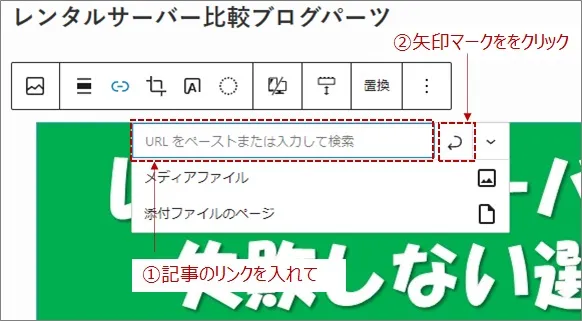
①記事のリンクを入れて②矢印マークをクリックしてリンクを設定します。

記事へのリンク設定ができたら、③「公開」をクリックしてブログパーツの完成です。

ブログパーツ機能でサイドバーにウィジェットを追加
作ったブログパーツをウィジェットを使ってサイドバーに追加します。
作ったブログパーツには、呼び出すショートコードがあります。
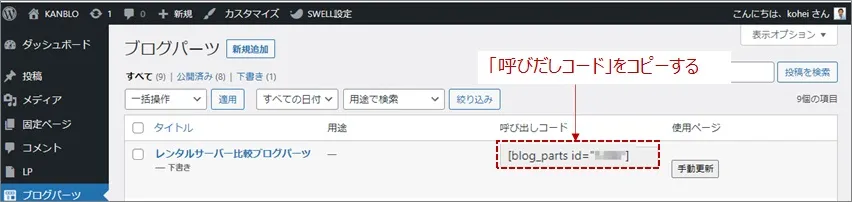
WordPress管理画面の①「ブログパーツ」→②「ブログパーツ」をクリックします。

赤枠で囲った部分がブログパーツ「呼び出しコード」です。
先ほど作ったブログパーツの「呼び出しコード」をコピーします。

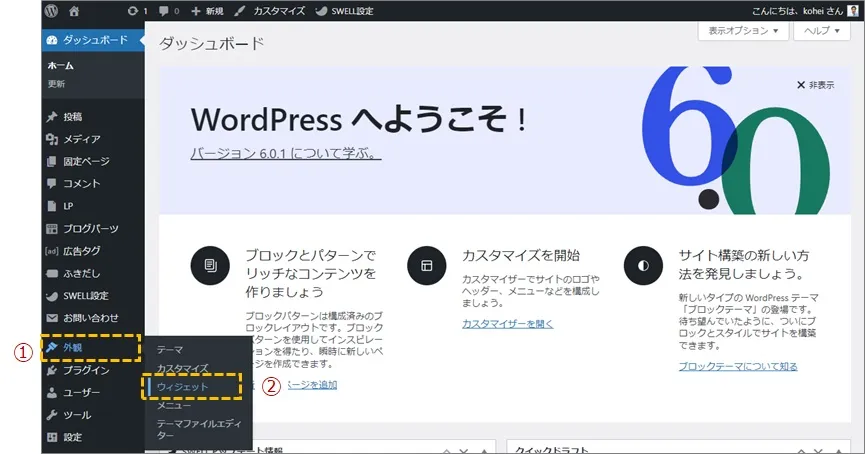
①「外観」→②「ウィジェット」をクリックして、ウィジェットの管理画面に行きます。

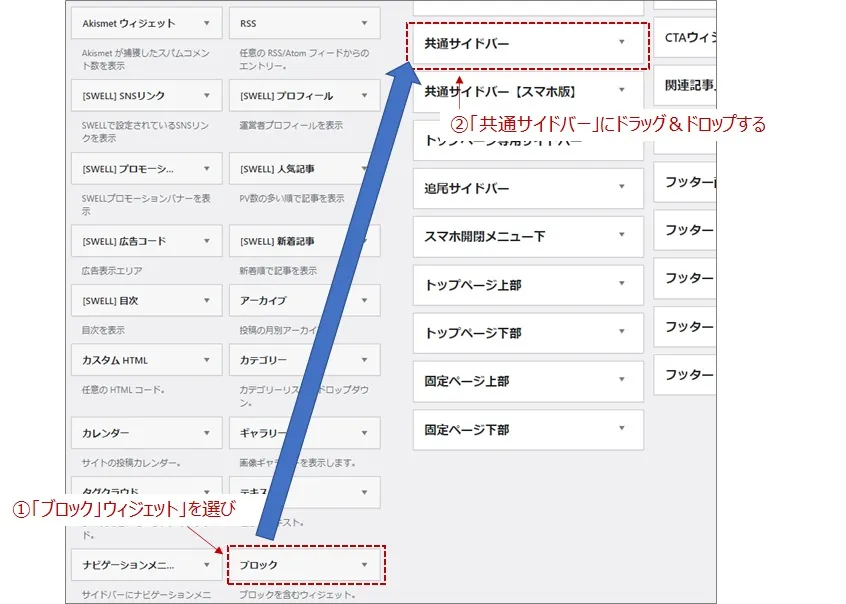
左側から①「ブロックウィジェット」を選び、②「共通サイドバー」にドラッグ&ドロップします。

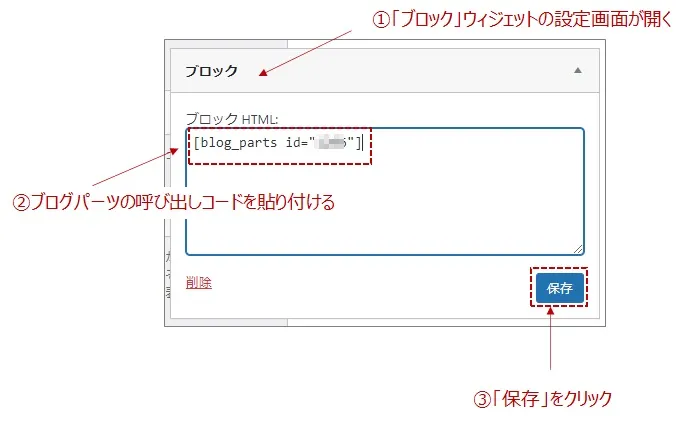
①「ブロック」ウィジェットの設定画面が開くので、②ブログパーツの呼び出しコードを貼り付けて、③「保存」をクリックします。

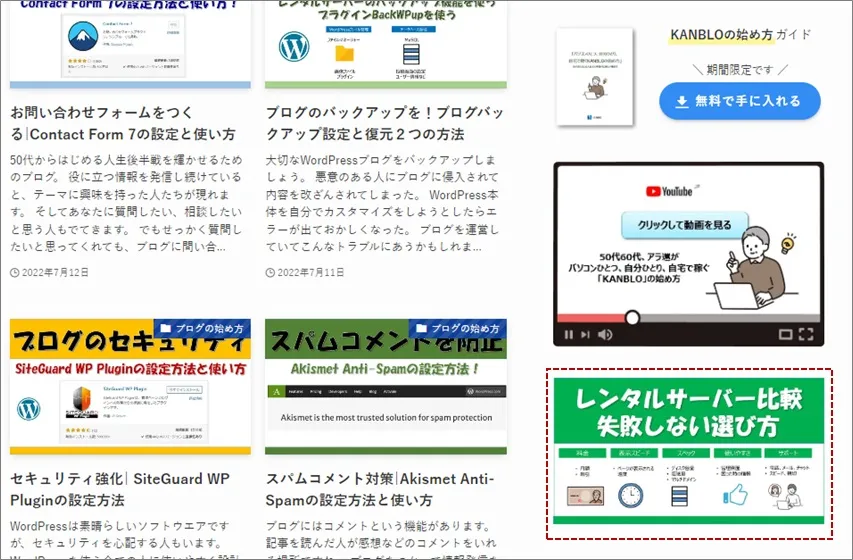
サイドバーにブログパーツが表示されます。

このようにブログパーツ機能を使うと、簡単にウィジェットに呼びだして表示できます。
とても便利ですね!
まとめ|ブログのウィジェットとブログパーツ機能の使い方
WordPressを始めたらブログのデザインの設定が必要になってきます。
そしてサイドバーなどのデザイン設定に必要なのがウィジェットです。
WordPressのウィジェットとは機能を追加する部品のようなもの。
ウィジェットを使ってサイドバーに機能を追加しましょう。
SWELLテーマには、ブログパーツという機能があるので、この機能を使うと簡単にサイドバーなどにウィジットを追加できます。



コメント