50代からはじめる人生後半戦を輝かせるためのブログ。
役に立つ情報を発信し続けていると、テーマに興味を持った人たちが現れます。
そしてあなたに質問したい、相談したいと思う人もでてきます。
でもせっかく質問したいと思ってくれても、ブログに問い合わせる機能がないとできません。
せっかくの機会を逃してしまします。
そんな読者とのコミュニケーションを可能にするのがお問い合わせフォームです。
この記事では、Contact Form 7というプラグインを使ってWordPressブログにお問い合わせフォームをつくり、質問などを受けられるようにする方法を解説します。

お問い合わせフォームとは
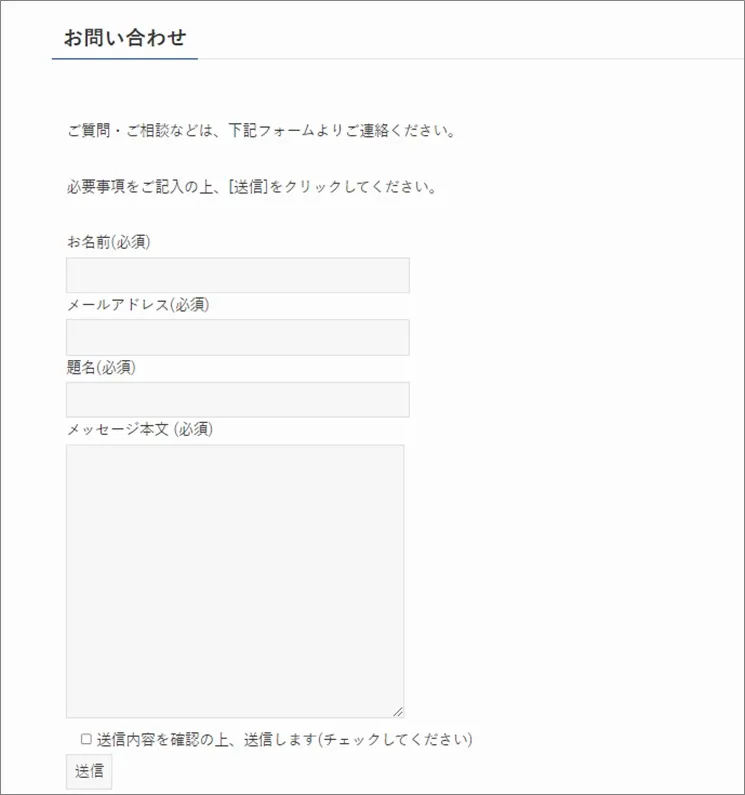
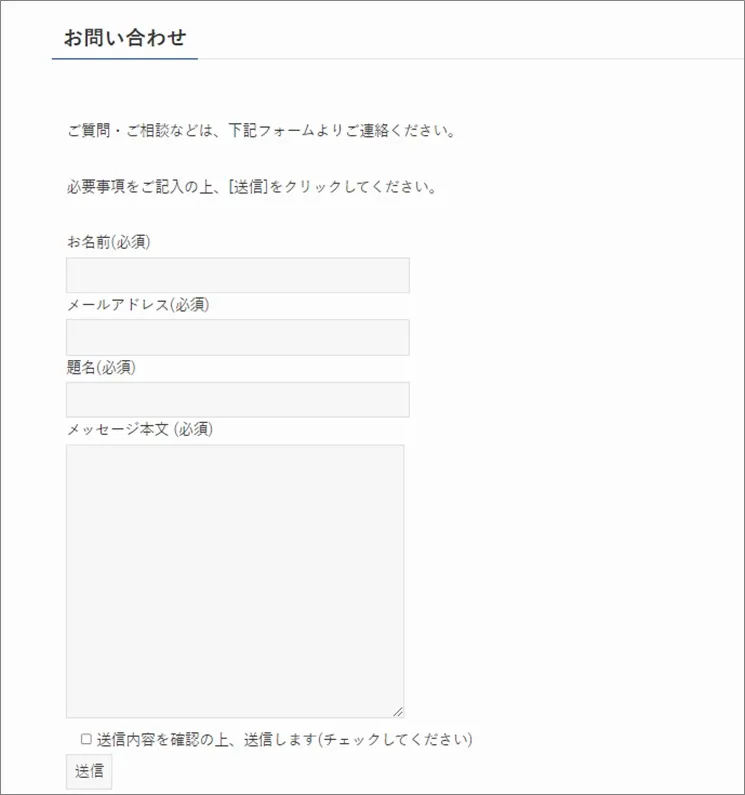
お問い合わせフォームとは、ブログを訪れた人があなたのブログをみて読んで何かを質問したい、相談したい、依頼したいという時に、問い合わせ内容を書いて送信できる機能のことです。
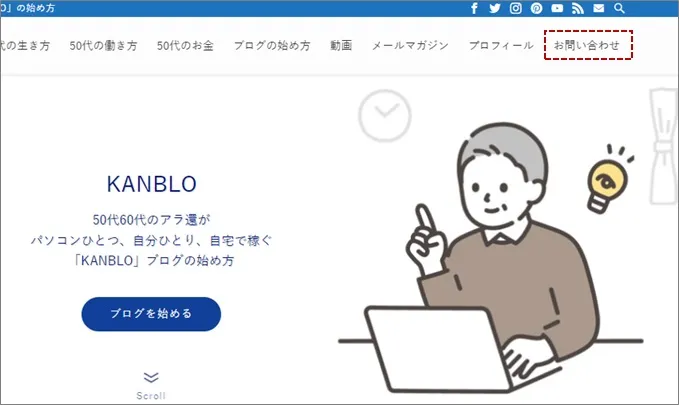
こういったものです。

お問い合わせフォームは、問い合わせをしたい人が、名前と返信を受けることのできるメールアドレスと問い合わせ内容を書いて送信をクリックすることで、内容があなたに届く仕組み。
問い合わせがあるとあなたにメールが届きます。
メールを受けとったあなたは、問合わせ内容を見てメールアドレスに返信をすることで読者と直接コミュニケーションを開始することができます。
また問い合わせフォームがあるだけで、ブログの信頼感や安心感が高まります。
問い合わせフォームから仕事の連絡が来るかもしれません。
このように問い合わせフォームはビジネスの基盤としてのブログには欠かせない機能です。
私のブログにもメニューの右はしについていますよ。

ブログをはじめたら問い合わせフォームを設置しましょう。
お問い合わせフォームの作り方ーContact Form 7を使う
問い合わせフォームをつくってWordPressブログに設置するには、Contact Form7というプラグインを使います。

お問い合わせフォームをつくってブログに設置する手順は以下です。
①Contact Form7のインストールと有効化
②お問い合わせフォームの作成と設定
③お問い合わせの固定ページをつくってフォームを設置する
④お問い合わせをメニューに追加する
⑤お問い合わせフォームにスパム対策をする
⑥お問い合わせフォームをテストする
では、さっそくお問い合わせフォームをつくっていきましょう。
①Contact Form7のインストールと有効化
Contact Form7をWordPressにインストールしていきましょう。
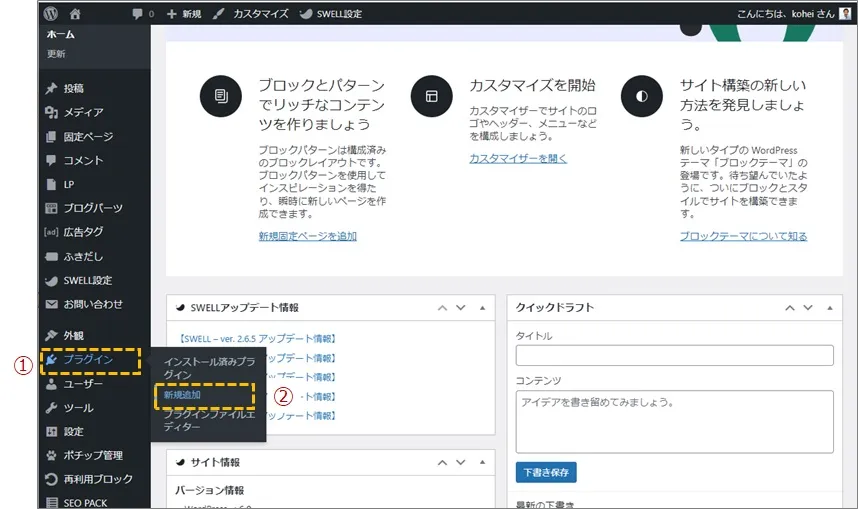
WordPressの管理画面から①「プラグイン」→②「新規追加」をクリックします。

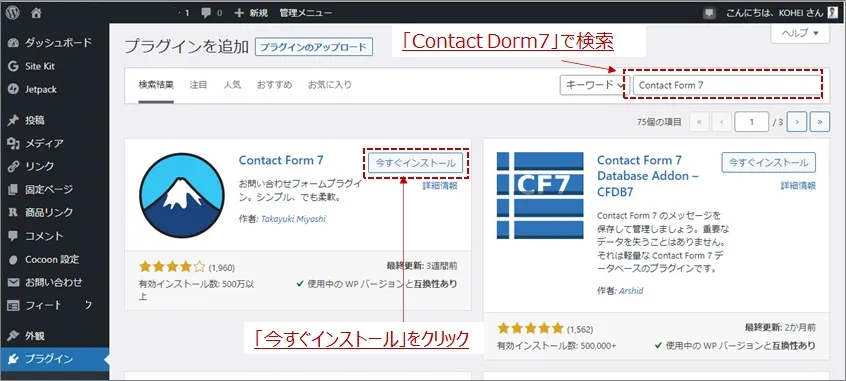
右上の検索窓に「Contact Form7」と入力して検索すると、「Contact Form7」が表示されるので「今すぐインストール」をクリックします。

インストールが完了すると以下のようになるので「有効化」をクリックします。

これでContact Form7が有効化されました。
②お問い合わせフォームの作成と設定
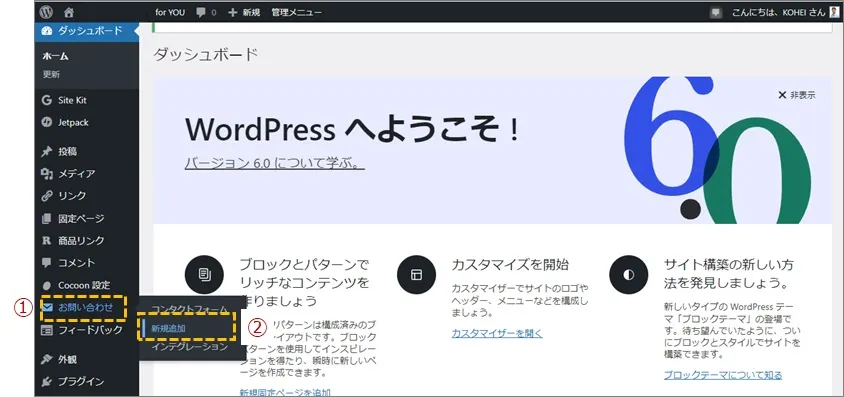
WordPressの管理画面に入ると左のバーに「お問い合わせ」があります。
①「お問い合わせ」→②「新規追加」をクリックします。

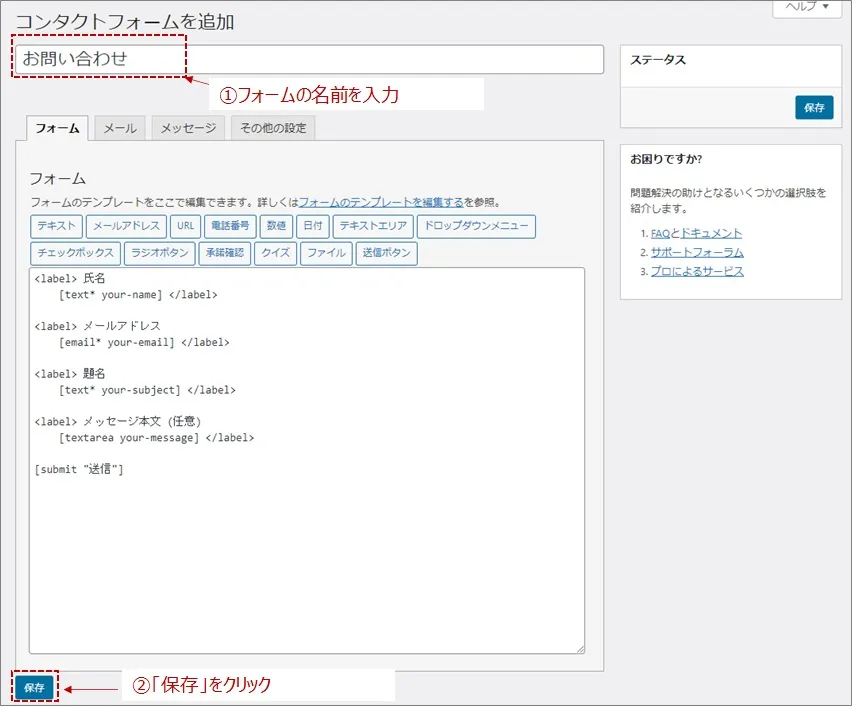
「コンタクトフォームを追加」の画面が表示されます。
この画面で問い合わせフォームの内容を設定できます。
フォームの設定
まずはフォームの設定です。
①フォームの名前を入力して(この例では「お問い合わせ」)→②「保存」をクリックします。

メールの設定
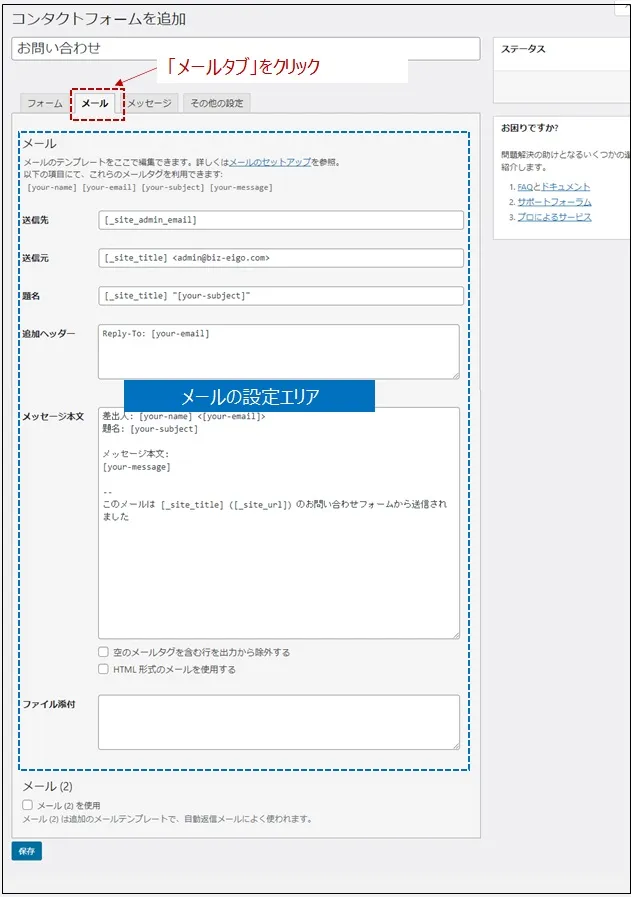
次にメールの設定をします。
「メール」タブをクリックします。
すると青の点線で囲んだメールの設定エリアが表示されます。

メールというのは、ブログの訪問者がブログのお問い合わせフォームに記入して送信した際に、あなたに届くメールです。
いちばん上の項目「送信先」には、お問合せ内容を受け取りたいあなたのメールアドレスを入力します。
他は特に変更しなくてもOKです。
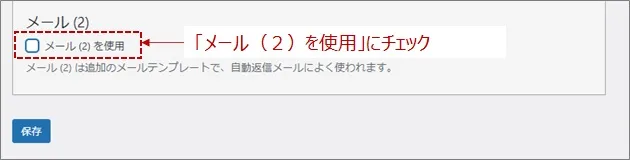
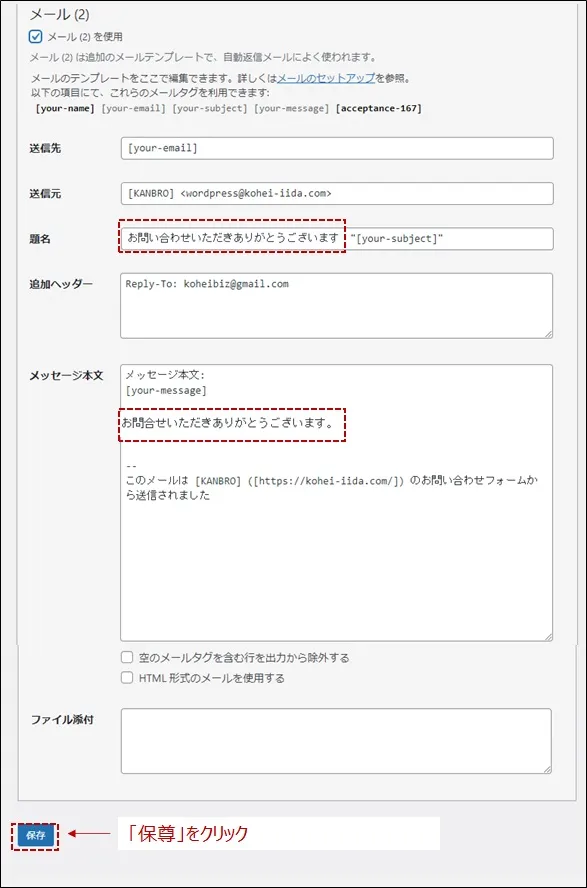
次に一番下にある、「メール(2)を使用」にチェックをいれます。

すると以下のような「メール(2)」の設定部分が表示されます。
このメール(2)とは、ブログ訪問者がブログのお問い合わせフォームに記入して送信した際に、ブログ訪問者が自動で受け取るメールです。
赤枠で囲った題名とメッセージ本文に、「お問い合わせいただきありがとうございます」といったような感謝のメッセージを入れると良いです。
内容を変更したら「保存」をクリックします。

お問い合わせフォームを送信した後に、「お問い合わせありがとうございました」といったメールを受け取ることができれば、送った人も安心できますね。
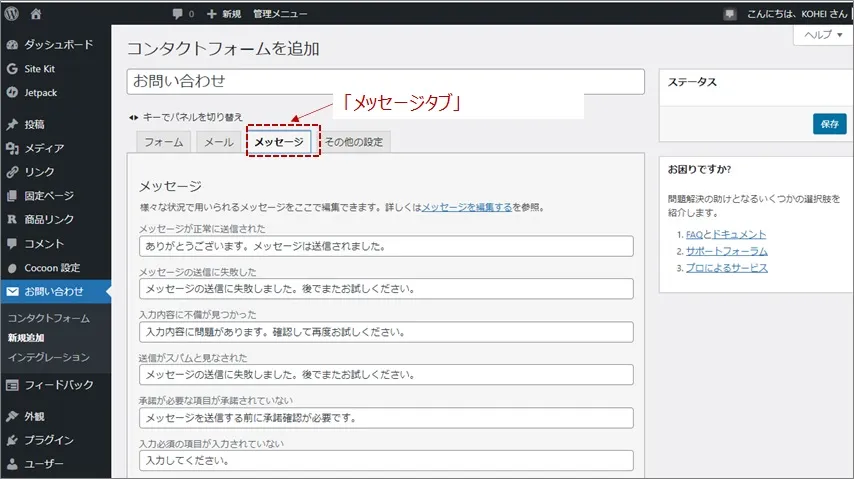
メッセージの設定
メッセージとは、お問い合わせフォームを送信した後にお問い合わせフォームに表示される内容です。
「メッセージタブ」をクリックすると表示されます。
ここは特に変更しなくても大丈夫です。

これで問い合わせフォームの設定ができました。
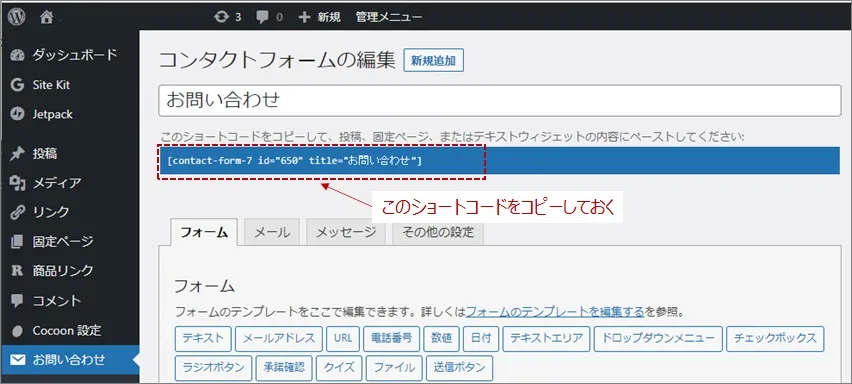
これから問い合わせページを作っていきますが、その際に必要になるショートコードをコピーしておいてください。
ショートコードは、コンタクトフォーム編集画面の上部、以下の赤枠の部分にあります。

③お問い合わせの固定ページをつくってフォームを設置する
次は固定ページをつくって問い合わせフォームを埋め込みます。
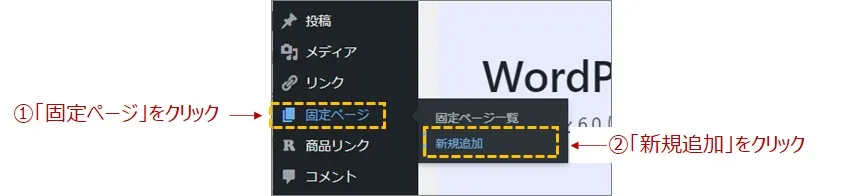
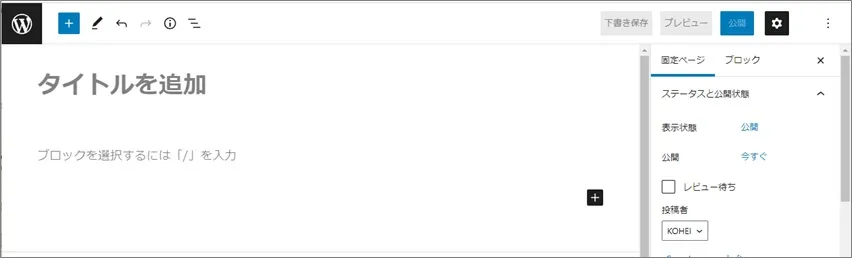
WordPress管理画面の①「固定ページ」→②「新規追加」をクリックします。

固定ページの作成画面になります。

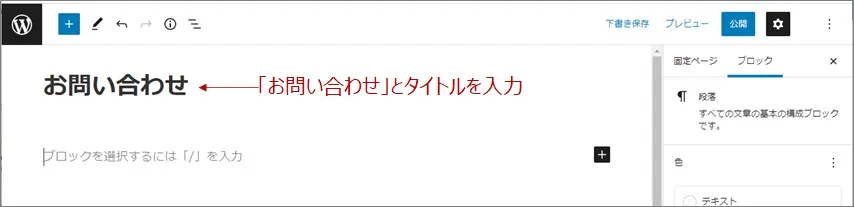
「お問い合わせ」とタイトルを入力します。

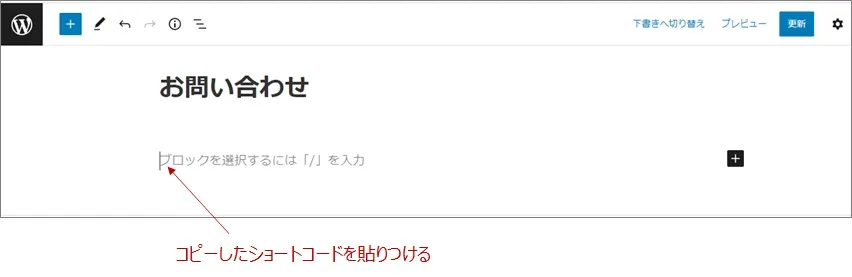
本文の入力部分に、コピーしたショートコードを貼り付けます。

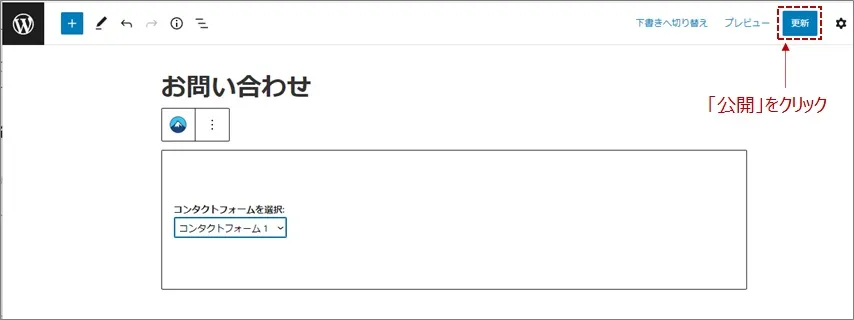
ショートコードを貼り付けると下のようになるので、「公開」をクリックして固定ページを公開します。

これでお問い合わせの固定ページが公開できました。
④お問い合わせフォームをメニューに追加する
このままだとせっかく作った「お問い合わせ」固定ページがどこにあるかわかりません。
「お問い合わせ」固定ページをメニューに追加しましょう。
こんな感じにします。

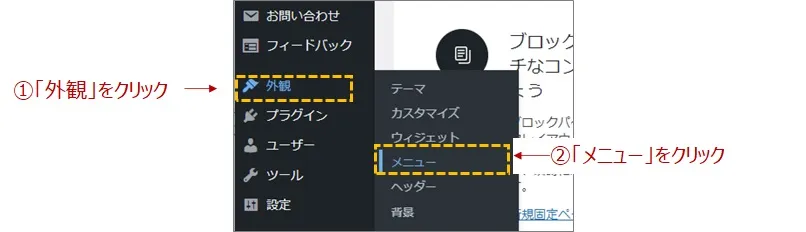
WordPress管理画面の①「外観」→②「メニュー」をクリックします。

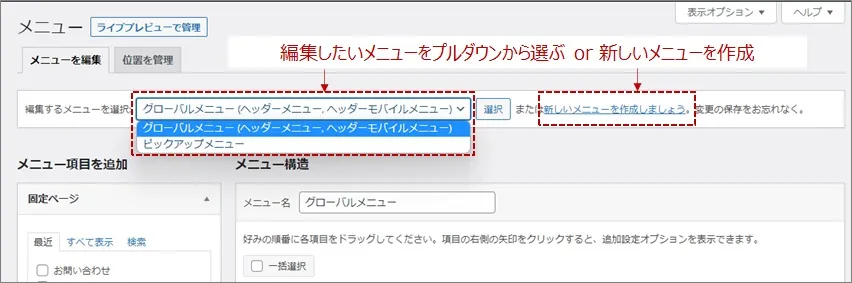
メニューの編集画面が表示されるので、「編集したいメニューをプルダウンから選ぶ」か、あるいは「新しいメニューを作成しましょう」をクリックして新しいメニューを作成します。
ここでは「新しいメニューを作成しましょう」をクリックして「新しいメニュー」を作成してみます。

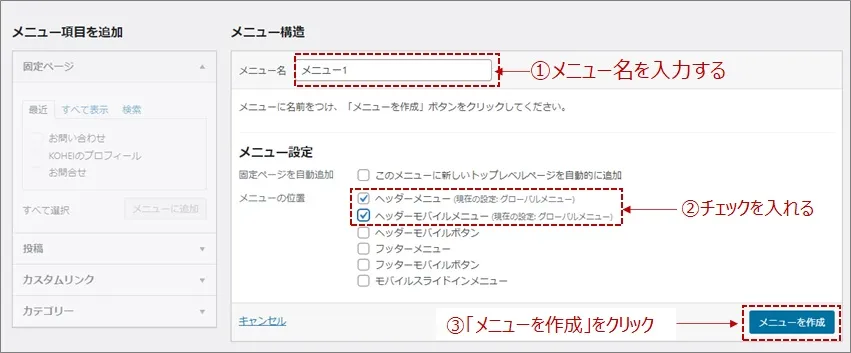
「新しいメニューを作成しましょう」をクリックするとこのような画面になります。
①メニュー名を入力して、②チェックを入れて、③「メニューを作成」をクリックします。

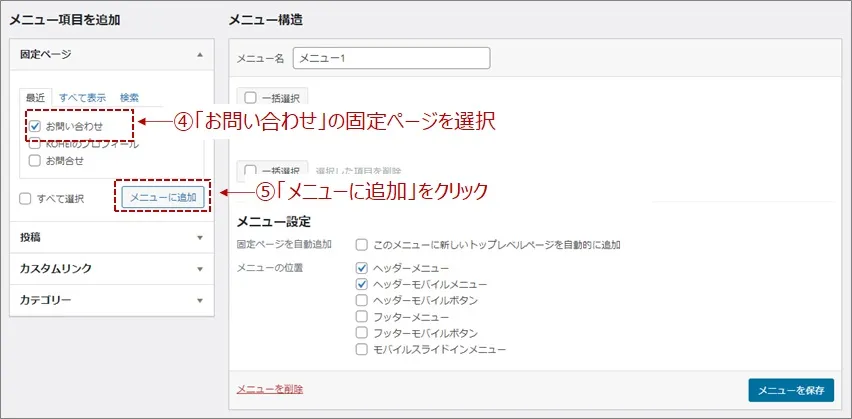
左側のエリアから選択できるようになるので、先ほど作った④「お問い合わせ」の固定ページを選択し、⑤「メニューに追加」をクリックします。

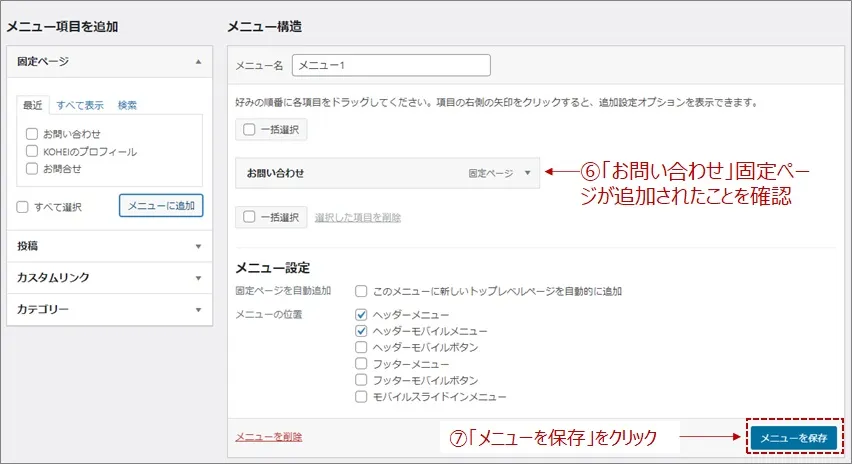
⑥「お問い合わせ」固定ページが追加されたことを確認できたら、⑦「メニューを保存」をクリックします。

これで「お問い合わせ」固定ページをメニューに追加できました。
⑤お問い合わせフォームにスパいうム対策をする
お問い合わせフォームを設定するとブログと関係のない内容を送信してきたり、必要のない売り込みを自動で入れてくるようなスパムメールが増えることがあります。
悪い人がいるのです!
そこでスパム対策としてContact Form7の設定を追加しましょう。
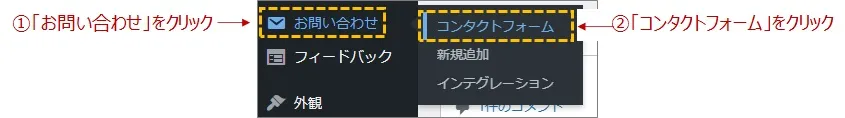
WordPress管理画面の①「お問い合わせフォーム」→②「コンタクトフォーム」をクリックします。

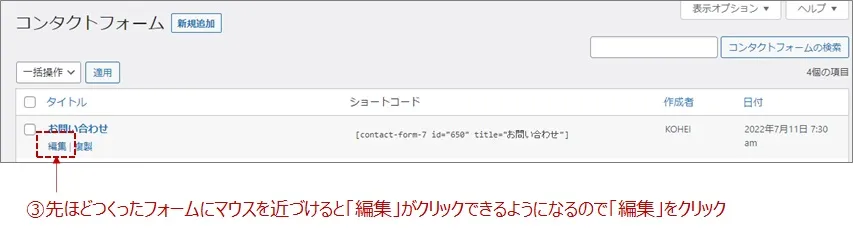
先ほどつくったフォームにマウスを近づけると「編集」がクリックできるようになるので、③「編集」をクリックします。

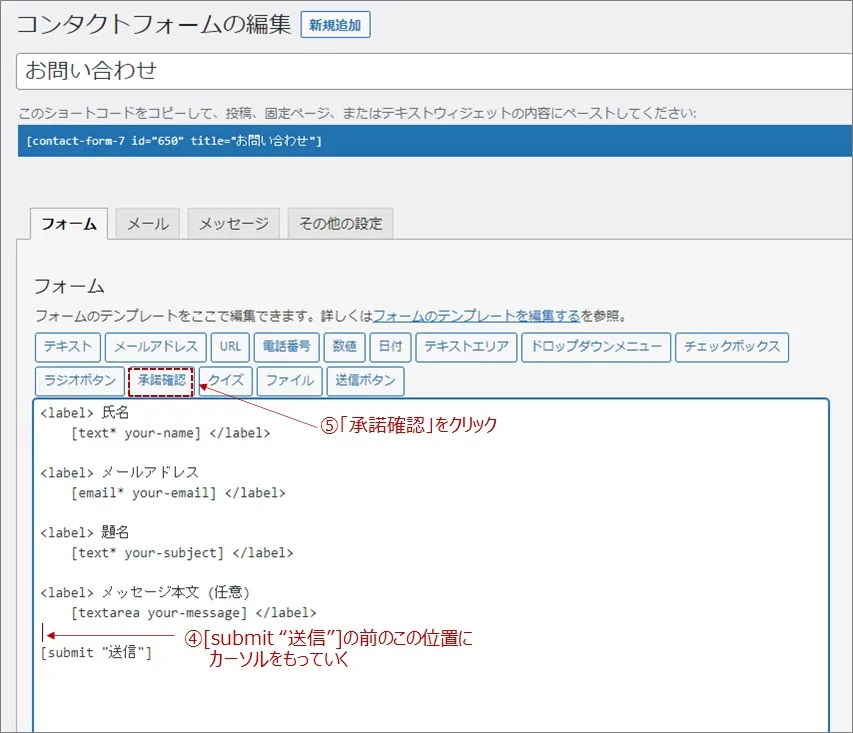
コンタクトフォームの編集画面で、④[submit “送信”]の前の位置にカーソルをもっていき、⑤「承諾確認」をクリックします。

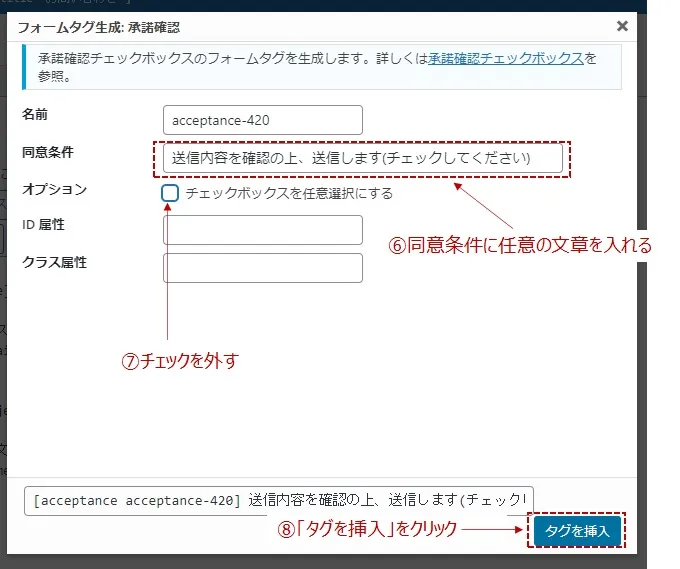
ポップアップ画面が立ち上がりますので、⑥同意条件に任意の文章を入れて、⑦オプションのチェックを外し、⑧「タグを挿入」をクリックします。

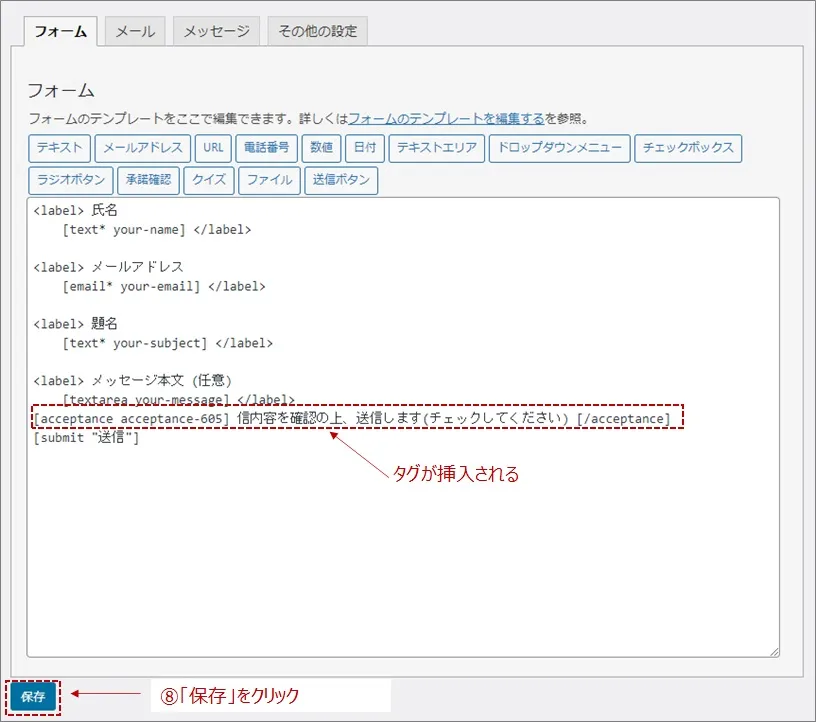
するとフォームにタグが挿入されます。 タグが挿入されたのを確認したら、⑧「保存」をクリックします

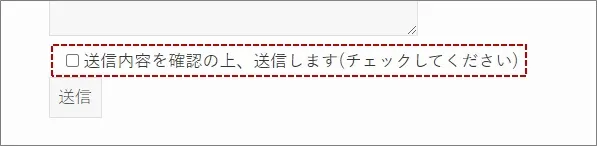
これでお問い合わせフォームに、以下のようなチェックボックスが加わりました。
ここにチェックをいれないと送信できなくなりました。

⑥お問い合わせフォームをテストする
これでお問い合わせフォームが完成しましたので、動作テストをしてみましょう。
メニューに追加した「お問い合わせ」をクリックします。
お問い合わせフォームに入力してテスト送信してみましょう。
お問い合わせを記入して、自分のメールアドレス宛に送信します。

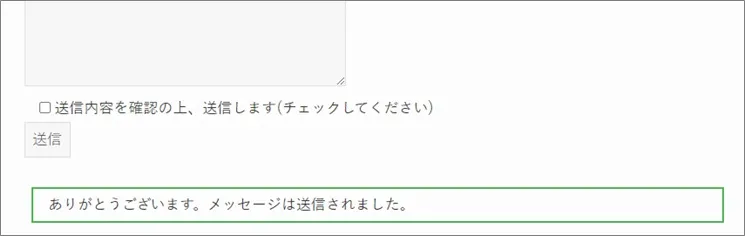
送信すると以下のようなメッセージが表示されます。

そしてメールの受信トレイには2つのメールが届いています。
ひとつはあなたが送った問い合わせのメール、もうひとつはお問合せがあったことをあなたに知らせるメールです。
お問い合わせフォームをテスト送信することで、Contact Form7設定がどのように反映しているかわかりますね。
SWELLでお問い合わせフォームの横幅を変更
このパートはWordPressテーマ「SWELL」を使っている人向けです。
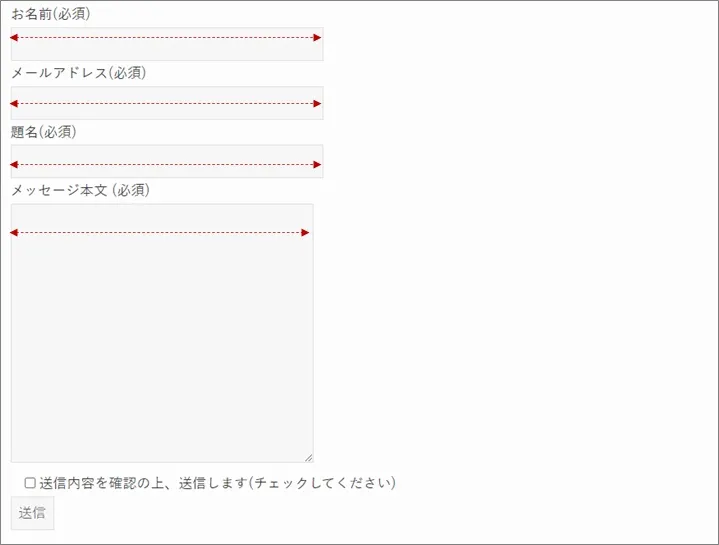
「SWELL」テーマでContact Form7を使うと、お問い合わせフォームの入力欄の横幅がせまく感じます。
下の矢印の部分です。

右側に空白もあり、バランスが悪いので横幅を変更する方法を解説します。
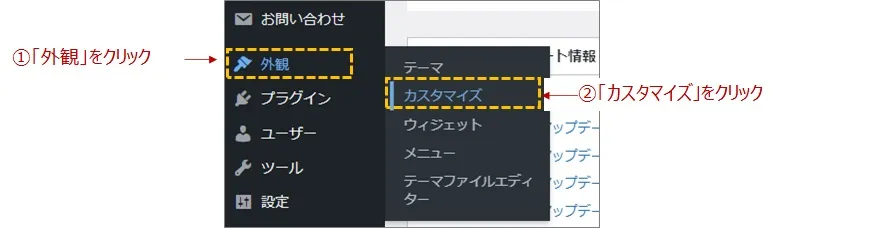
WordPress管理画面の①「外観」→②「カスタマイズ」をクリックします。

カスタマイズ画面が表示されるので、左側バーの「追加CSS」をクリックします。

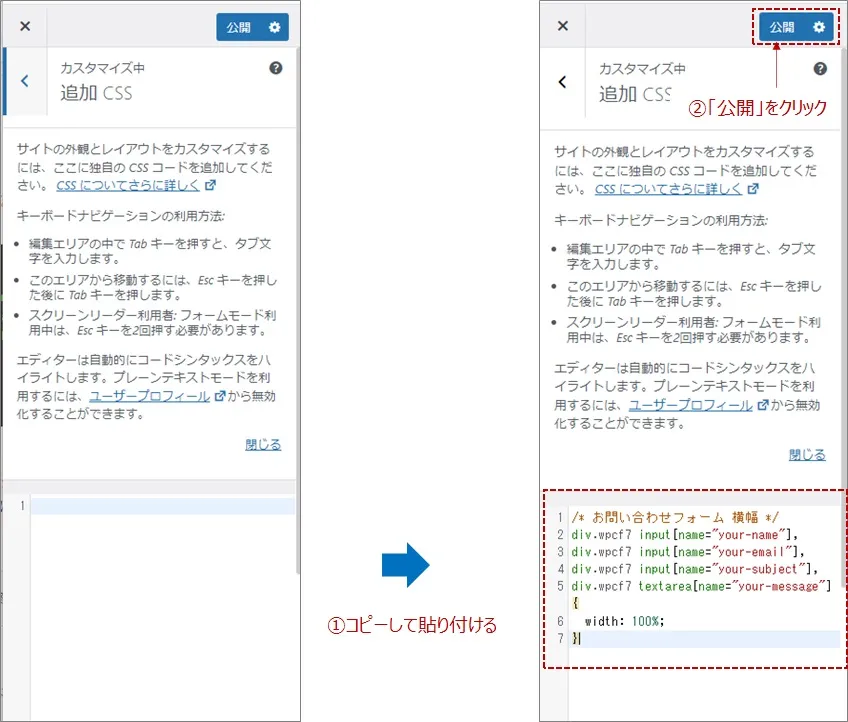
追加CSSの画面になったら、入力欄に以下をコピーして貼り付けます。
/* お問い合わせフォーム 横幅 */
div.wpcf7 input[name="your-name"],
div.wpcf7 input[name="your-email"],
div.wpcf7 input[name="your-subject"],
div.wpcf7 textarea[name="your-message"] {
width: 100%;
}以下のように①コピーして貼り付け、②「公開」をクリックします。

入力欄の横幅が広がりました。

まとめ|お問い合わせフォームをつくる
WordPressブログにお問い合わせフォームをつくって設置しましょう。
お問い合わせフォームをつくるには、Contact Form 7というプラグインが便利です。
お問い合わせフォームがあると、ブログを訪れた人が、あなたのブログを読んで何かを質問したい、相談したいという時に連絡を取れるようになります。
読者との双方向のコミュニケーションができるのは、素晴らしいですね。
ブログの信頼感や安心感が高まり、ブログの幅が広がります。


コメント