ブログのアイキャッチ画像とは記事タイトルの下に表示される画像です。
アイキャッチ画像を記事に挿入することで、読者の目をひきけつることができます。
でもブログを始めた初心者にはとっては、アイキャッチ画像を作るのは結構大変です。
- アイキャッチ画像とは何か?
- アイキャッチ画像はどうやって作るのか?
- アイキャッチ画像を記事のどこにどうやって設定するのか?
この記事では、ブログを始めたばかりの初心者にアイキャッチ画像の簡単な作り方と、WordPressへの設定方法を解説します。


ブログのアイキャッチ画像とは
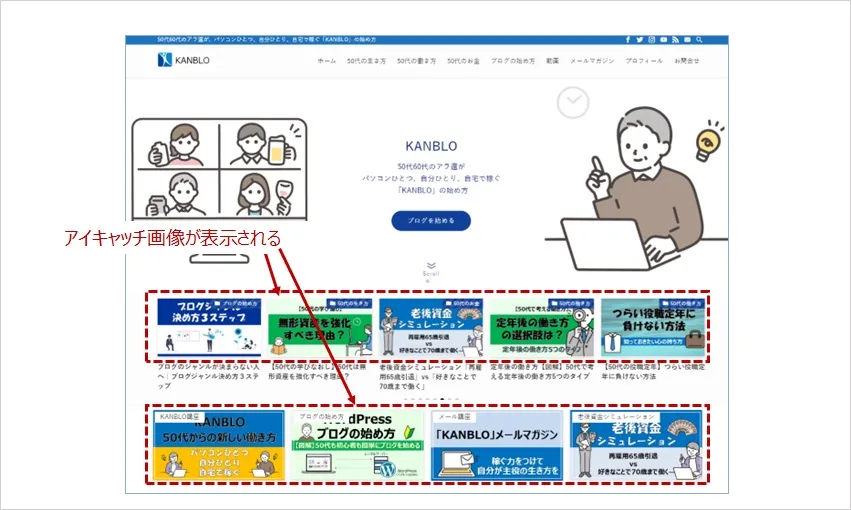
アイキャッチ画像とは、記事タイトルの下に表示される画像です。
これです。

アイキャッチ画像は「アイキャッチ」という言葉があるように、目をひきつけるような画像のことです。
またアイキャッチ画像は、トップページの記事一覧などにもサムネイルという小さな画像で表示されます。
どんな記事なのかイメージできるアイキャッチ画像を作りましょう。

それでは早速アイキャッチ画像を作っていきます。


ブログのアイキャッチ画像の作り方
ブログのアイキャッチ画像は、以下の手順で作ります。
①Canvaに登録してログインする
②アイキャッチ画像のサイズを入力する
③テンプレートを選ぶ
④加工する
⑤ダウンロードする
⑥WebPに変換する
①Canvaに登録してログインする
ブログのアイキャッチ画像を作るのに多くの人が使っている人気のプラットフォームが「Canva」です。
「Canva」を使うと、イメージ画像やプレゼンテーションなどいろいろなものがデザインできます。
テンプレートを使ってデザインできるので簡単です。
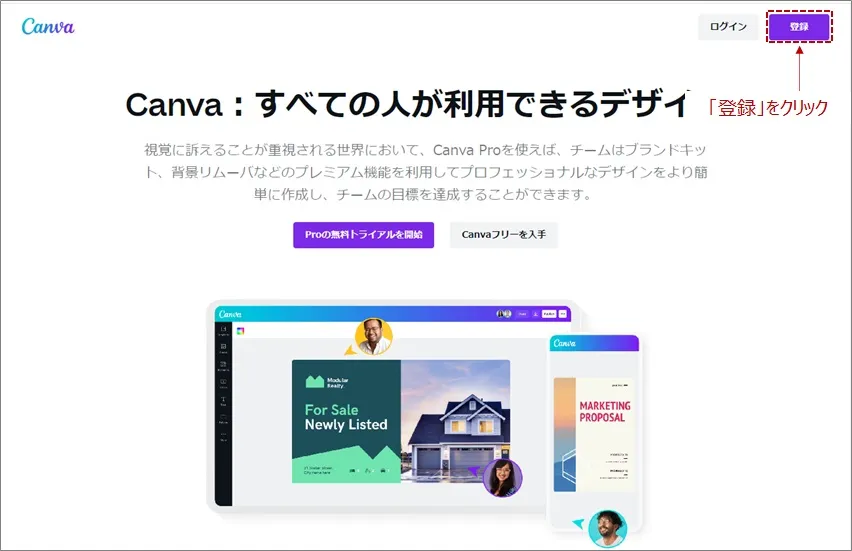
まずは以下のボタンから「Canva」公式ページにアクセスして登録しましょう。
\ 全ての人がデザインできる /
「Canva」を始めて使う人は右上の「登録」をクリックして登録します。

既に登録が住んでいる人は、ログインしてください。
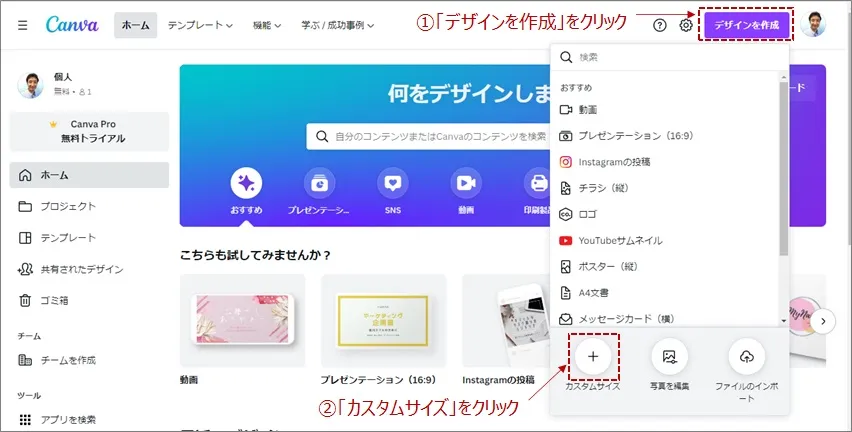
ログインをすると以下のような画面になります。
右上の①「デザインを作成」をクリックするとメニューが表示されるので、②「カスタムサイズ」をクリックします。

②アイキャッチ画像のサイズを入力する
サイズを指定する画面が表示されるので、①幅に「800」、高さに「420」と入力して、②「新しいデザインを作成」をクリックします。

ブログのアイキャッチ画像のサイズは、使っているWordPressテーマによって異なります。
私はSWELLテーマを使っていますので、横と縦の比率を「1.9:1」でアイキャッチ画像を作ります。
横と縦の比率を「1.9:1」にしたいので、ここでは幅「800ピクセル」、高さに「420ピクセル」の画像サイズを入力します。
WordPressテーマに関して知りたい方は、以下の記事を参照してください。

③テンプレートを選ぶ
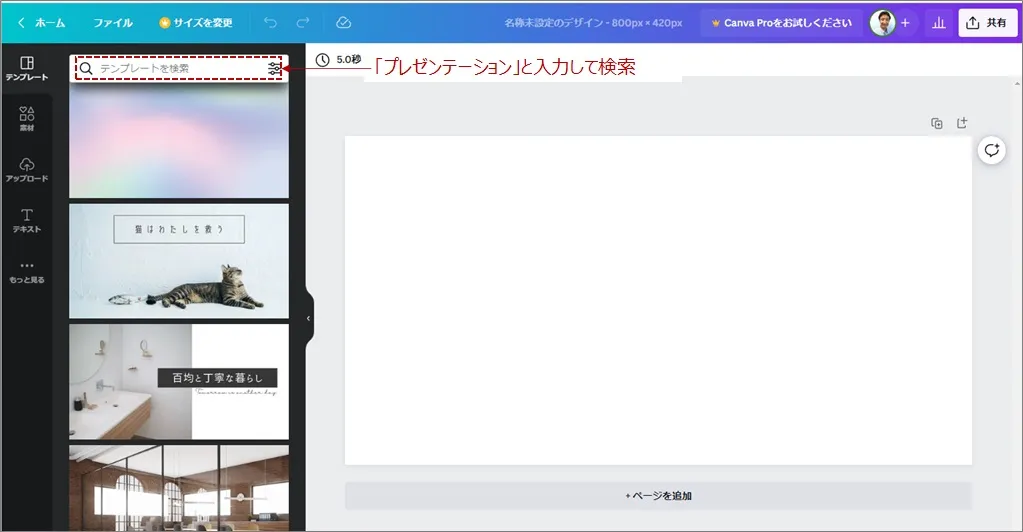
サイズを入力して「新しいデザインを作成」をクリックすると、「キャンバス」と呼ばれるデザインの編集スペースが表示されます。
ゼロから作るのではなく、用意されているテンプレートから作りましょう。
左上赤枠の部分に「プレゼンテーション」と入力して検索します。

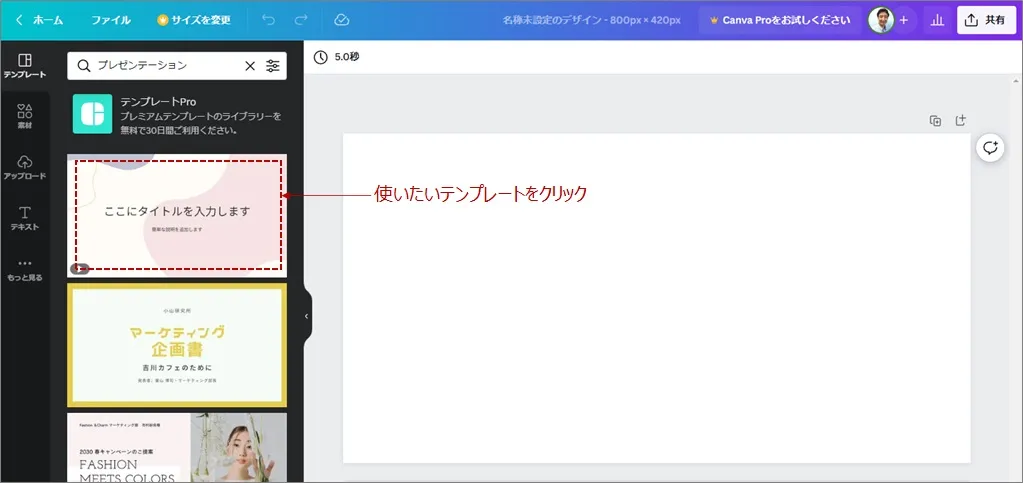
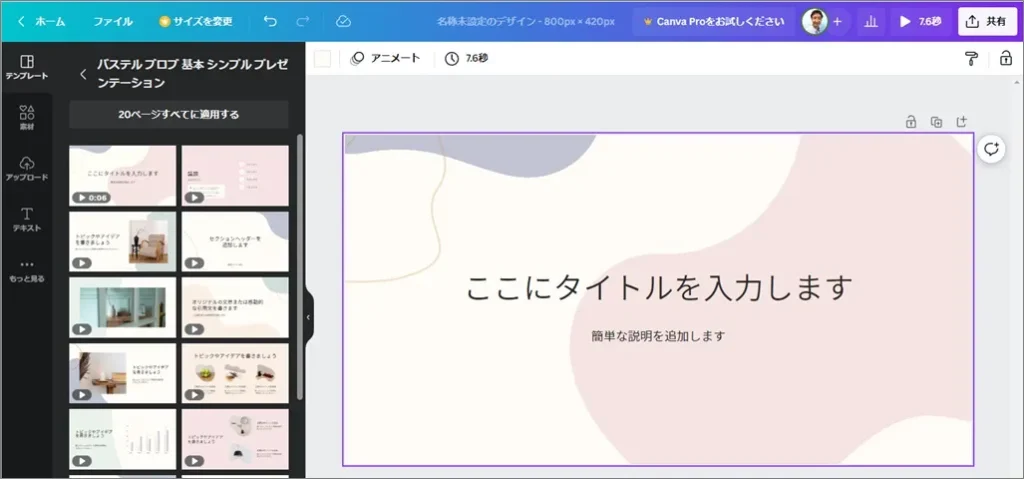
いろいろなテンプレートが表示されるので、アイキャッチ画像のベースに使いたいテンプレートを選びます。

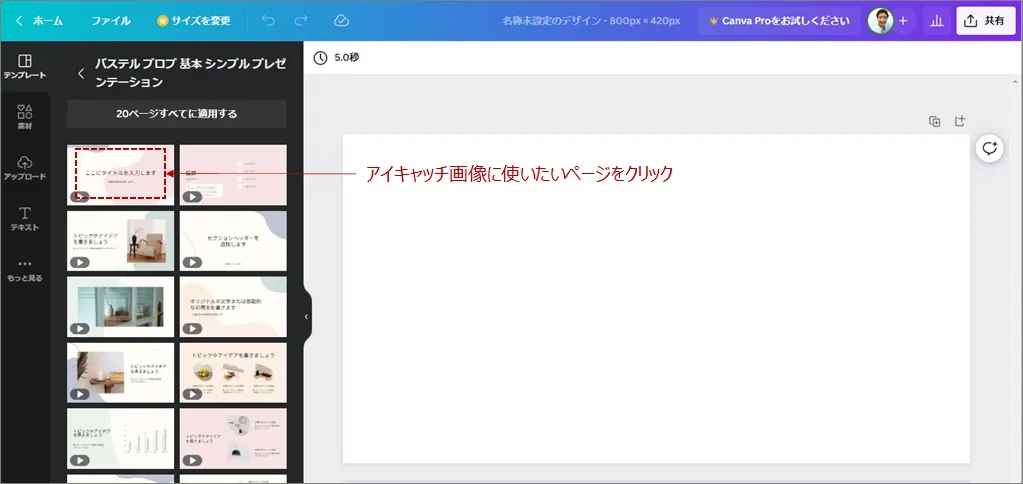
左側にページが表示されるので、使いたいページをクリックします。

「キャンバス」と呼ばれるデザインの編集スペースにページが挿入されます。

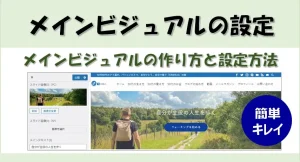
今回は、このテンプレートを使います!
④加工する
ここからアイキャッチ画像になるように加工をします。
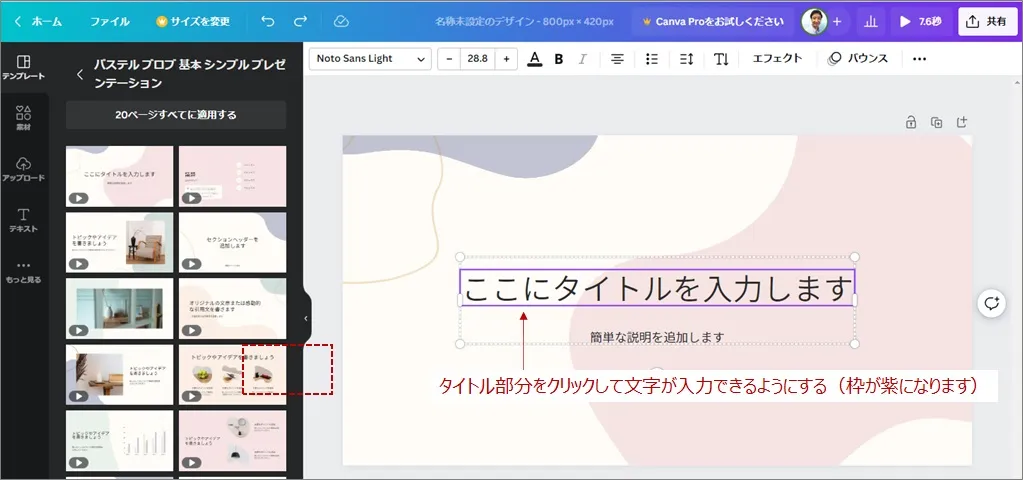
まずタイトルを作っていきます。
タイトル部分をクリックすると、枠が紫になり文字が入力できるようになります。

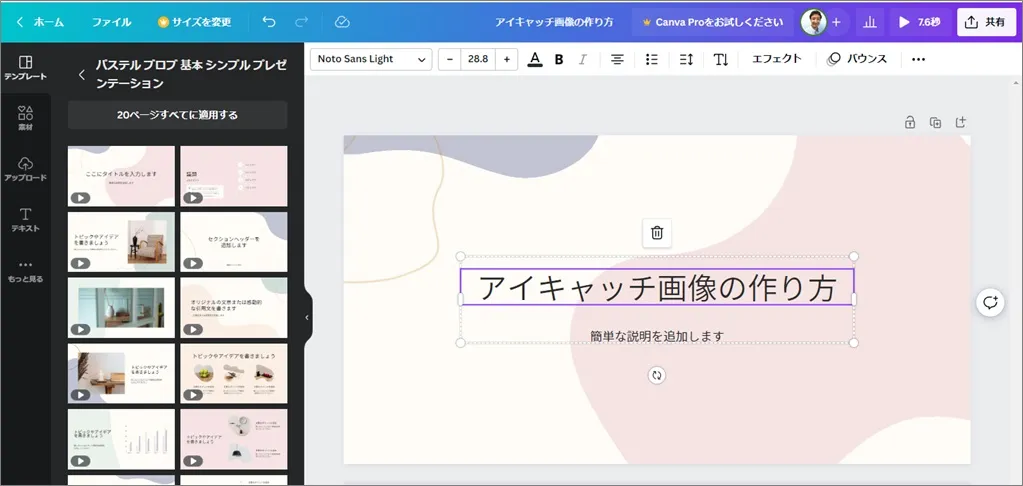
「アイキャッチ画像の作り方」と入力します。

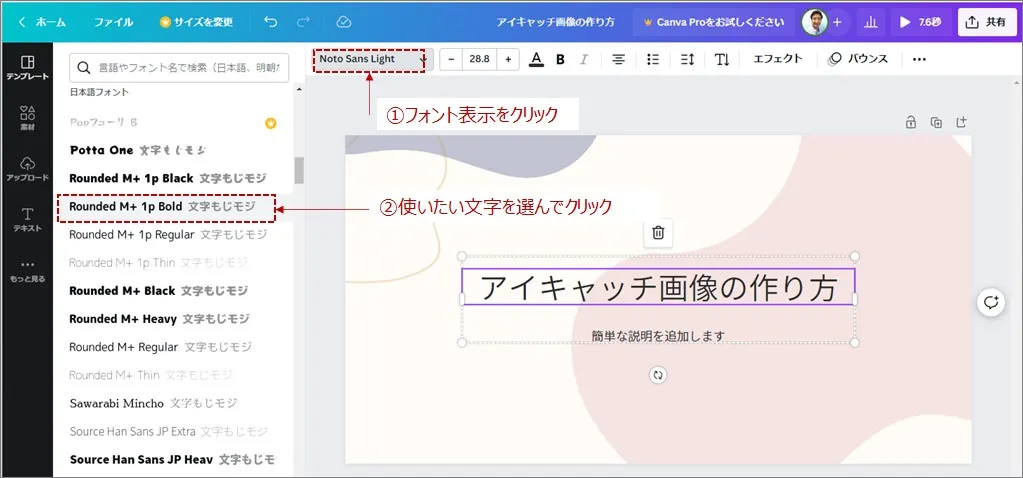
次にフォントを変更しましょう。
変更したい文字が選択されている状態で、赤枠の①フォント表示をクリックします。
すると左側にフォント一覧が表示されるので、②使いたい文字を選んでクリックします。

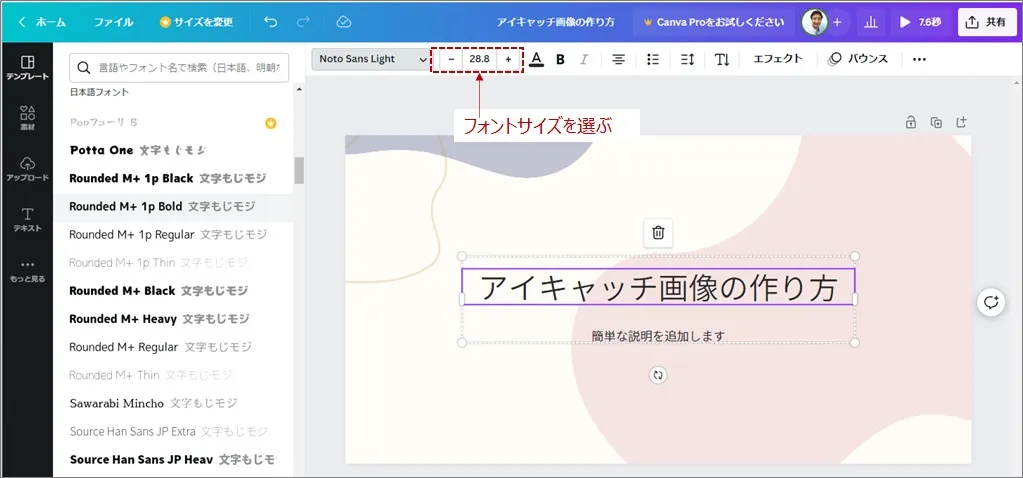
次にフォントの大きさを変更します。
上部に表示されている赤枠の部分から、フォントサイズを選びます。

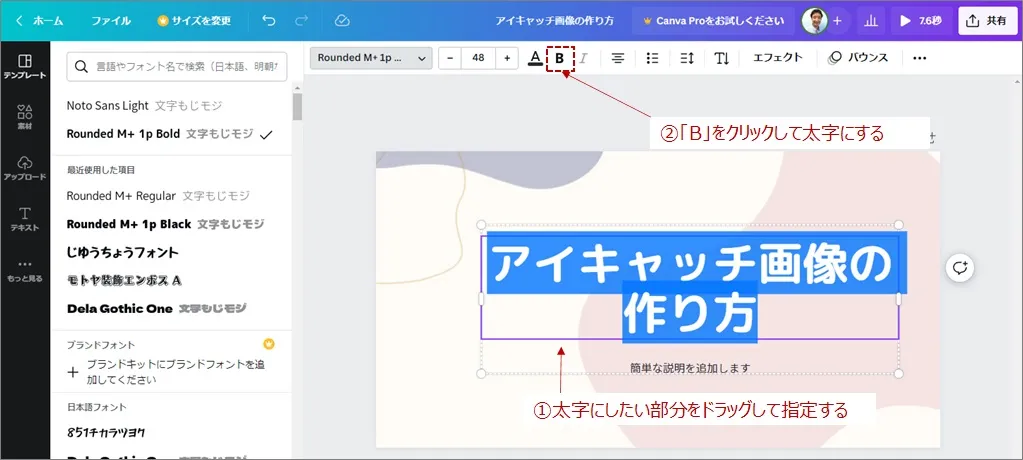
そして太字にします。
①太字にしたい部分をドラッグして指定したら、上部にある②「B」をクリックして太字にします。

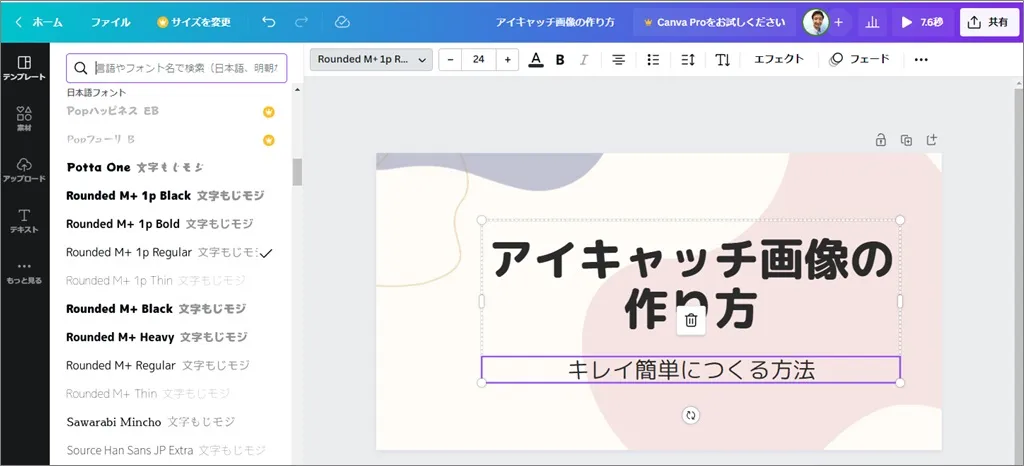
同様に、「キレイ簡単に作る方法」という部分も変更しましょう。

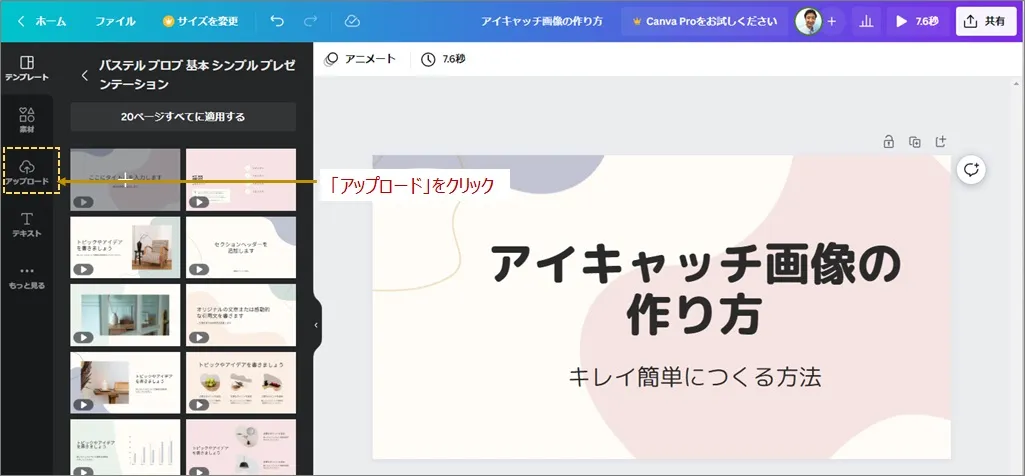
次に、アクセントになるイラストを追加しましょう。
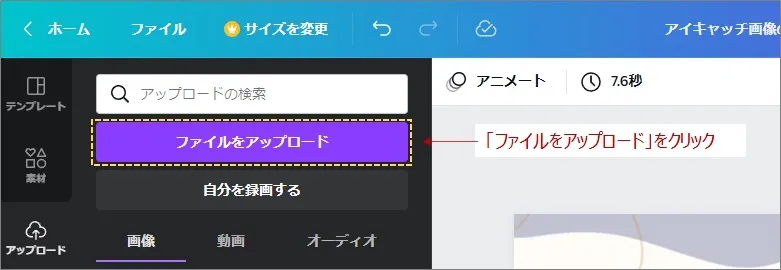
左のバーの「「アップロード」をクリックします。

「ファイルをアップロード」をクリックします。

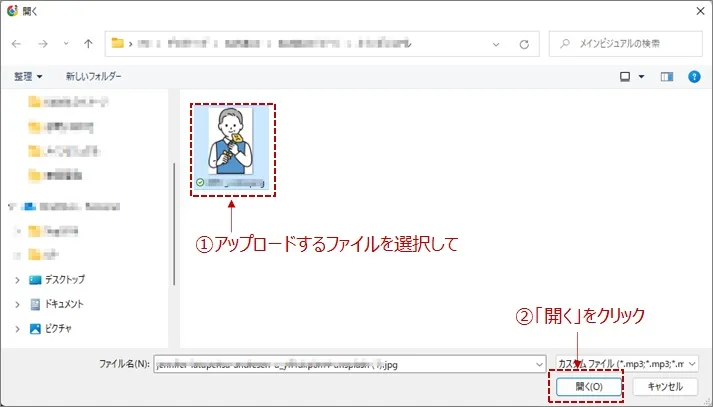
ファイル選択画面になるので、①アップロードするファイルを選択して、②「開く」をクリックします。

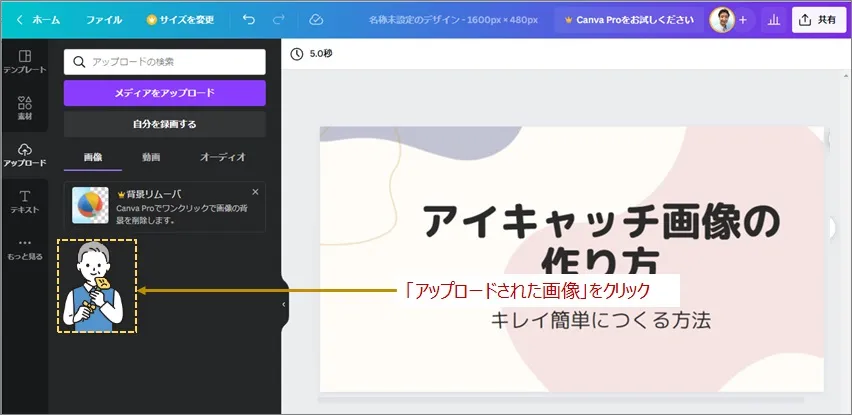
左側にアップロードされた画像表示されるので、「アップロードされた画像」をクリックします。

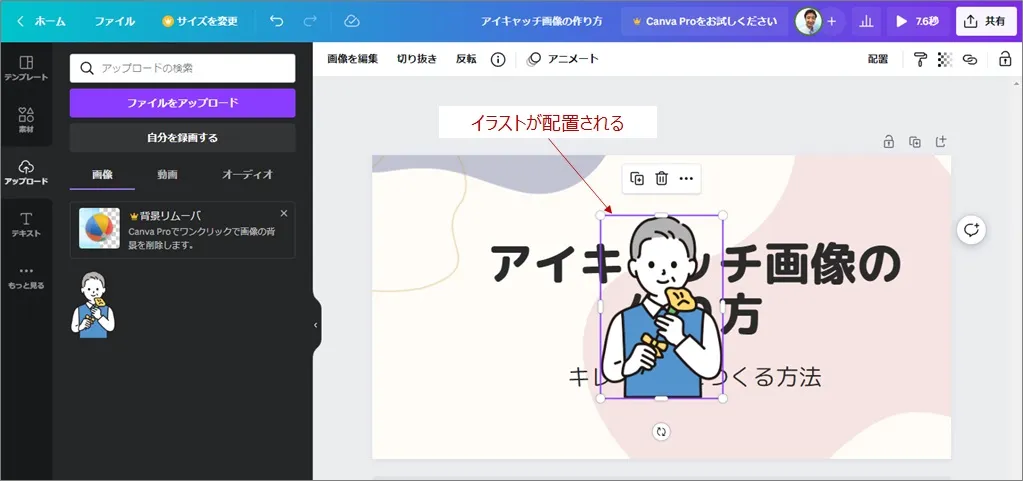
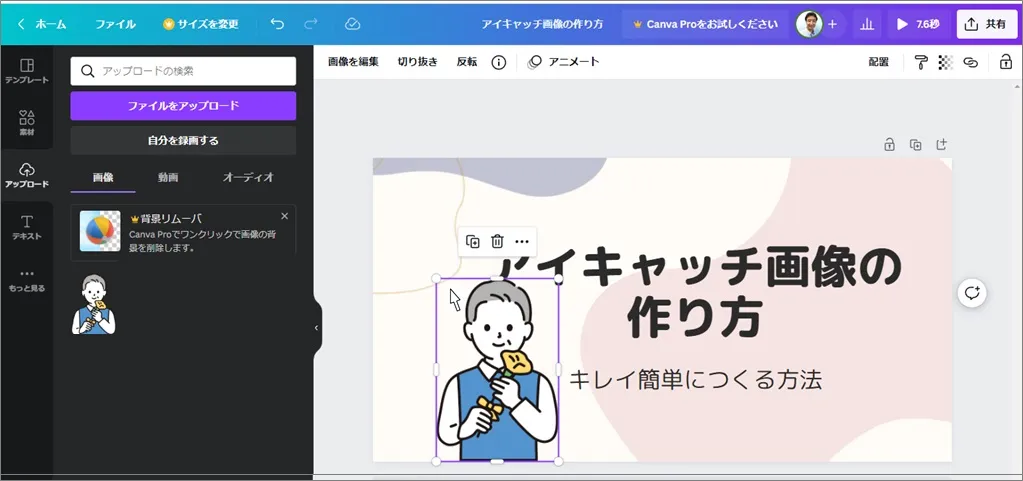
イラストが編集スペースに配置されます。

カーソルでつかんでドラッグして、好きな場所にイラストを移動します。

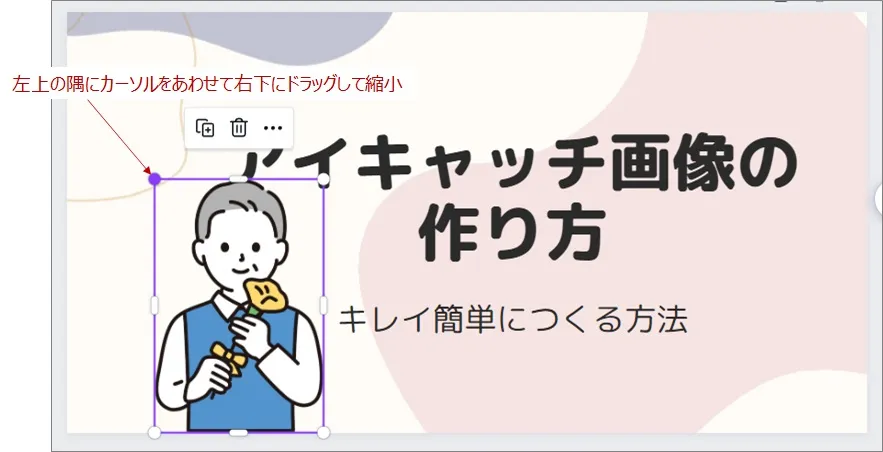
イラストの四隅と上下左右にある部分を動かすと縮小や拡大ができます。
イラストを少し小さくしたいので、左上の隅にカーソルをあわせて右下にドラッグして縮小します。

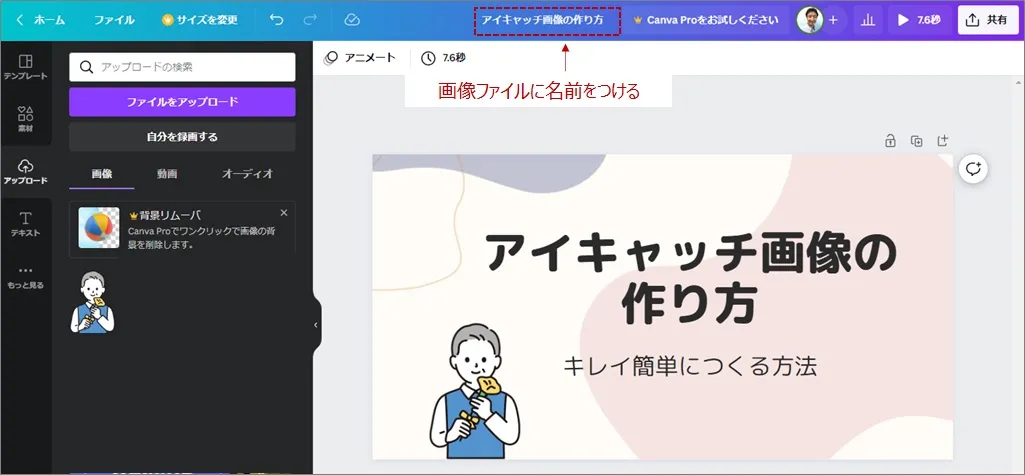
これで完成です。
画像ファイルに名前をつけておきましょう。

⑤ダウンロードする
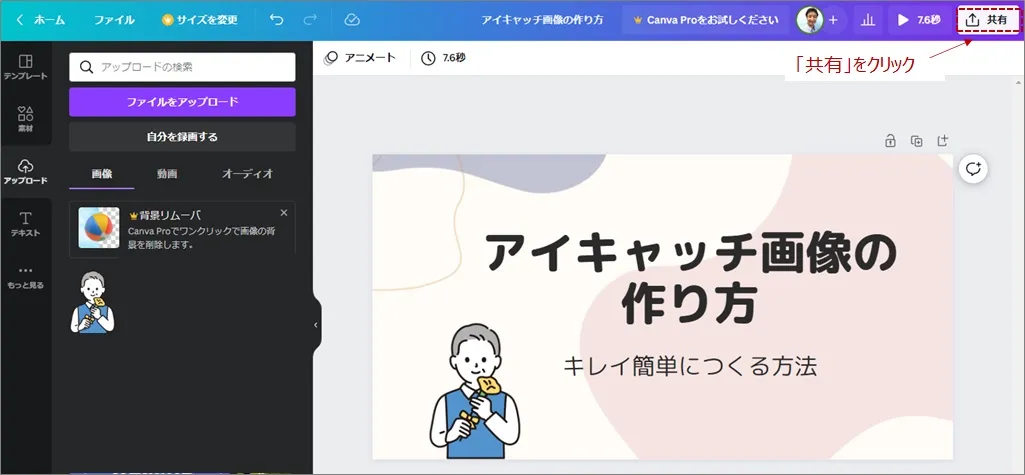
できた画像をダウンロードしましょう。
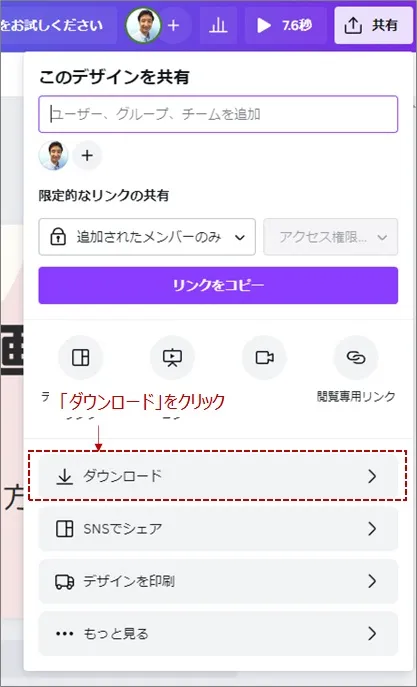
右上の「共有」をクリックします。

以下のようなスペースが表示されるので、「ダウンロード」をクリックします。

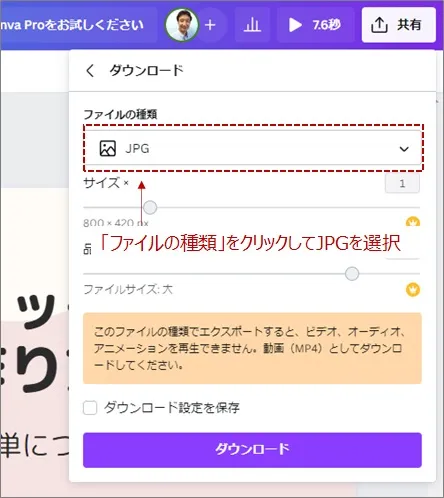
「ファイルの種類」をクリックしてJPGを選択します。

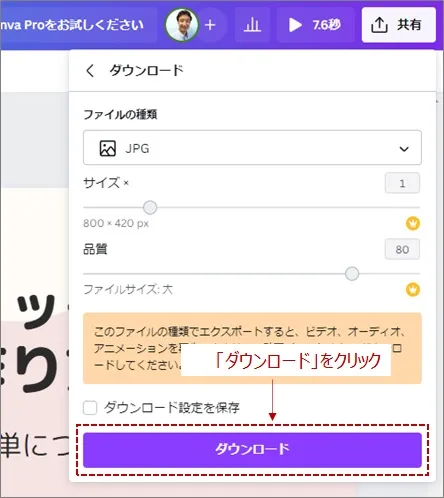
「ダウンロード」をクリックするとファイルがダウンロードされます。

画像の種類やサイズに関して知りたい方は、以下の記事を参照してください。

⑥WebPに変換する
ブログにアイキャッチ画像をアップロードする前に、データ容量を小さくするために画像を「JPEG」から「WebP」に変換します。
私は、「サルワカ道具箱」さんを使わせていただいています。
以下のリンクをクリックしてアクセスします。
\ Webpに変換する/
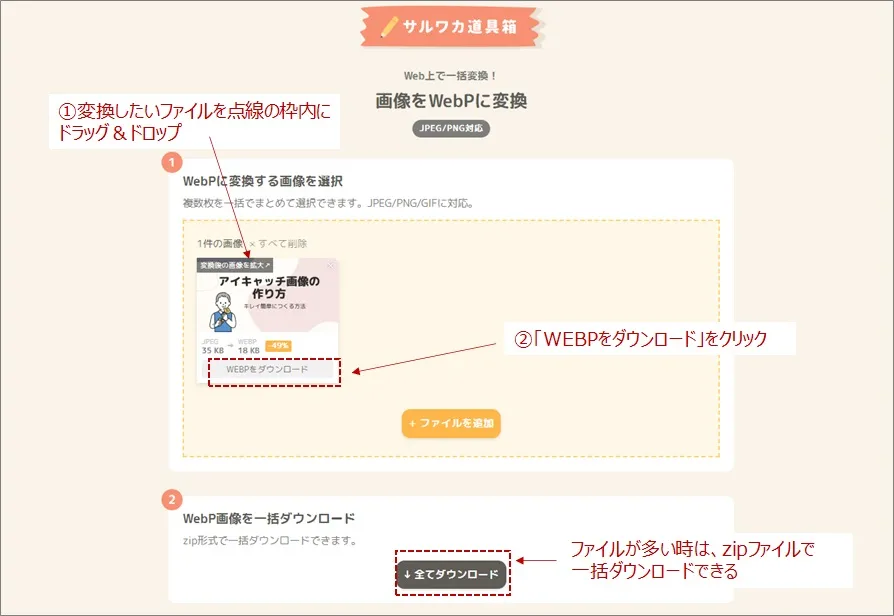
操作は簡単です
①変換したいファイルを点線の枠内にドラッグ&ドロップします。
すると変換されるので②「WEBPをダウンロード」をクリックしてダウンロードするだけです。

アイキャッチ画像を記事に設定する
アイキャッチ画像ができたので、記事に設定しましょう。
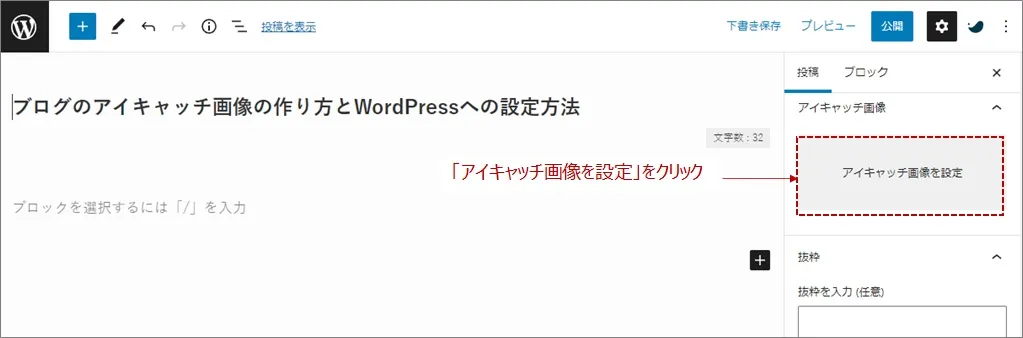
設定するには、記事の設定パネルにある「アイキャッチ画像を設定」をクリックします。


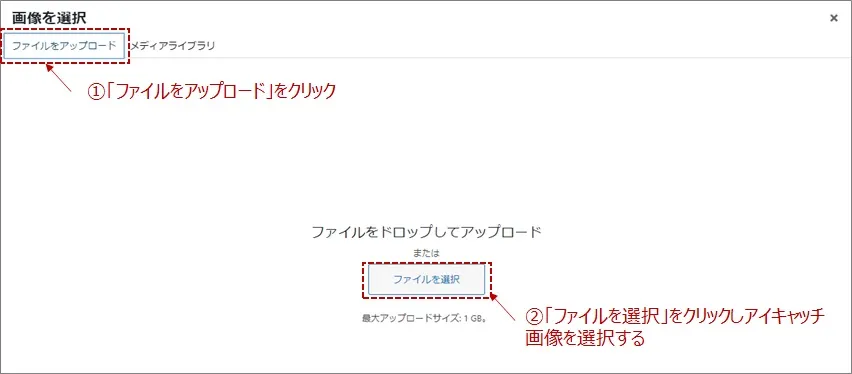
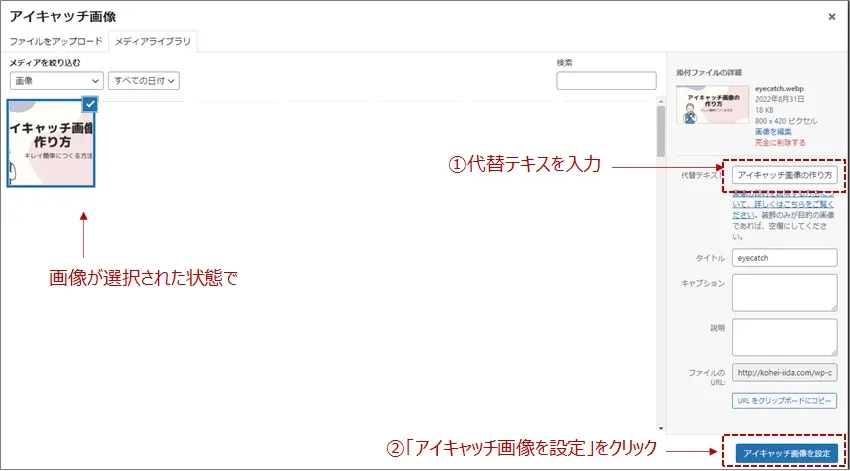
①「ファイルをアップロード」をクリックして、②「ファイルを選択」をクリックし、作ったアイキャッチ画像を選択します。

画像を選択したら①代替テキスを入力し、②「アイキャッチ画像を設定」をクリックします。

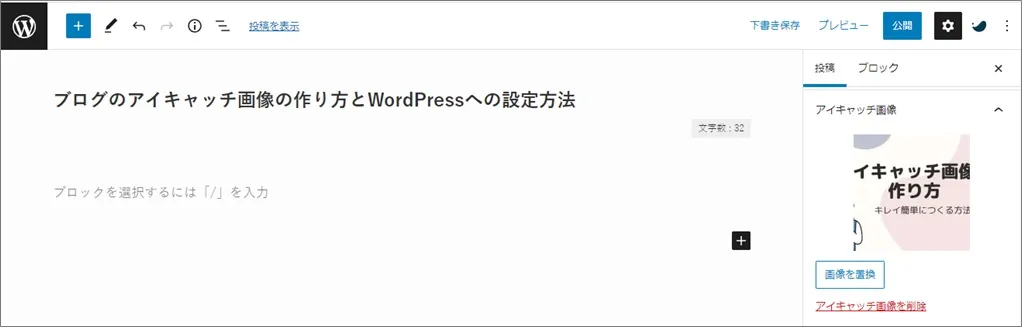
このようにアイキャッチ画像が設定されます。

プレビューで見てみましょう。
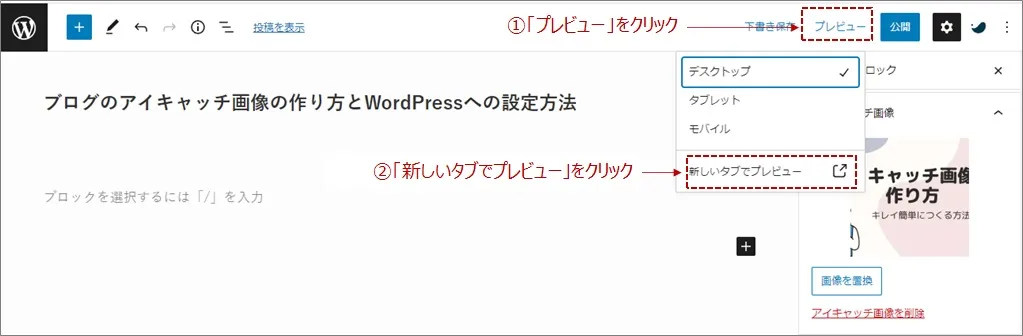
右上にある①「プレビュー」をクリックします。
プルダウンが表示されるので、②「新しいタブでプレビュー」をクリックします。

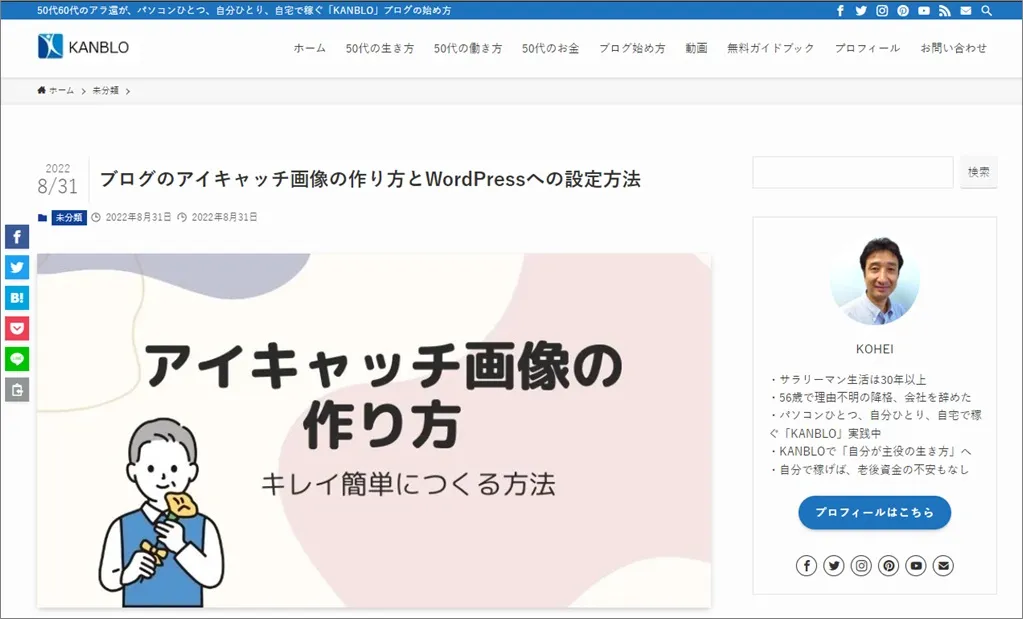
こんな感じで表示されることが確認できました。

【私の裏技】アイキャッチ画像の作り方
ここからは、わたしがアイキャッチ画像を作る時の裏技を紹介します。
会社で長く働いてきた方は、パワーポイントに慣れている方も多いと思います。
パワーポイントを使ってアイキャッチ画像をつくる方法を紹介します。
私のオリジナルです!
方法は簡単です。
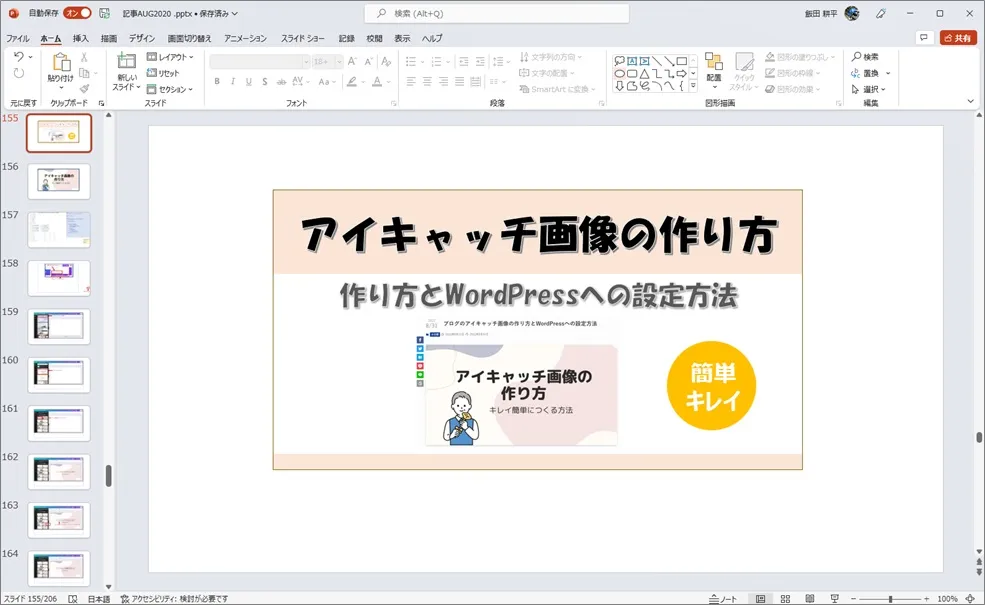
まずパワーポイントでアイキャッチ画像をつくります。
文字を挿入したり、画像を挿入したりして作っていきます。
こんな感じに作りました。

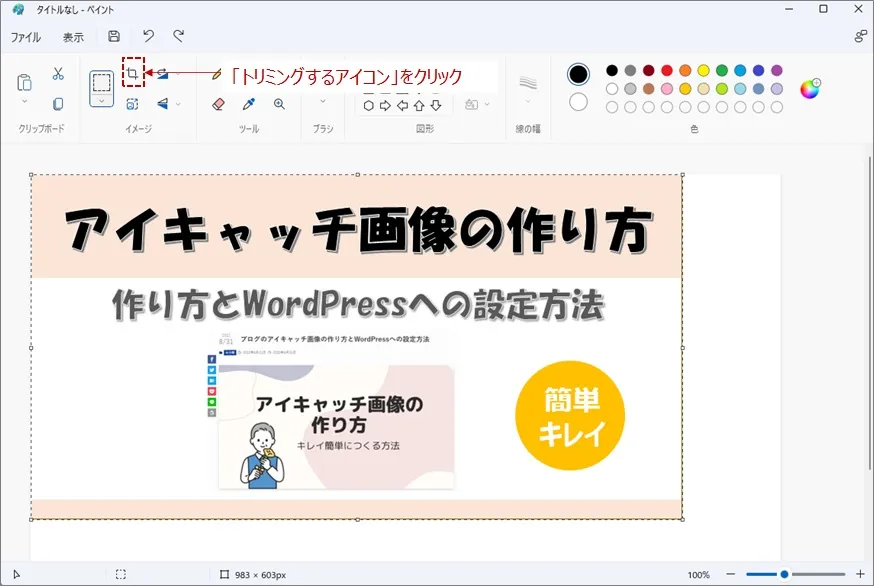
完成したらWindowsのアクセサリにある「ペイント」ツールを立ち上げます。
そしてペイントツールにパワーポイントでつくったアイキャッチ画像を貼り付けます。
貼り付けたら「トリミングするアイコン」をクリックして余分な部分を切り取ります。

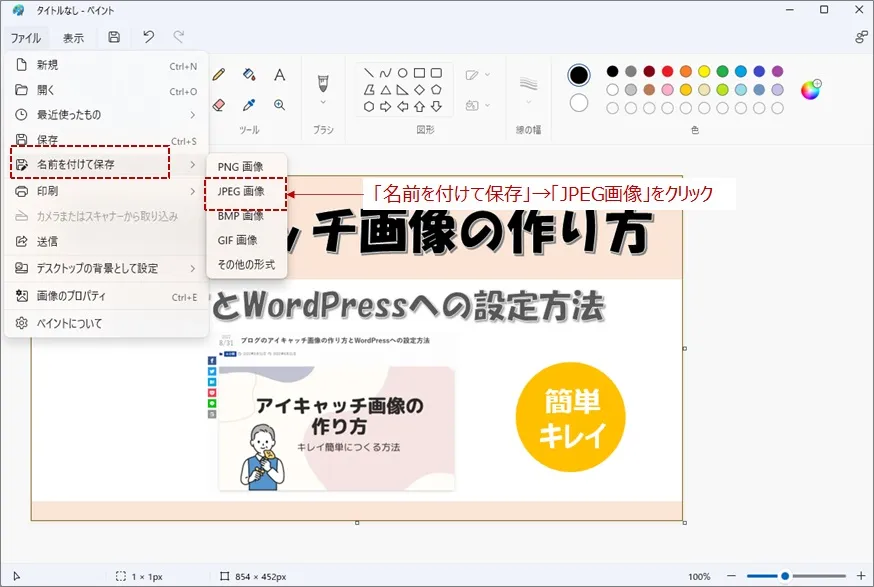
あとは、「ファイル」→「名前を付けて保存」→「JPEG画像」をクリックして画像を保存するだけです。

アイキャッチ画像をアップロードする前に、データ容量を小さくするために画像を「JPEG」から「WebP」に変換しましょう。
パワーポイントの操作に慣れている方には、おすすめの方法です。
まとめ|ブログのアイキャッチ画像の作り方
アイキャッチ画像とは、記事の下に表示される目をひきつけるような画像のことです。
「Canva」を使ってアイキャッチ画像を簡単に作って、WordPressに設定しましょう。
またパワーポイントを使ってアイキャッチ画像をつくる裏技も紹介しました。
パワーポイントに慣れている人は、この方がやりやすいと思います。
役に立つ記事を書いて、目をひくアイキャッチ画像を設定して、記事を積み重ねていきましょう。



コメント