WordPressの管理画面には、「設定」という項目があります。
WordPressの基本となる部分ですが、以下の設定項目を確認しましょう。
- 一般設定
- 投稿設定
- 表示設定
- ディスカッション
- メディア
- パーマリンク
次にサイトアイコンの設定もしましょう。
サイトアイコンとは、ブラウザのタブやブックマークなどに表示される画像のことで、あなたのブログシンボルマークのようなものです。
そしてブログのイメージを左右する色とフォントの設定方法も確認しましょう。
この記事では、WordPressの基本設定、サイトアイコン設定、色とフォントについて解説します。


WordPressの基本設定
WordPressの基本の設定項目を確認しましょう。
- 一般設定
- 投稿設定
- 表示設定
- ディスカッション
- メディア
- パーマリンク
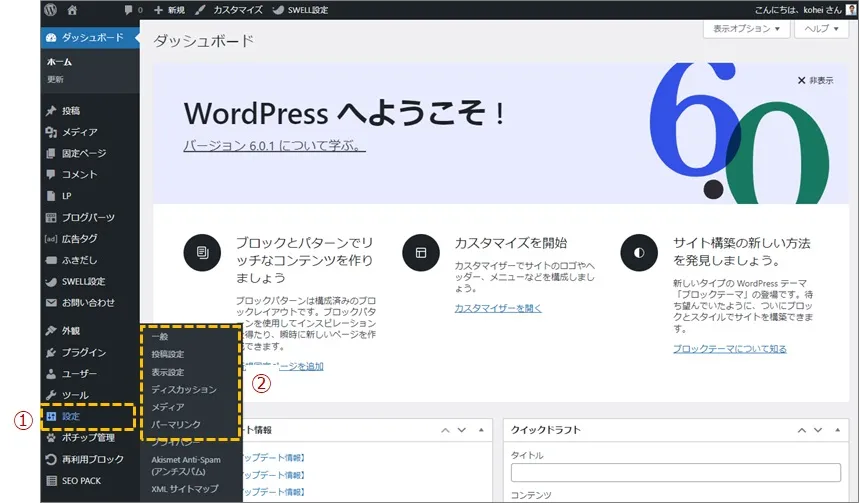
設定画面は、WordPress管理画面の①「設定」→②設定の中の各項目を選択してクリックします。

順番に確認していきましょう。
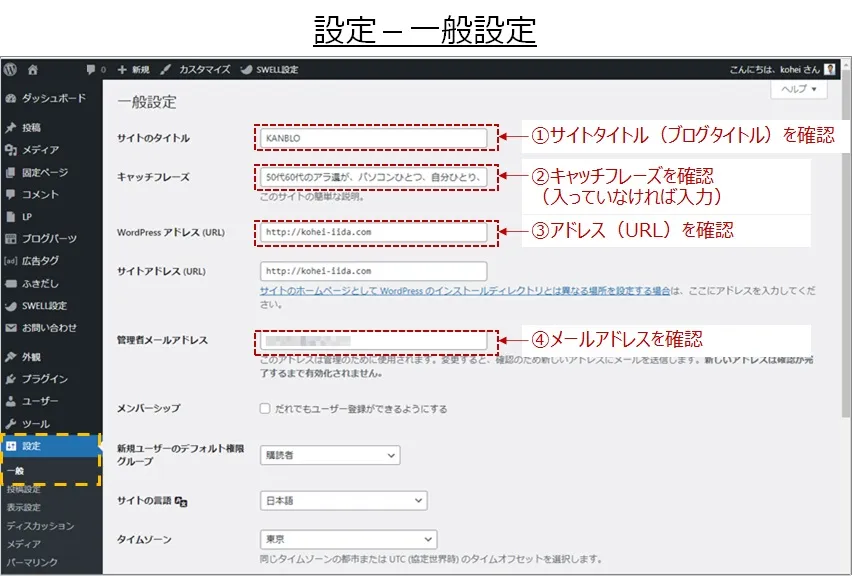
一般設定
まずは一般設定です。
以下の項目を確認しましょう。
- ①サイトタイトル(ブログタイトル)
- ②キャッチフレーズ(入っていなければ入力する)
- ③アドレス(URL)
- ④メールアドレスを確認

レンタルサーバーと契約した際に、WordPressクイックスタートを利用した方は、②のキャッチフィレーズ以外は入力されていると思います。

変更内容を保存するには、画面一番下にある「変更を保存」をクリックします。

ブログの名前(サイトタイトル)のつけ方に関しては、以下の記事を参照してくだい。

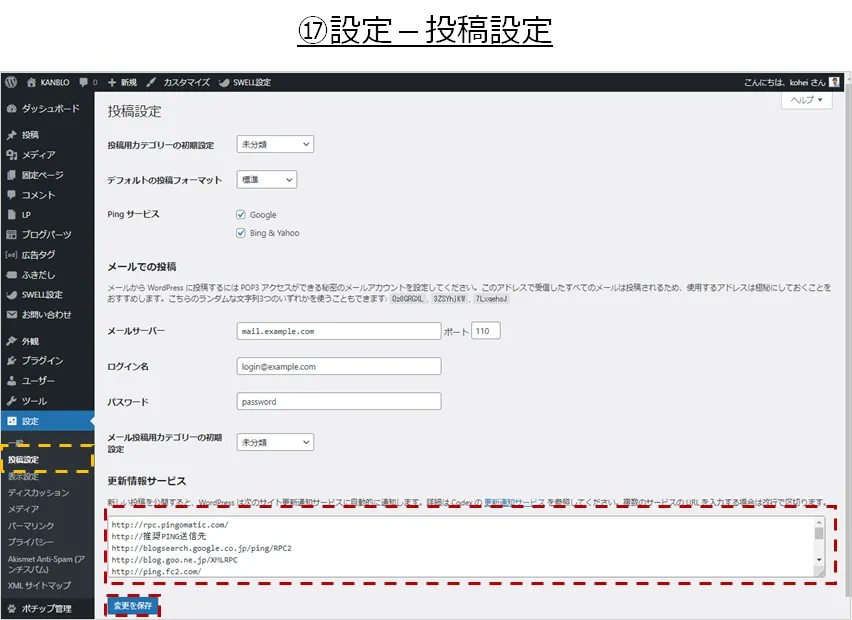
投稿設定
表示設定は記事の投稿に関する設定です。
ここではPing送信先の指定を行いましょう。
ページ下の赤枠に送信したいPing情報を入力し、「設定を保存」をクリックします。

以下の推奨PINGをコピー&ペーストすると便利です。
- http://blogsearch.google.co.jp/ping/RPC2
- http://blog.goo.ne.jp/XMLRPC
- http://ping.fc2.com/
- http://ping.rss.drecom.jp/
- http://www.blogpeople.net/ping/
- http://xping.pubsub.com/ping/
- http://blogsearch.google.com/ping/RPC2
- http://ping.freeblogranking.com/xmlrpc/
- http://pingoo.jp/ping/
- http://www.blogpeople.net/servlet/weblogUpdates
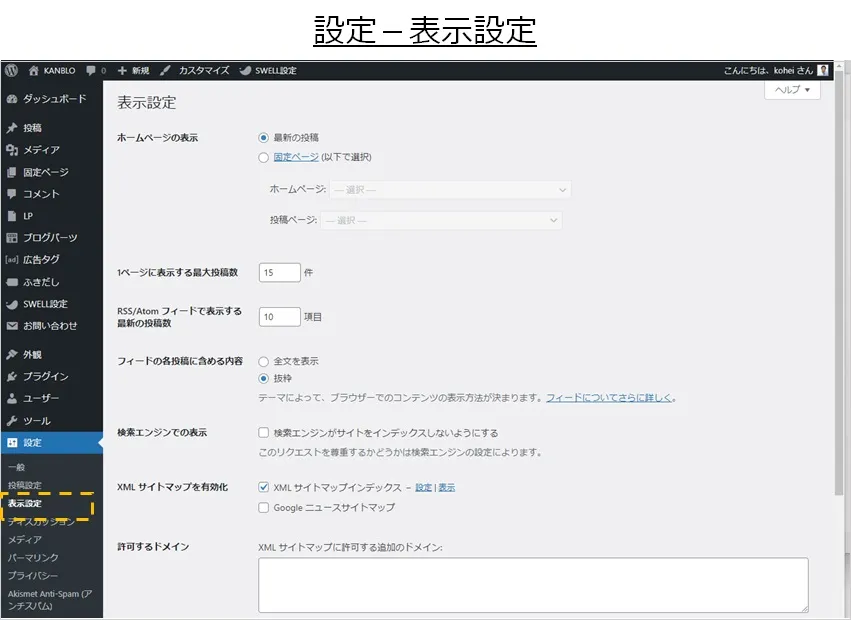
表示設定
表示設定では、トップページの表示と表示させる最大投稿件数を設定できます。
特に変更したいところがなければ、何も変更しないで大丈夫です。

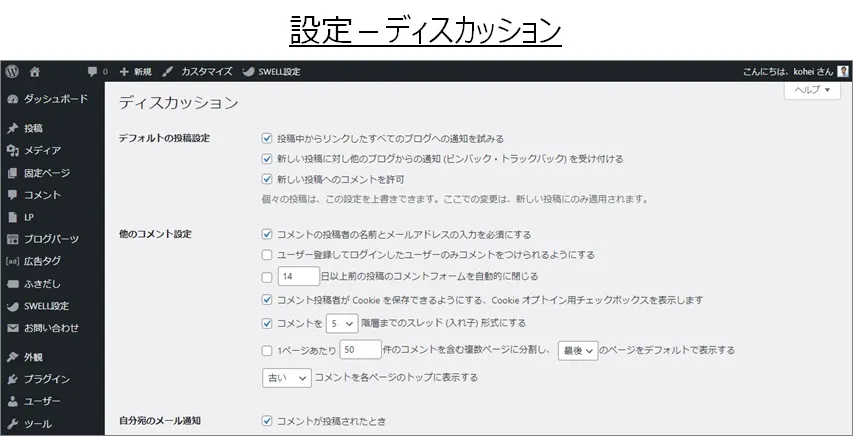
ディスカッション
投稿に対するコメントやアバターの設定などができます。
特に変更したいところがなければ、何も変更しないで大丈夫です。

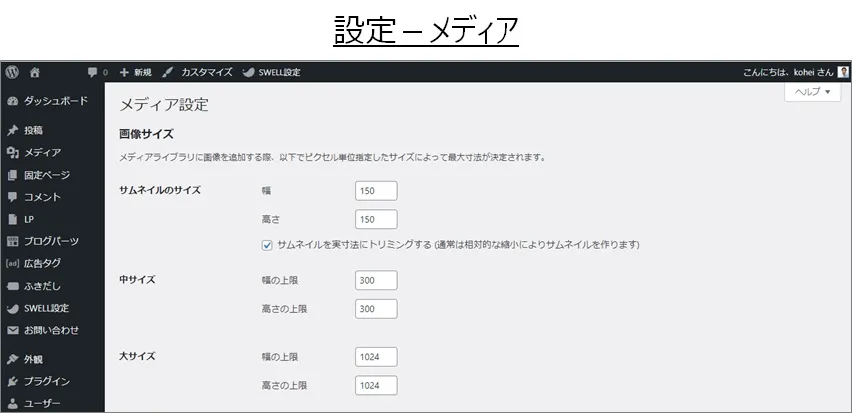
メディア
メディアでは、画像のサイズやサムネイルのサイズなどの設定などができます。
特に変更したいところがなければ、何も変更しないで大丈夫です。

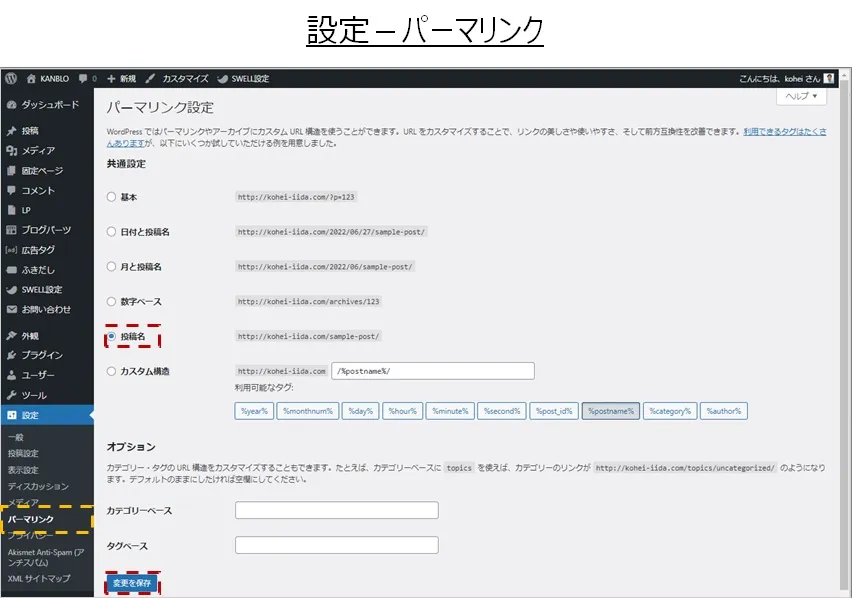
パーマリンク
パーマリンクという投稿する記事のURL設定を行います。
パーマリンクとは、記事のURLのことをいいます。
パーマリンクの設定は、SEO(検索エンジン対策)に必要なので設定しましょう。
「設定」→「パーマリンク」を選択します。
共通設定の部分から「投稿名」を選択します。
下のカスタム構造の部分に「/%postname%/」と勝手に入ればOKです。
下にある「変更を保存」をクリックすれば、パーマリンクの設定が完了です。

パーマリンクについて詳しくは、以下の記事を参考にしてください。

サイトアイコンの設定方法
次にサイトアイコンの設定について解説します。
サイトアイコンとは、あなたのブログのシンボルマークのようなものです。
サイトアイコンを設定すると、ブラウザのタブやブックマーク、スマホのホームページ画像などに設定したアイコンが表示されます。

サイトアイコンのことをファビコンということもあります!
サイトアイコンを設定するとあなたのブログを認識しやすくなりますね。
「あ、このアイコンは、あの人のブログだ」と思ってくれるかもしれません。
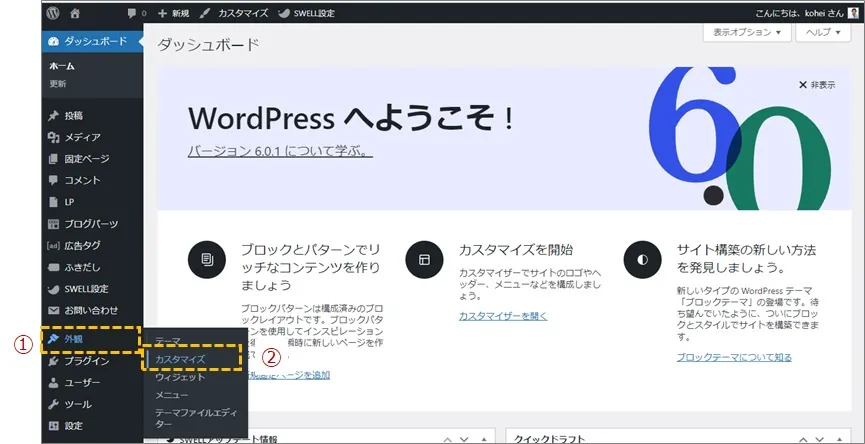
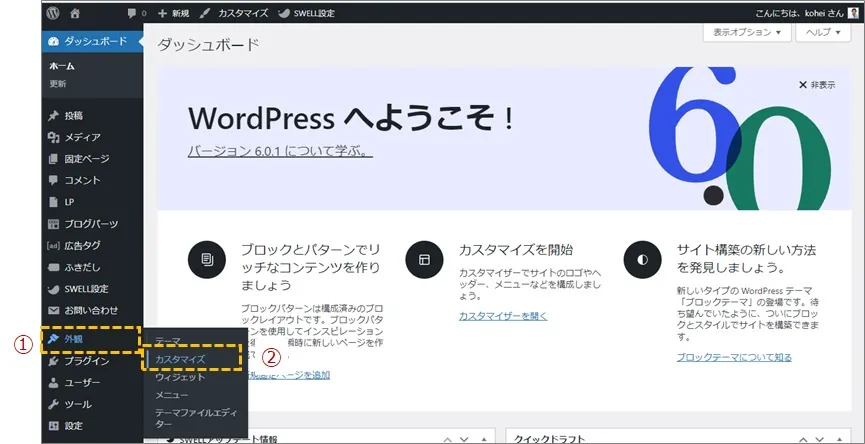
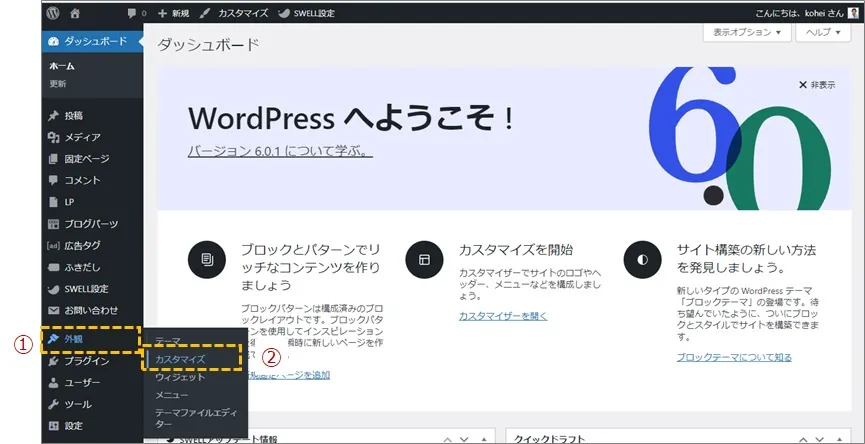
サイトアイコンを設定するには、WordPress管理画面の①「外観」→②「カスタマイズ」をクリックします。

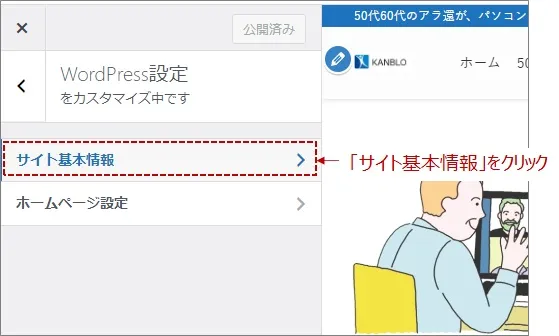
カスタマイズの画面になるので、「WordPress設定」をクリックします。

続けて「サイト基本情報」をクリックします。

するとサイトアイコンが設定できる画面になります。
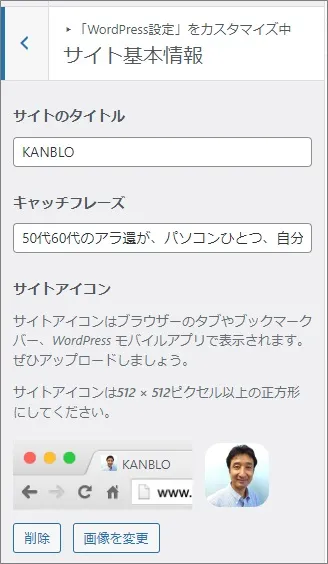
私はすでにサイトアイコン設定しているので、以下のように表示されます。

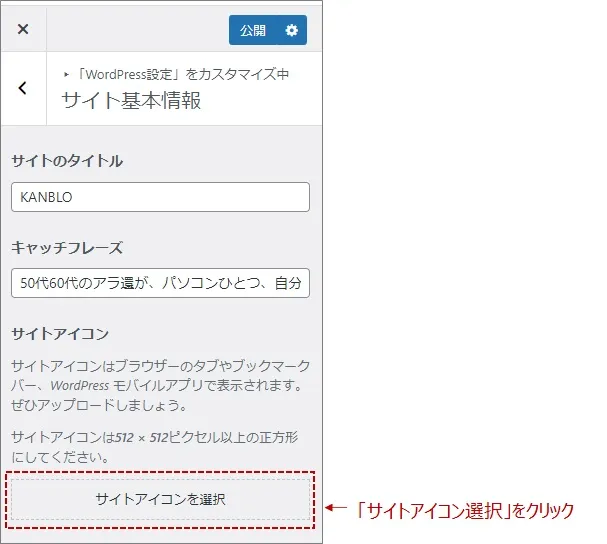
まだサイトアイコンを設定していない人には、以下のような表示になります。
サイトアイコンを設定するには、「サイトアイコン選択」をクリックします。

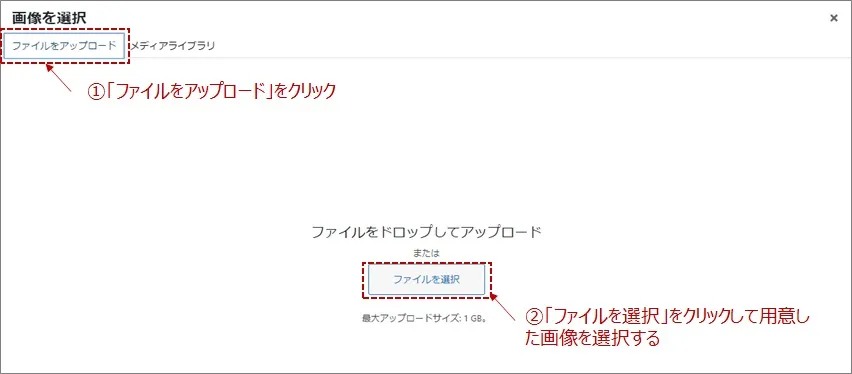
画像の選択画面になるので、①「ファイルをアップロード」をクリックして、②「ファイルを選択」をクリックしてサイトアイコンにしたい画像を選択します。

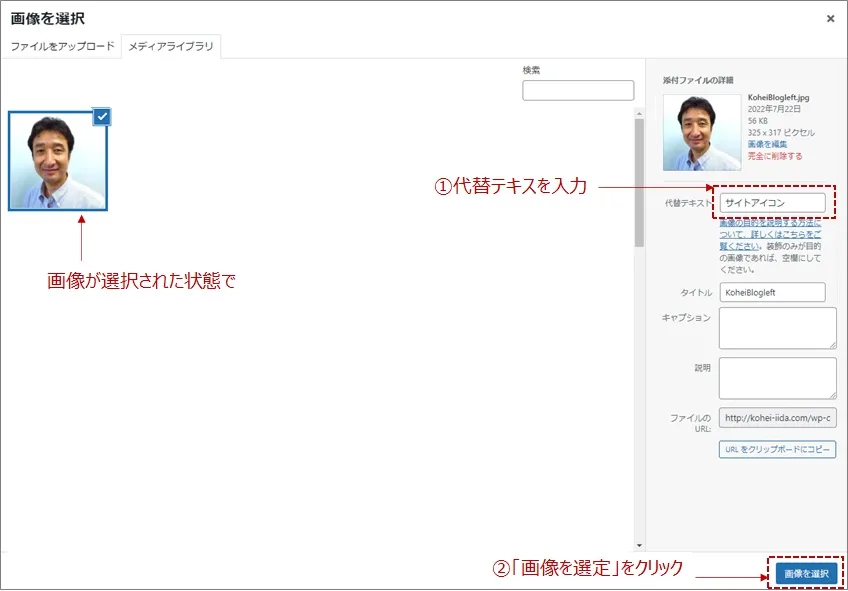
画像が選択された状態で①代替テキスを入力して、②「画像を選択」をクリックします。

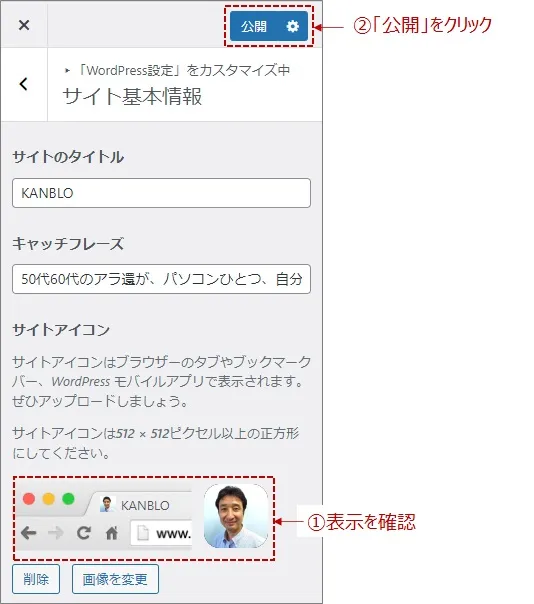
画像が挿入されるので、①表示を確認してよければ、②「公開」をクリックします。

これでサイトアイコンの設定ができました。
私は自分の顔写真をサイトアイコンにしていますが、珍しいかもしれません!
ロゴなどをサイトアイコンに設定する人が多いと思います。
画像の扱いやロゴの作り方などは以下の記事を参照してください。


色(基本カラー)の設定方法
ブログの色とフォントは、ブログのイメージを左右します。
ブログをどんなイメージにするかを考えてから、色とフォントの設定をしましょう。
まずは色(基本カラー)の設定方法です。
色(基本カラー)の設定をするには、WordPress管理画面の①「外観」→②「カスタマイズ」をクリックします。

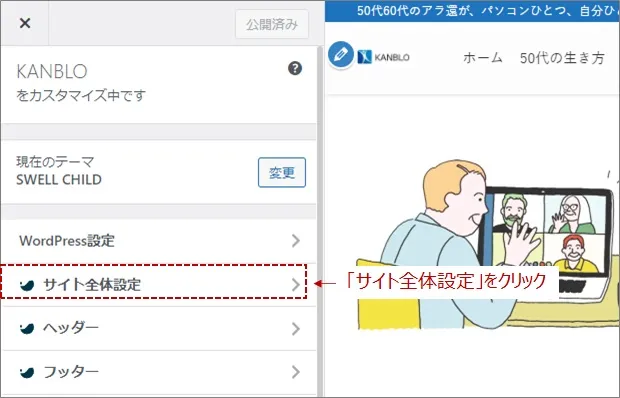
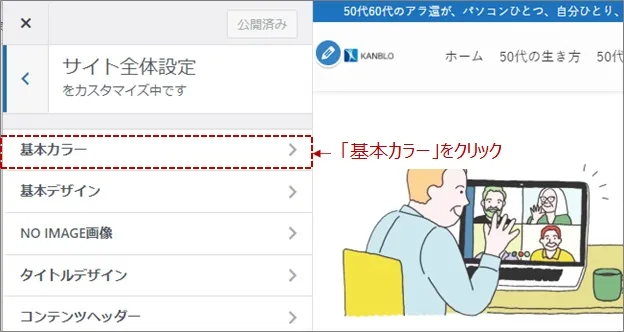
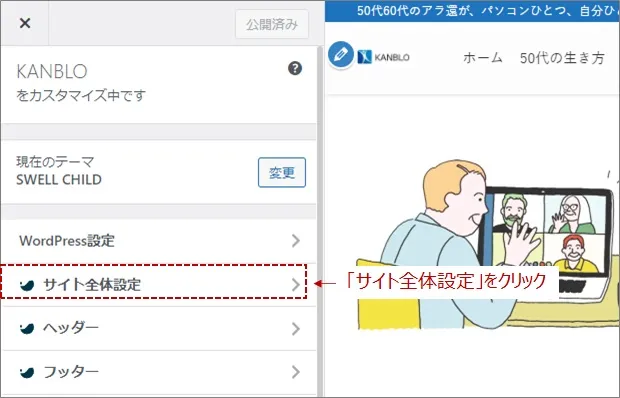
カスタマイズの画面になるので、「サイト全体設定」をクリックします。

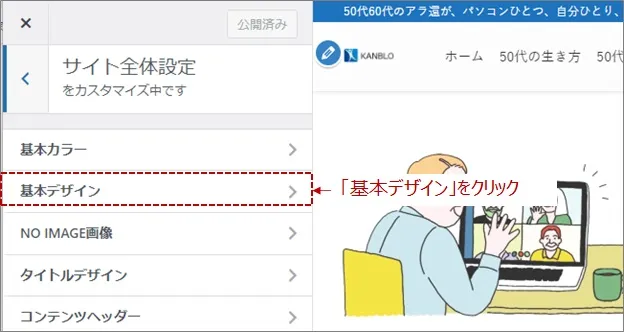
続いて「基本カラー」をクリックします。

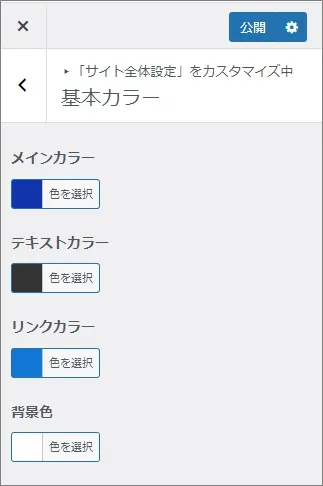
すると基本カラーを設定できる画面になります。
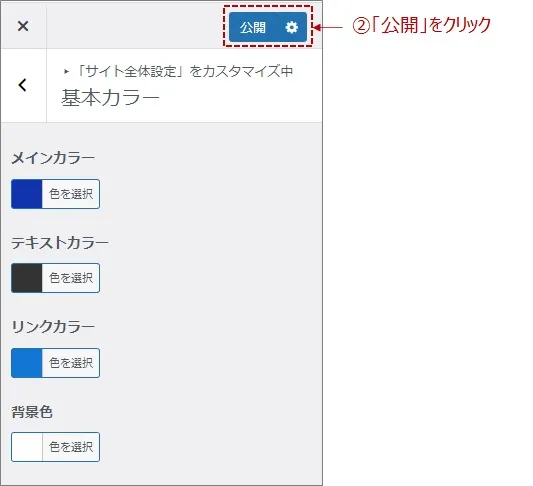
この画面で、「メインカラー」、「テキストカラー」、「リンクカラー」、「背景色」の色を変更することができます。

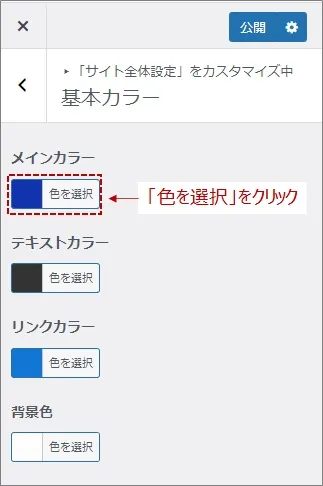
色を変更するには、変更したい部分を選んで「色を選択」をクリックします。
例えばメインカラーを変更したい場合には、メインカラーの部分の「色を選択」をクリックします。

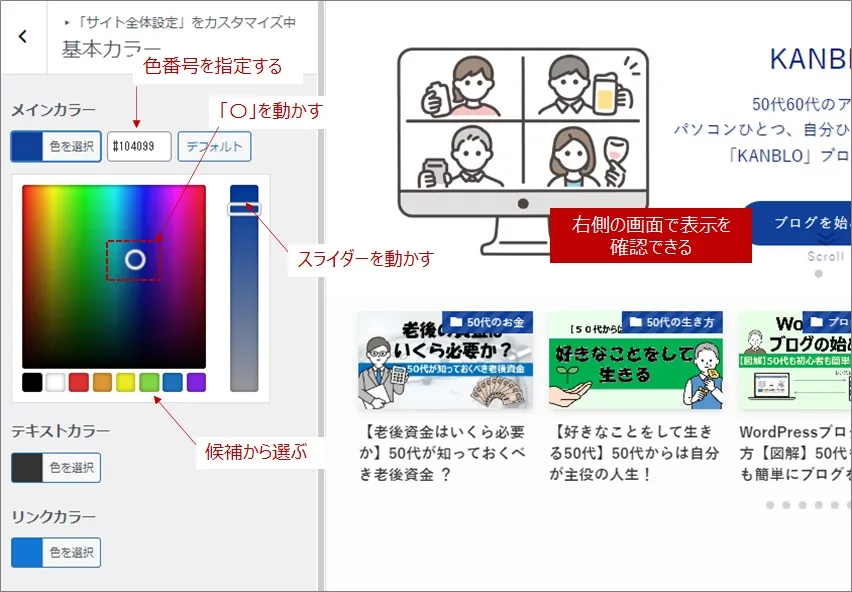
すると以下の左の部分のようにカラーパレットが表示されますので、ここで好きな色に変更します。

色を変更するには、いくつかの方法があります。
- 色番号を指定する
- 「〇」を動かす
- スライダーを動かす
- 候補から選ぶ
また変更してどのように表示されるかを右側のスクリーンで確認できます。
いろいろ試してみるといいですね。
色を変更して確定する場合は、「公開」をクリックします。

フォントの設定方法
フォントの設定をするには、WordPress管理画面の①「外観」→②「カスタマイズ」をクリックします。

カスタマイズの画面になるので、「サイト全体設定」をクリックします。

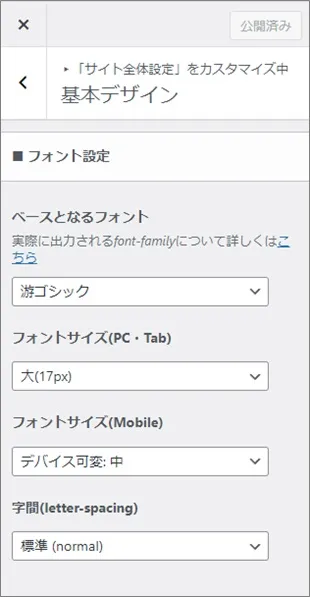
続いて「基本デザイン」をクリックします。

この画面でフォントとフォントのサイズを変更できます。

フォントに関しては、デザインレイアウトに詳しい方以外は、初期設定のまま変更しないことをお勧めします。
まとめ
WordPressの管理画面には、「設定」という項目があります。
WordPressの基本となる部分の、設定項目を確認しましょう。
サイトアイコンの設定もしましょう。
サイトアイコンは、ブログシンボルマークのようなものです。
またブログのイメージを左右する色とフォントの設定方法も確認しましょう。
基本的な部分の設定方法を理解することで、WordPressを運営しやすくなりますよ。


コメント