ブログの記事には構成があります。
簡単にいうと記事を書くときのパターンですね。
そしてブログの記事の構成と必要な項目を理解しておくと、記事をスムーズに書くことができます。
ブログを始めたばかりの初心者は、ブログの記事構成と必要な項目をおぼえましょう。
この記事では、ブログの記事構成と必要な7つの項目を解説します。


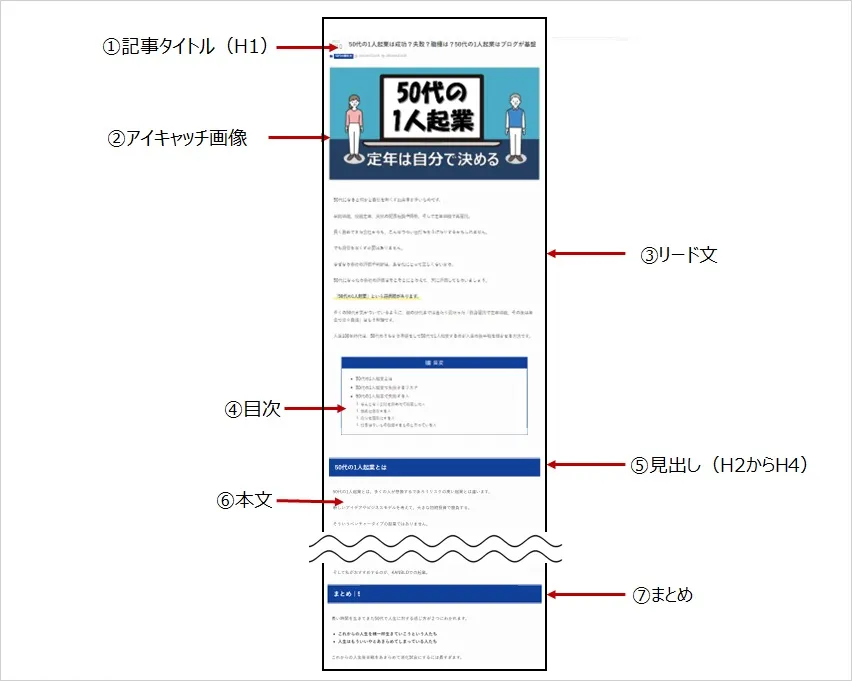
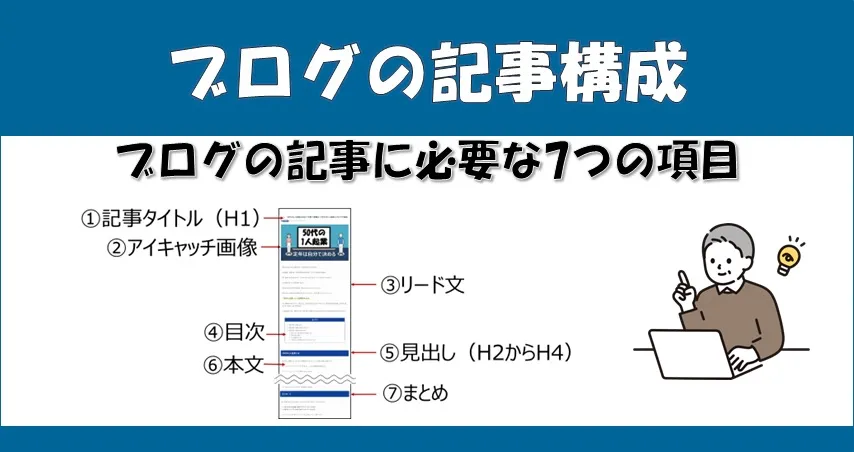
ブログの記事構成に必要な7つの項目
ブログの記事構成に必要な7つの項目は以下です。
①記事タイトル
②アイキャッチ画像
③リード文
④目次
⑤見出し
⑥本文
⑦まとめ
この7つの項目が記事の上から下にならんで記事を構成していきます。

記事に必要な7項目それぞれのポイントをみていきましょう。
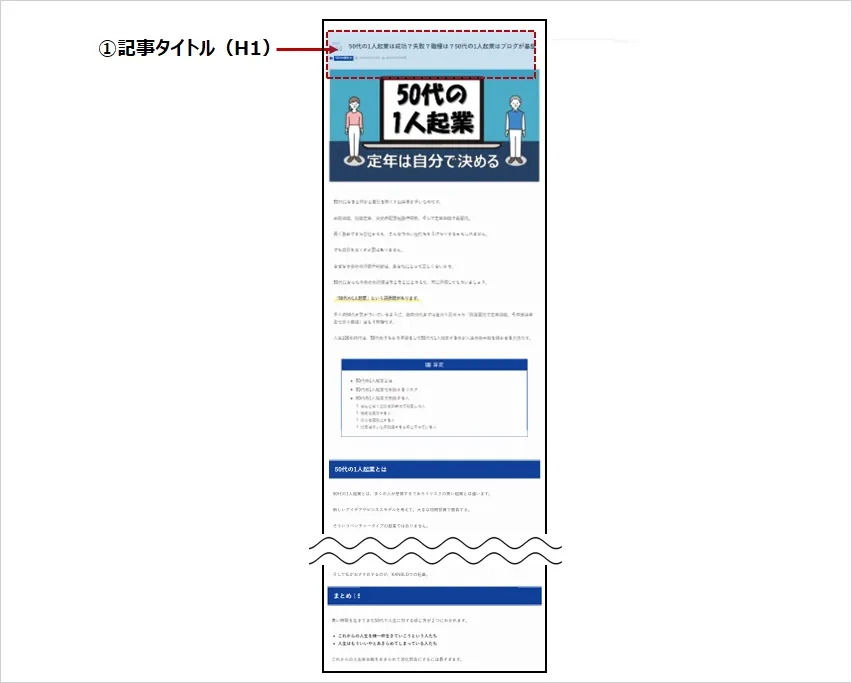
①記事タイトル

記事のタイトルは、記事がどんな内容なのかをシンプルにあらわしたものです。
検索結果に表示された際に、記事を読むかどうかを決める判断材料にもなり、とても重要です。
以下のようなポイントを確認しましょう。
- ブログのコンセプトにあっているか
- 誰に何を伝えるのか
- 検索キーワードが入っているか
- 40文字以内になっているか
- クリックしたくなる工夫があるか
ブログのコンセプトにあっているか
まずは記事の内容がブログのコンセプトとあっていることが大切です。
ブログのコンセプトとは、何を伝えるブログかといいう基本的な考え方。
ブログのコンセプトにあった記事と、記事の内容をあらわした記事タイトルをつけます。
誰に何を伝えるのか
記事タイトルで、誰に何を伝えるのかをあらわしましょう。
あなたのブログの読者の、どんな困りごとを解決できるのかを表現した記事タイトルが理想的です。
この記事を読むとどんな良いことがあるのか、メリットがあるのかが伝わる記事タイトルです。
記事タイトルと記事の内容があっていることも大切です。
検索キーワードが入っているか
記事を検索結果の上位に表示させるために、記事タイトルには検索キーワードをいれます。
どんな悩みをもっている読者が、どんなキーワードで検索するかを調べて、キーワードを選定します。
キーワードを選定したら、キーワードを記事タイトルの左端に入れましょう。
40文字以内になっているか
タイトルの文字数は40文字程度にしましょう。
検索エンジンで表示される文字数の上限は、PCの場合は32文字、スマホの場合は40文字程度です。
長すぎるタイトルは検索結果で表示された際にきれてしまいます。
PCで表示される32文字以内が望ましいですが、短くして意味が分からなくなっては良くありません。
その場合は、40文字以内におさえましょう。
クリックしたくなる工夫があるか
せっかく検索結果で上位表示しても、読みたいなと思うようなタイトルでないとクリックしてくれません。
検索結果で記事タイトルをクリックしたくなる工夫をしましょう。
タイトルに数字を入れるという方法があります。
この記事のタイトルも「7つの項目」というように数字を入れています。


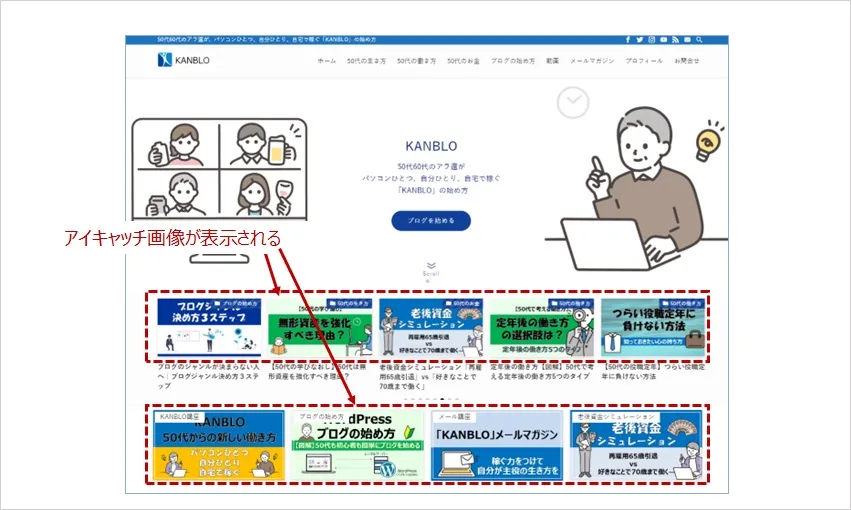
②アイキャッチ画像

アイキャッチ画像とは、記事タイトルの下に表示される画像です。
以下のようなポイントを確認しましょう。
- 目をひきつけるか
- 記事の内容がイメージできるか
- いろいろな端末やチャネルを意識しているか
目をひきつけるか
「アイキャッチ」という言葉が示すように、目をひきつけるような画像にしましょう。
画像をみたら思わず読みたくなってしまうようなアイキャッチ画像があると良いですね。
またアイキャッチ画像のイメージで、ブログ全体のイメージも変わってきます。
記事の内容がイメージできるか
アイキャッチ画像にインパクトがあっても、記事の内容と全然違っては意味がありません。
たとえば夜景のことを書いた記事であれば、アイキャッチ画像も夜景に関係するものが良いです。
記事の内容をイメージできる画像にしましょう。
またアイキャッチ画像は、トップページの記事一覧などにもサムネイルが表示さるので、文字は大きくいれるのがポイントです。

いろいろな端末やチャネルを意識しているか
PCで記事を読む人もいれば、タブレットやスマホで読む人もいます。
読者は、いろいろな端末で記事を読むことを意識しましょう。
SNSなどで共有される場合もアイキャッチ画像が表示されます。
アイキャッチ画像のサイズによっては、SNS等できれいに表示されないことがあります。


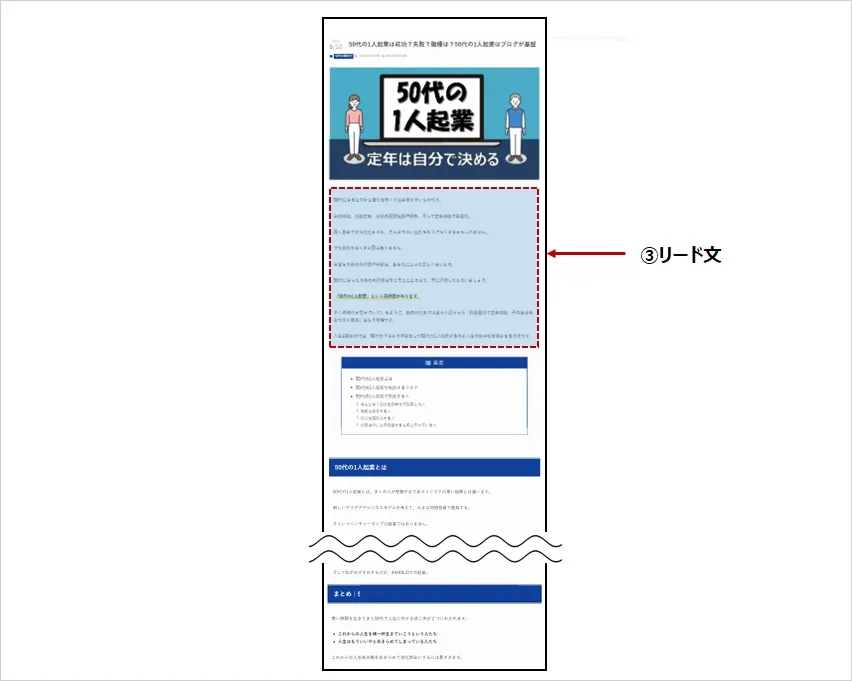
③リード文

リード文は導入文ともいわれ、タイトルをみて記事にきた後に、読みだしから本文へつなぐ非常に重要な部分です。
リード文が悪いと本文に行く前に、読者が記事から離れてしまいます。
リード文では以下のポイントを確認しましょう。
- 対象とベネフィットが書いてあるか
- 長さは適切か
対象とベネフィットが書いてあるか
読者はリード文をみて、自分が探していた記事かどうかを判断します。
そのために記事の対象とベネフィットがわかるようにリード文を書きます。
誰のための記事か、記事を読むとどんな良いことがあるのか、ベネフィットをシンプルに表現しましょう。
自分のための記事だと共感してもらい、読むとこんな良いことがあるのかと読み進めてもらうのがリード文の役割です。
長さは適切か
誰のための記事か、どんなメリットがあるのかを長々とかいてもいけません。
リード文を長く書くのは逆効果です。
シンプルに分かりやすく伝えて、本文へと導きます。

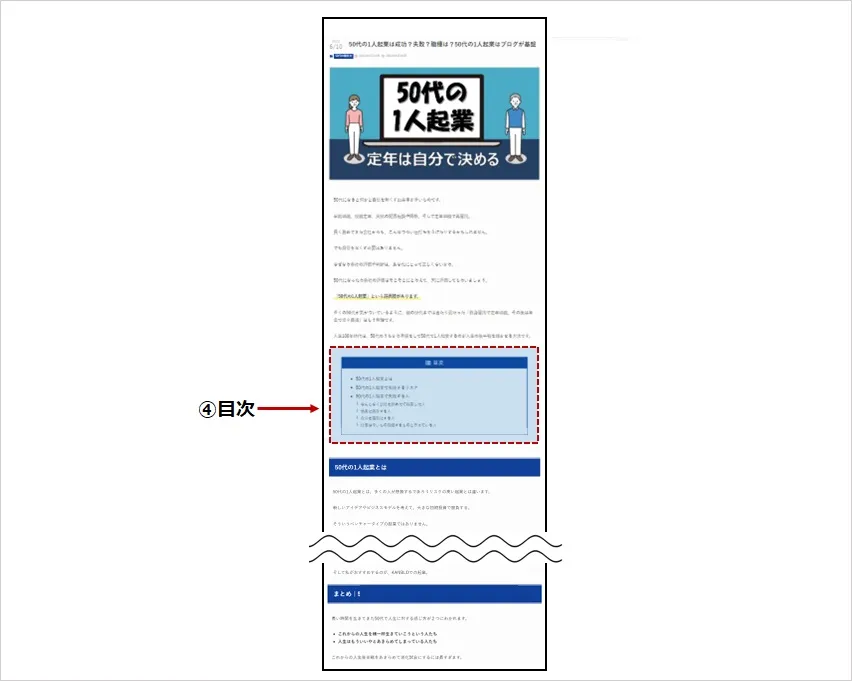
④目次

リード文の下、本文に入る前にくるのが目次です。
目次があると記事の構成を理解してもらいやすくなります。
以下のようなポイントを確認しましょう。
- 表示されているか
- 項目が適切か
表示されているか
WordPressのテーマによって目次の設定が異なりますが、目次が表示されているかを確認しましょう。
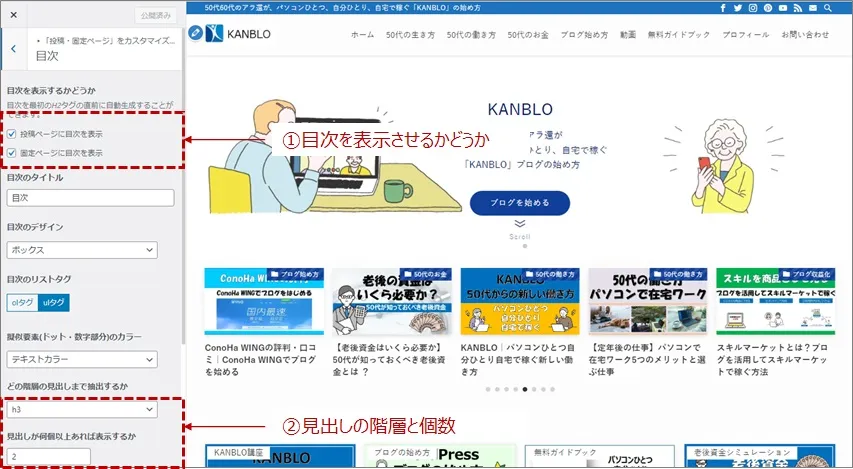
「SWELL」テーマの場合は、WordPress管理画面の「外観」→「カスタマイズ」→「投稿・固定ページ」→「目次」から、目次の設定をすることができます。
下の画像が目次の設定画面です。
①は目次を表示するかどうかの設定で、②は見出しの階層と個数の設定です。

②の部分で、どの階層の見出し(H2かH3)が何個以上あった場合に目次を表示させるかを決めます。

項目が適切か
目次の項目は、H2見出しになります。
表示される項目の内容とレベルが適切なことを確認しましょう。
たとえば同じH2項目なのにひとつだけ種類が違う、レベルが違う項目がありといったことにならないようにします。
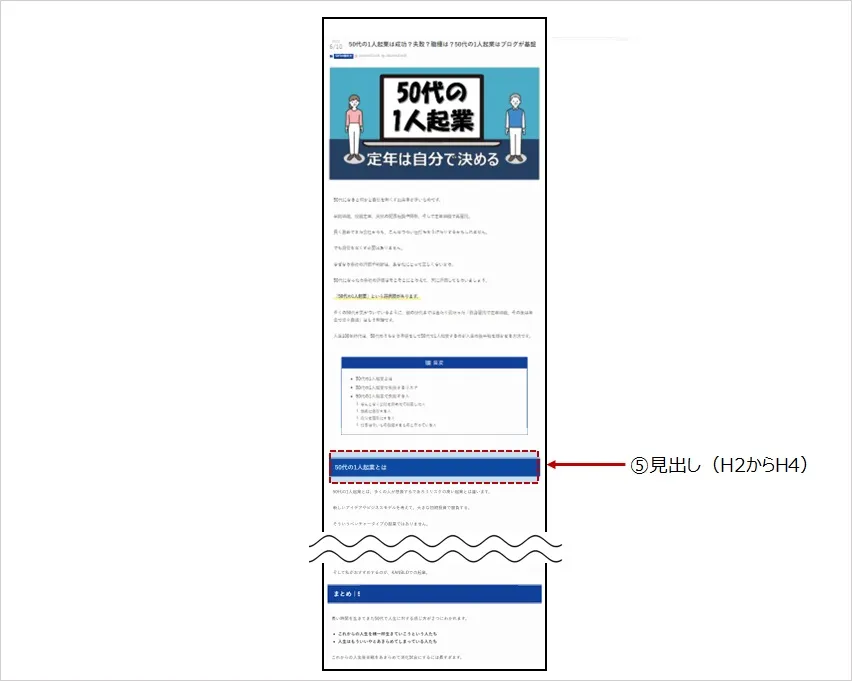
⑤見出し

見出しは記事全体を構成する役割があります。
以下のようなポイントを確認しましょう。
- 記事の構成をあらわしている
- キーワードが入っている
- 目次で確認
記事の構成をあらわしている
何の記事を書くのかを決めたら、内容をあらわしたタイトルを決めて記事の構成を考えます。
記事全体の構成を考える時には、どのような見出しにするかを考えましょう。
基本的な記事の構成は以下のようになります。

記事の構成のポイントは、結論から先にいうことです。
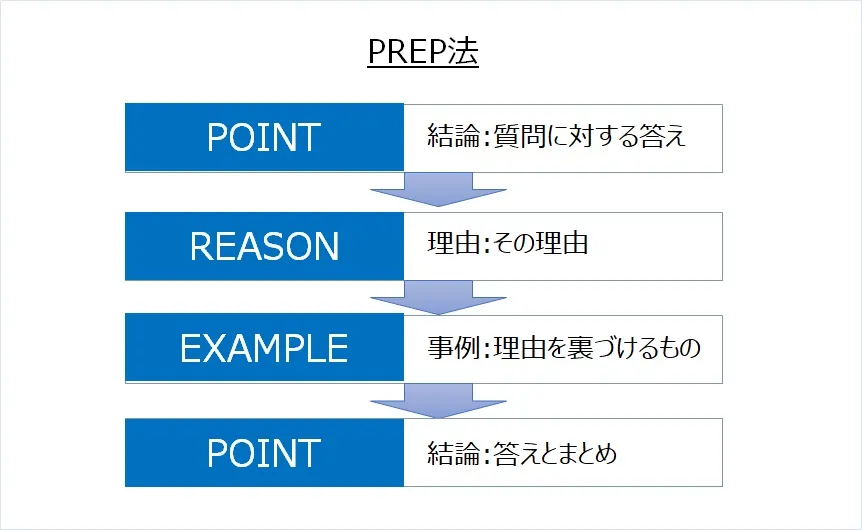
よく使われるのがPREP法というフレームワークです。

- POINT - 結論:質問に対する答え
- REASON - 理由:その理由
- EXAMPLE - 事例:理由を裏づけるもの
- POINT - 結論:答えとまとめ
読者が検索した質問に対する答えである結論から先に書き、その理由をのべて、具体例をあげて、ふたたび結論でまとめます。
Webの読者は忙しいから結論が先!
キーワードが入っている
タイトルにはキーワードをいれますが、見出しにもキーワードを入れると検索エンジン対策に効果的です。
特にH2見出しにキーワードを入れましょう。
目次で確認
見出しが目次になって表示されます。
記事を書き終えたら、目次で見出しが適切に書かれているか、レベルがあっているか、記事の構成が良いかを確認しましょう。

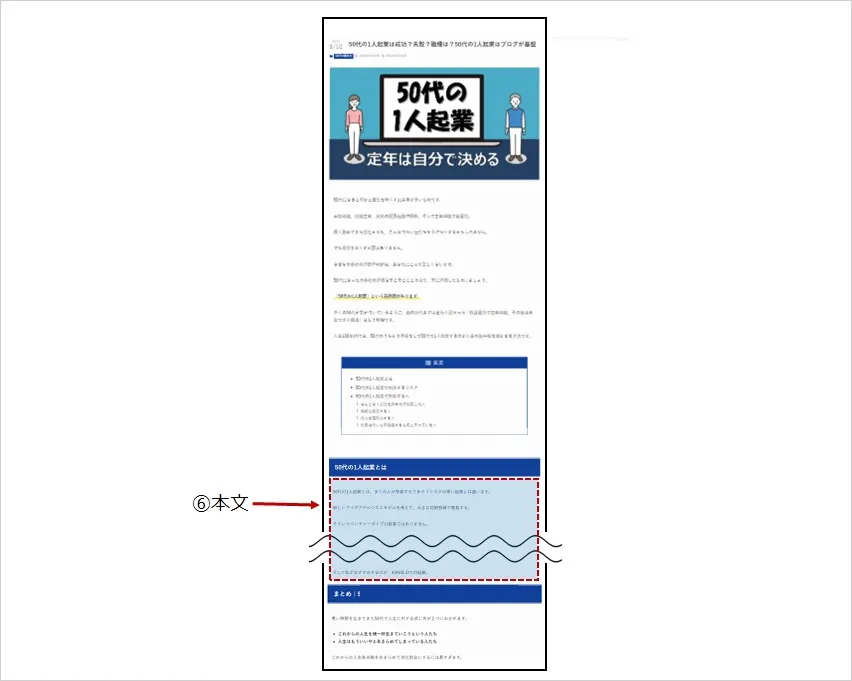
⑥本文

本文は記事そのものです。
各見出しの下に書いていきます。
記事のタイトルとリード文、そして見出しによる記事の構成にそって本文を書きます。
以下のようなポイントを確認しましょう。
- タイトルと内容があっているか
- 構成どおりに書いてあるか
タイトルと内容があっているか
タイトルは読者が検索した質問に対する答えを表現したもの。
そして記事の内容である本文はタイトルとあっていなければなりません。
検索キーワードを意識してタイトルをつけたために、本文の内容がタイトルと異なってしまうということが無いようにします。
構成どおりに書いてあるか
それぞれの見出しの下には、見出しの内容にあった本文がきます。
記事の本文が見出しとあっていて、記事構成どおりになっているかを確認しましょう。

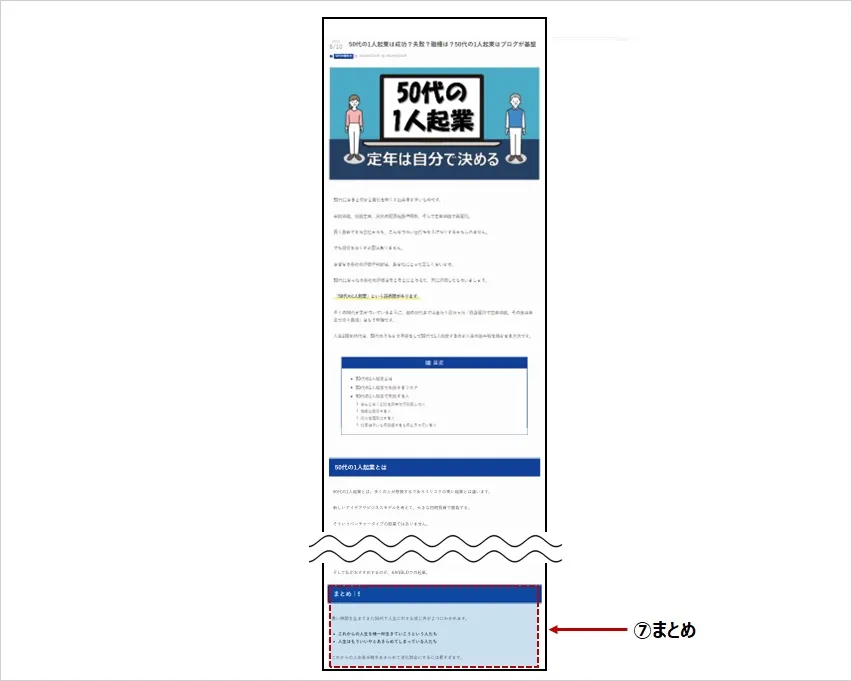
⑦まとめ

記事の最後にまとめをいれましょう。
記事の中の最後のH2見出しがまとめです。
まとめを書くときには以下のようなポイントを確認しましょう。
- 記事全体のまとめになっているか
- 長さは適切か
記事全体のまとめになっているか
あたりまえですが、「まとめ」は記事全体のまとめです。
タイトルに対する答えであり、記事全体を集約したものです。
H2見出しを拾ってくるとイメージしやすいですね。
長さは適切か
「まとめ」を長くだらだらと書くと、まとめにならないので気をつけましょう。
簡潔に記事をしめるような「まとめ」が理想的です。
まとめ|ブログの記事構成【必見】ブログの記事に必要な7つの項目
ブログの記事の構成と必要な項目を理解しておくと、記事を書くときに役に立ちます。
ブログを始めたばかりの初心者は、ブログの記事の構成と必要な項目をおぼえましょう。
ブログの記事の構成に必要な7つの項目は以下です。
①記事タイトル
②アイキャッチ画像
③リード文
④目次
⑤見出し
⑥本文
⑦まとめ
それぞれの役割を理解して記事を書くことで、読まれる記事を書くことができるようになります。




コメント