WordPressブログを立ち上げたら新しい記事を書きましょう。
でもWordPressを使い始めたばかりで初めての記事をかく人にとっては、何からどうはじめれば記事をかけるのかがわからないもの。
まずはWordPressを操作して新規の記事を書いて投稿する方法を理解し練習しましょう。
この記事ではWordPressを操作して新しい記事を書く方法を、手順に沿って図解で解説します。
サンプル記事を用意したので、その通りに作ってみましょう!
WordPressの操作や使い方ではなく、ブログの記事の内容や構成をどのように考えて書いたらいいのかを知りたい方は、以下の記事を参照してください。


WordPressの投稿と固定ページの違い
まず理解しておきたいのは、WordPressには「投稿」と「固定ページ」の2種類のページがあるということです。
WordPressの管理画面も「投稿」と「固定ページ」で機能が分かれています。
記事を書くときには「投稿」を使います。
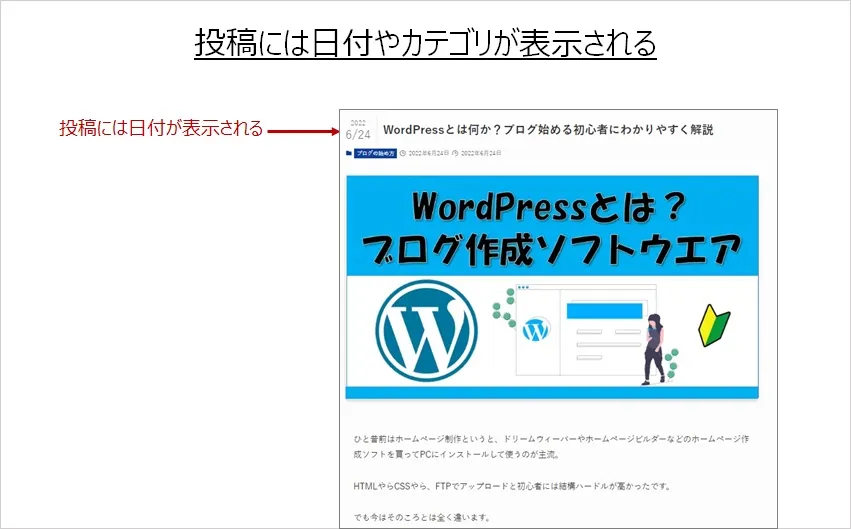
投稿には日付やカテゴリーが表示されて、日付の順番で整理されたり、カテゴリーで表示したりすることができます。

一方で固定ページは、日付で管理されずに順番はありません。
固定ページは、以下のようなページを作成するときに使います。
- プロフィール
- お問合せ
- プライバシーポリシー
- 運営者情報
WordPressの管理画面と機能に関しては、以下の記事に図解入りで詳しく紹介していますので、参照してください。

WordPressで最初の記事を書く準備をする
まずWordPressで最初の記事を書くための準備をします。
記事を書くときは、WordPressにいきなり記事を書きはじめるのではなく手順をふみましょう。
いきなり書き始めると上手に記事をかけません!
記事を書く手順は、以下の7ステップです。
- ステップ①誰に向けて書くのかを決める
- ステップ②どんな困りごとを解決できるか考える
- ステップ③困りごとをどのように検索するかキーワードを選ぶ
- ステップ④キーワードを入れた記事タイトルを考える
- ステップ⑤記事の構成を決める
- ステップ⑥下書きをする
- ステップ⑦WordPressで書く
具体的な内容は以下の記事に詳しく書いてあるので、WordPressで記事を書きはじめる前にぜひ参照してください。

記事を書く手順7ステップの「⑥下書きをする」までを終えたら、「⑦WordPressで書く」の手順にはいります。
記事の下書きが完成したらWordPressに記事を書いていきましょう。
練習用サンプル記事をつくる
ここから実際にWordPressを使って記事を書いていきます。
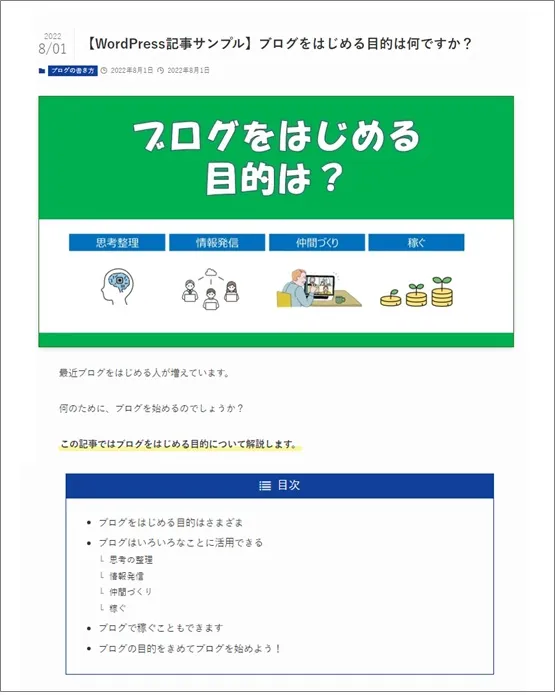
以下のサンプル記事をWordPressでつくっていきましょう。

サンプル記事へは以下のボタンからアクセスできます。(新しいタブが開きます)
実際にWordPressを操作して練習してみましょう!
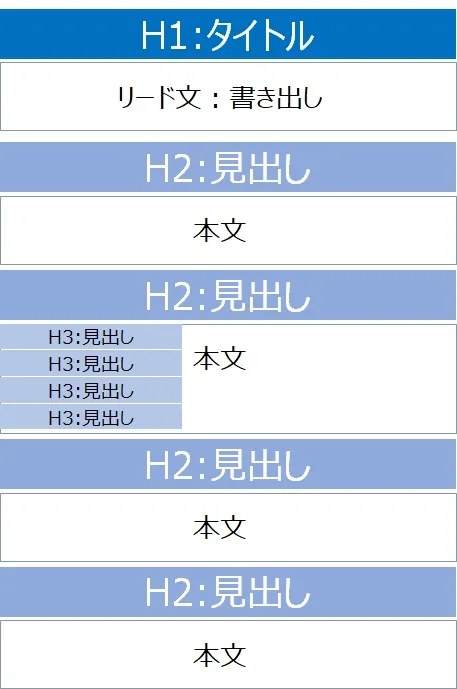
またサンプル記事の見出しの構成は、以下のようになっています。
構成も意識しながらすすめてみてください。

WordPressで新しく記事を書く
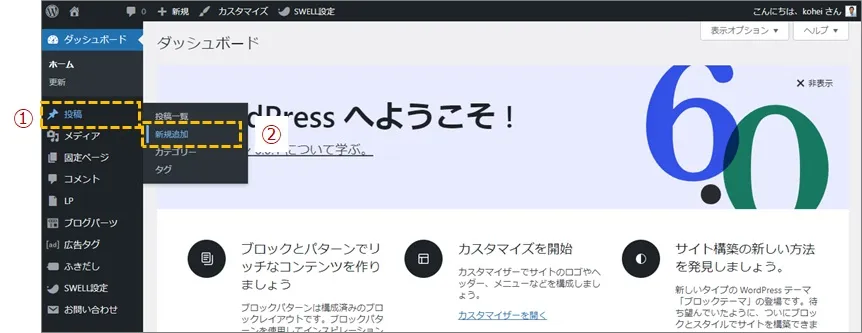
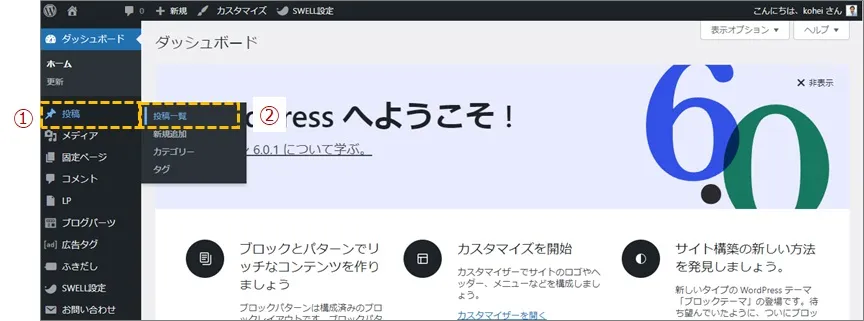
WordPressで記事を新しく書きはじめるには、WordPressの管理画面から①「投稿」→②「新規追加」をクリックします。

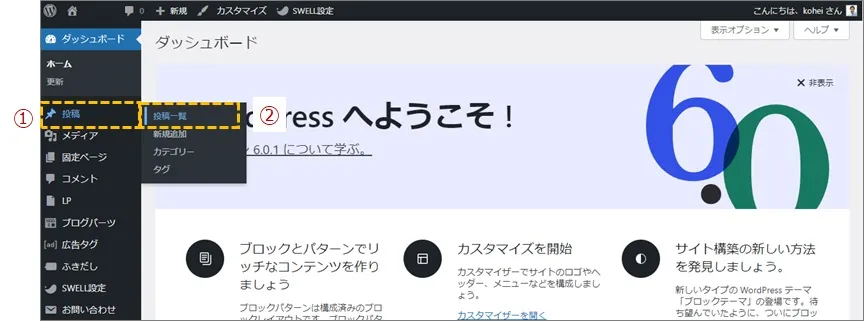
あるいは①「投稿」→②「投稿一覧」をクリックして投稿一覧画面にいきます。

投稿一覧画面で赤枠の「新規追加」をクリックしても、記事の作成画面にいくことができます。

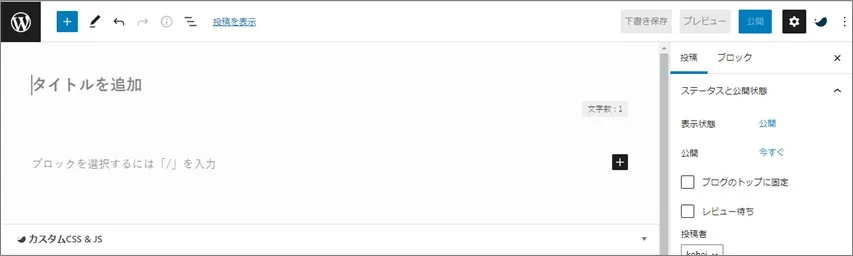
このような記事の作成画面が表示されるので記事を作成していきます。

私は「SWELL」というWordPressのテーマを使っていますので、違うテーマを使っている場合は表示が少し異なりますが、操作は変わらないのでそのまますすめてください。

タイトルを書く
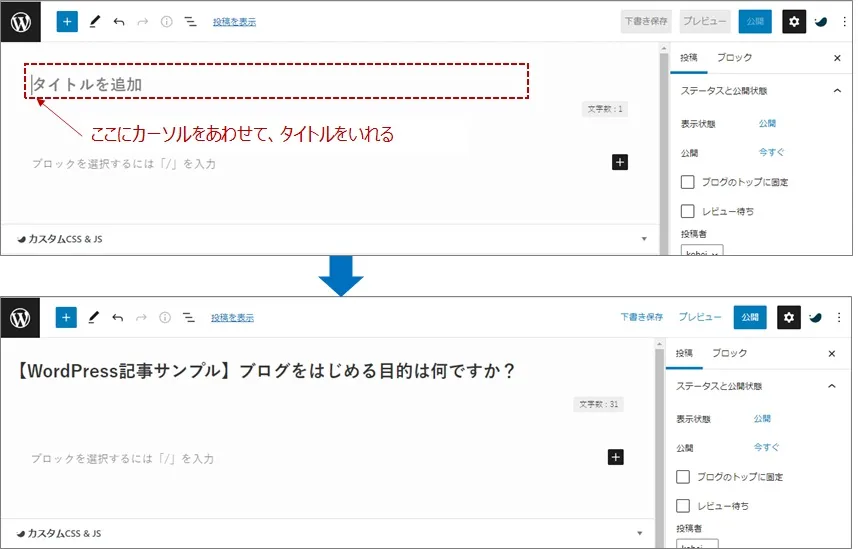
まず記事のタイトルを書きます。
「タイトルを追加」いう部分にカーソルをあわせてタイトルをいれます。

リード文を書く
リード文とは記事の書き出しの部分で「導入文」ともいいます。
記事にきた読者がタイトルの次に見るのがリード文。
「この記事には、こんな内容が書いてあります」、「この記事をよむとこんな困りごとが解決します」といったことを書いて読者を引き込みます。
サンプルでは非常に短く書いていますが、あなたの本番の記事では読者が興味をもって本文を読みたくなるようなリード文を書きましょう。
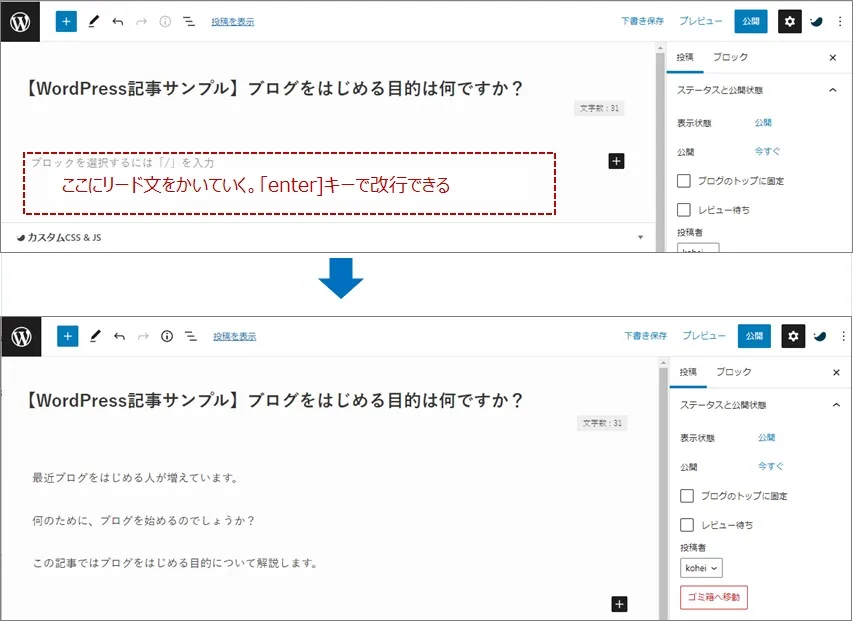
タイトルの下のエリアにリード文を書いていきます。
「enter」キーで改行できます。

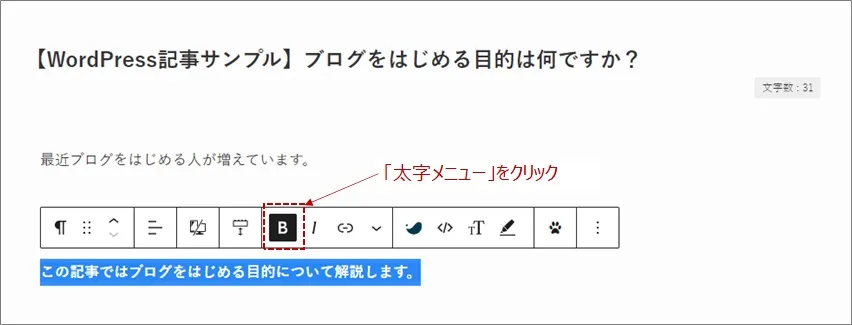
次に3行目の「この記事ではブログをはじめる目的について解説します。」の部分を強調するために装飾をしてみましょう。
WordPressには、いろいろな装飾機能があります。
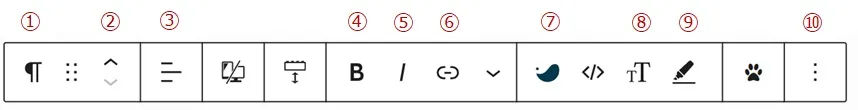
「この記事ではブログをはじめる目的について解説します。」の文の先頭にカーソルをもっていくと以下のようなメニューバーが表示されます。

このメニューバーの各メニューをクリックすることで、選択した行に対するいろいろな操作をすることができます。
メニューバーで主に使うメニューの説明をします。

①ブロックタイプ・スタイルの変更
②行を上下に移動させる
③敵視との配置の変更(左寄せ、中央寄せ、右寄せ)
④太字(ボールド)
⑤斜体(イタリック)
⑥リンクの設定
⑦SWELL装飾(SWELLテーマの機能)
⑧フォントサイズ
⑨マーカー
➉その他のオプション
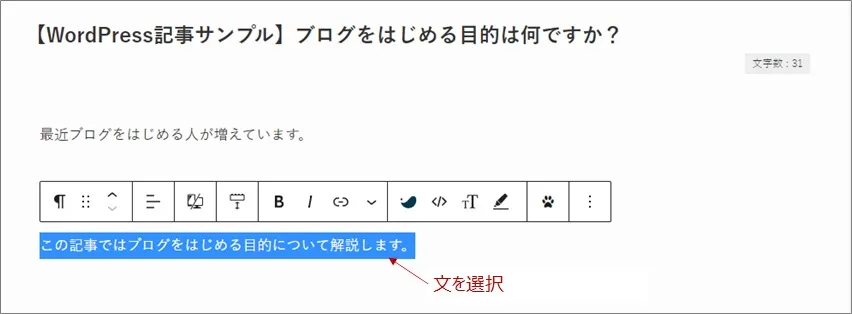
文の装飾をしていきます。
装飾する文を選択します。

「太字メニュー」をクリックすると太字になります。

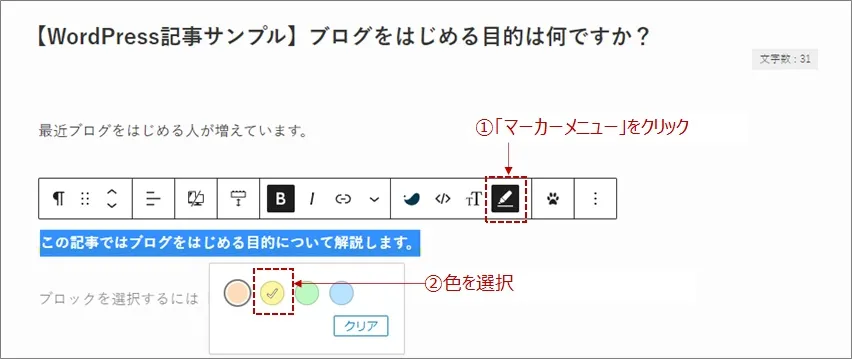
続いてマーカーを引きます。
①「マーカーメニュー」をクリックして、②色を選択します。

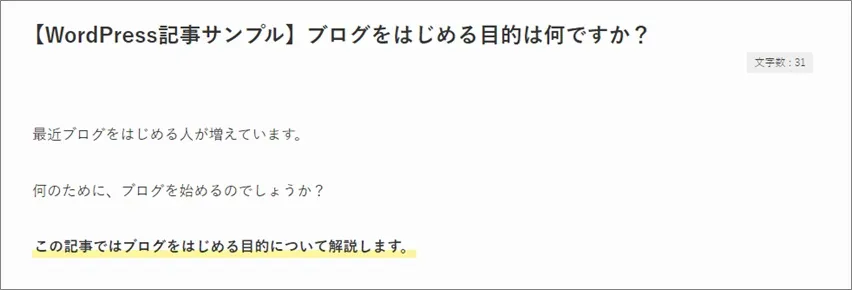
文が太字とマーカーで強調されました。

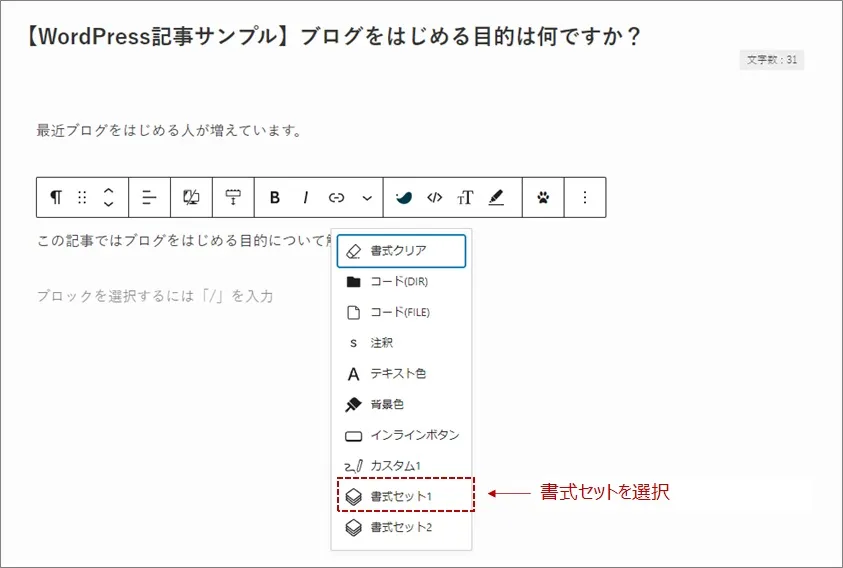
以下はSWELLテーマを使用している方への情報です。
「SWELL」テーマを使った場合は、あらかじめ書式セットを設定しておけば、メニューから「SWELL装飾」→「書式セット」をクリックするだけで太字とマーカーで装飾を1回の操作で加えることができます。

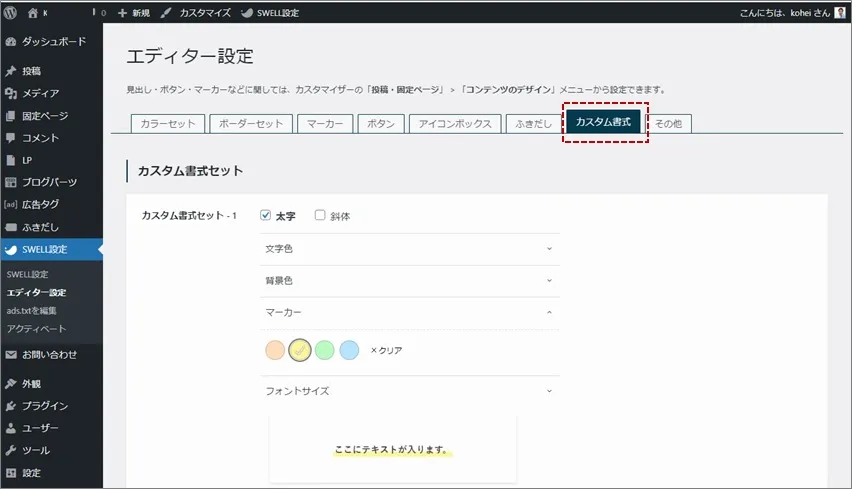
書式セットを編集するには、WordPress管理画面の「SWELL設定」→「エディター設定」で「カスタム書式」のタブを選びます。


見出しと記事を書く
見出しと記事を書き進めましょう。
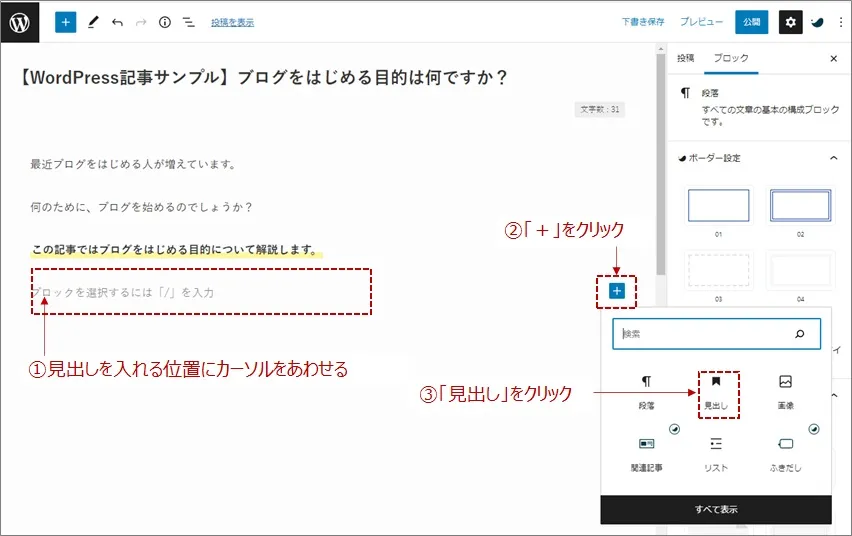
①見出しを入れる位置にカーソルをあわせます。
右側に「+」マークが表示されるので、②「+」をクリックします。
すると四角いメニューが表示されるので、③「見出し」をクリックします。

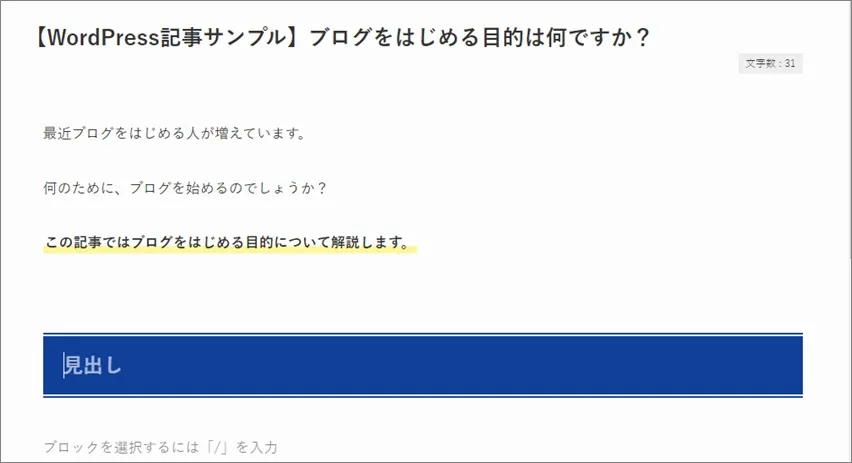
見出しがはいります。

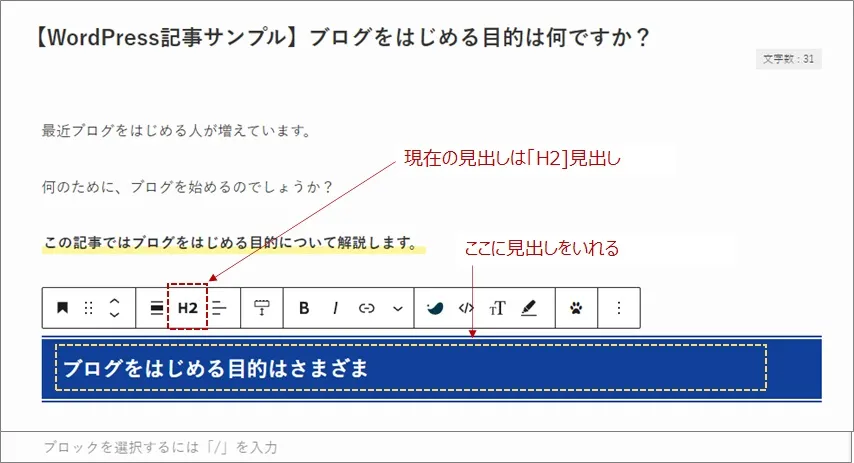
見出しにカーソルをあわせて、見出しをいれていきます。
見出しを入れるとメニューバーが表示されますが、この「H2」という部分は、現在「H2見出し」が選択されているという意味です。

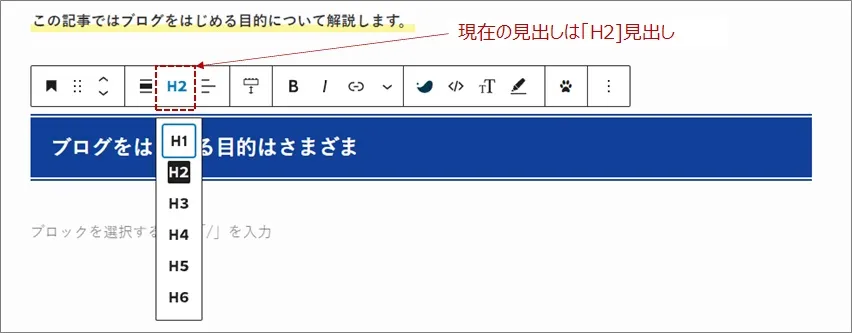
この「H2」をクリックするとプルダウンメニューがひらいて、ほかの見出しH1からH6までが選択できるようになります。
選択すると見出しの表示が変わります。

キャプションボックスと画像の挿入
以下の部分はキャプションボックスと画像を使っているので、この部分の作り方を説明します。

キャプションボックスの挿入
まずはキャプションボックスを挿入します。
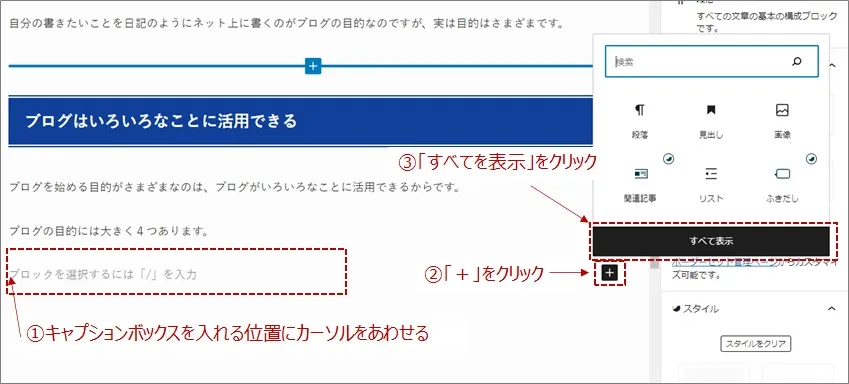
まず①キャプションボックスを入れる位置にカーソルをあわせます。
右側に「+」マークが表示されるので、②「+」をクリックします。
すると四角いメニューが表示されるので、③「すべてを表示」をクリックします。

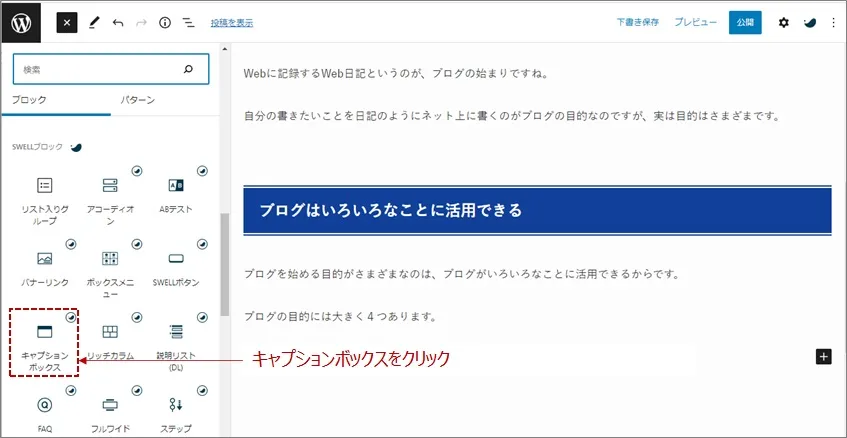
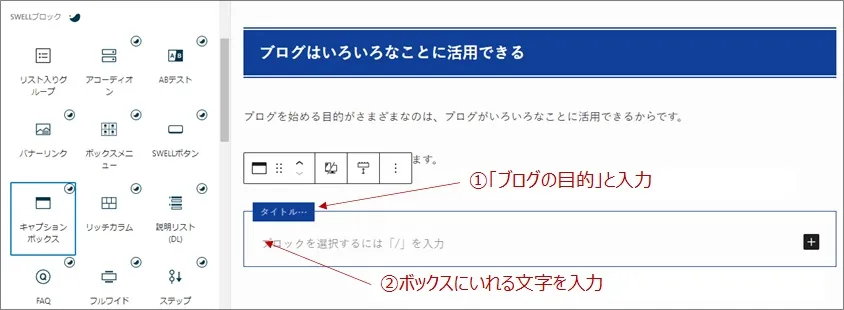
左側にメニューが表示されるので、スクロールしてキャプションボックスをクリックします。

キャプションボックスが挿入されるので、キャプションボックスのタイトルに①「ブログの目的」と入力し、キャプションボックスの中に入れる言葉を入力します。

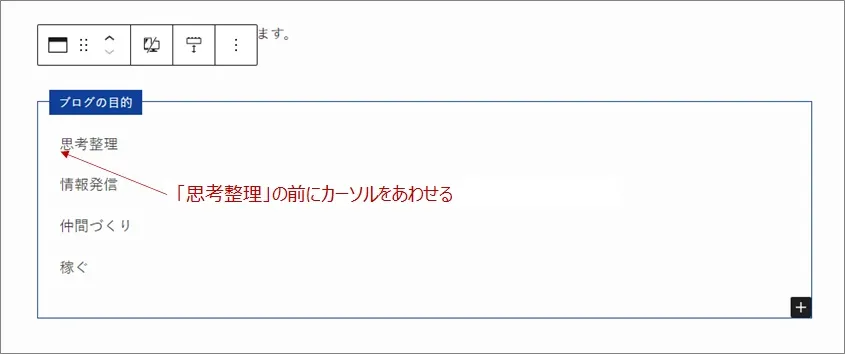
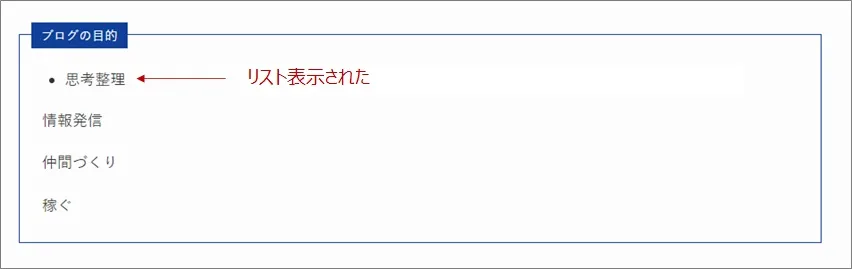
以下のように表示されますが、リスト表示をしたいので「思考整理」の前にカーソルをあわせます。

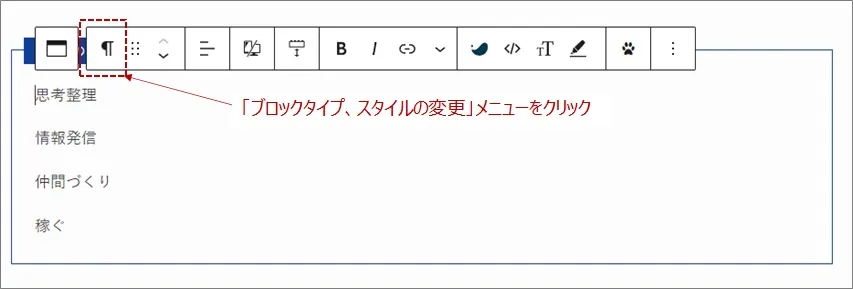
カーソルをあわせるとメニューバーが表示されるので、赤枠の「ブロックタイプ、スタイルの変更」メニューをクリックします。

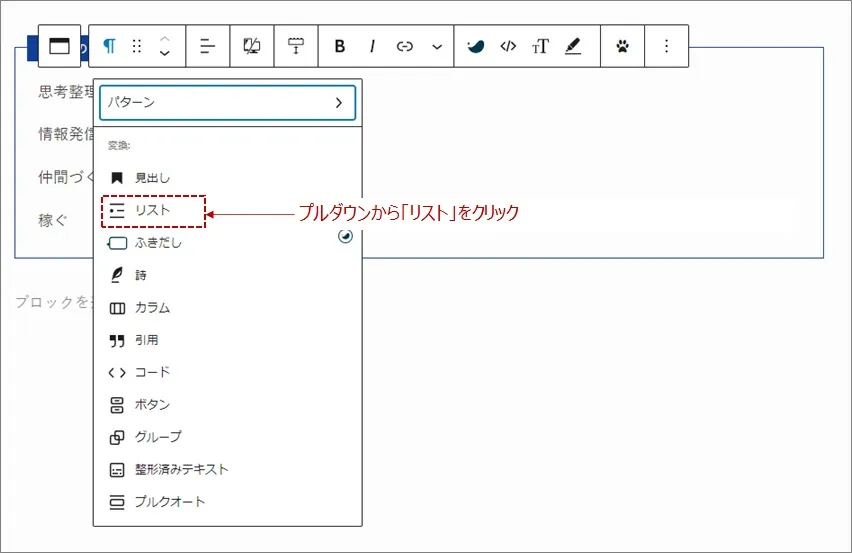
プルダウンメニューが表示されるので「リスト」をクリックします。

リスト表示されます。

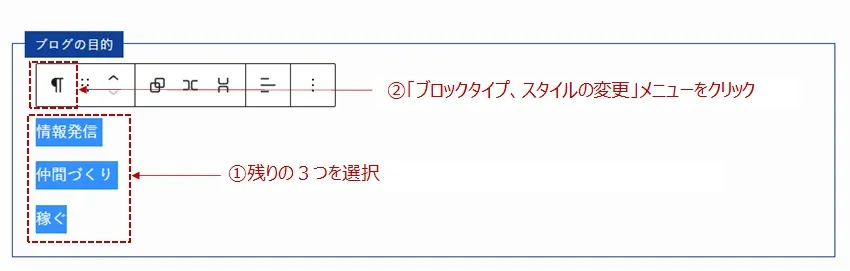
残りの3つもリスト表示しましょう。
①残りの3つを選択して、②「ブロックタイプ、スタイルの変更」メニューをクリックし、プルダウンメニューが表示されるので「リスト」をクリックします。

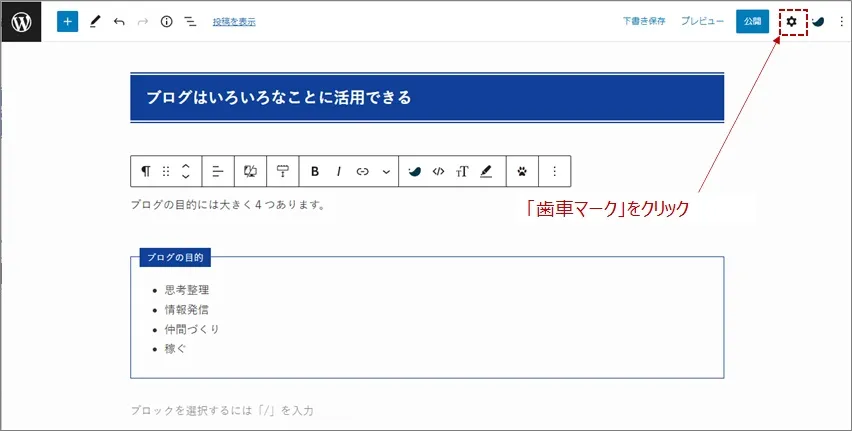
次はキャプションボックスに背景色をいれます。
「設定パネル」が隠れているので、右上の「歯車マーク」をクリックして表示します。

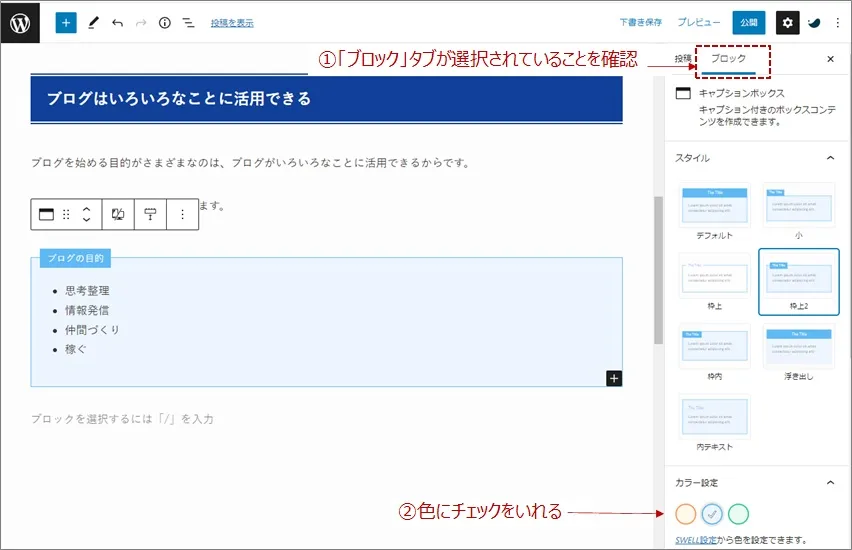
右側に「設定パネル」が表示されるので、①「ブロック」タブが選択されていることを確認して、カラー設定の②色にチェックをいれれば、キャプションボックスの背景色が変わります。

右側の「設定パネル」のボックスタブで、キャプションボックスのいろいろな設定ができます。
画像の挿入
次に画像の挿入をしましょう。
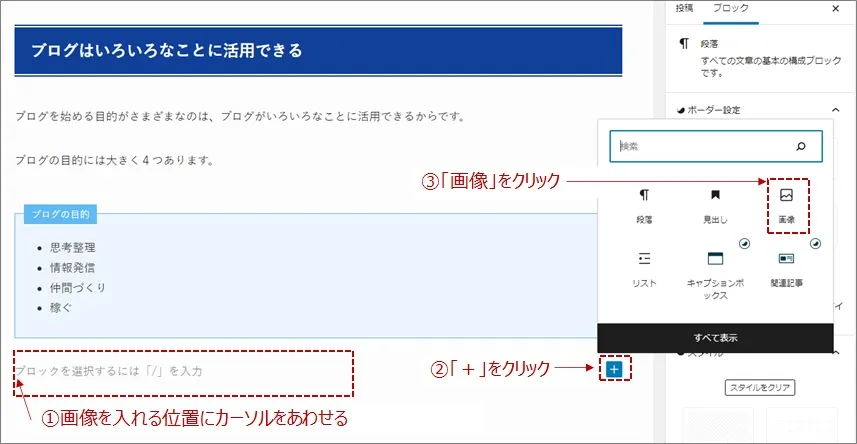
まず①画像を入れる位置にカーソルをあわせます。
右側に「+」マークが表示されるので、②「+」をクリックします。
すると四角いメニューが表示されるので、③「画像」をクリックします。

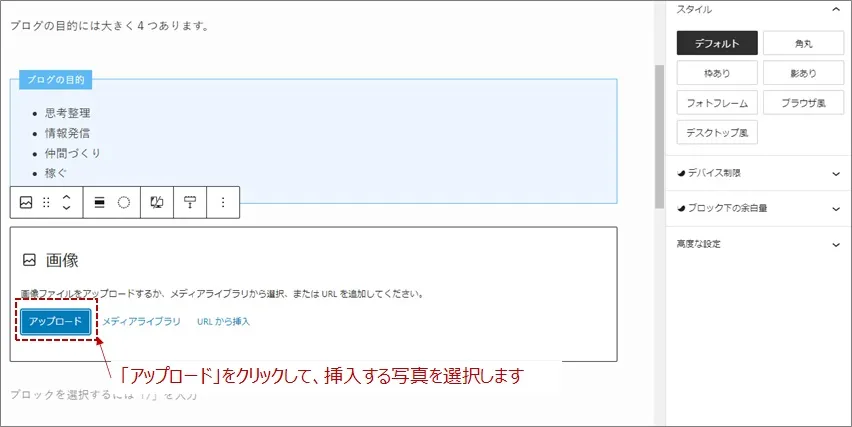
アップロードできる画面になるので、「アップロード」をクリックして、挿入する写真を選択します

画像が挿入されます。
ふきだしの挿入
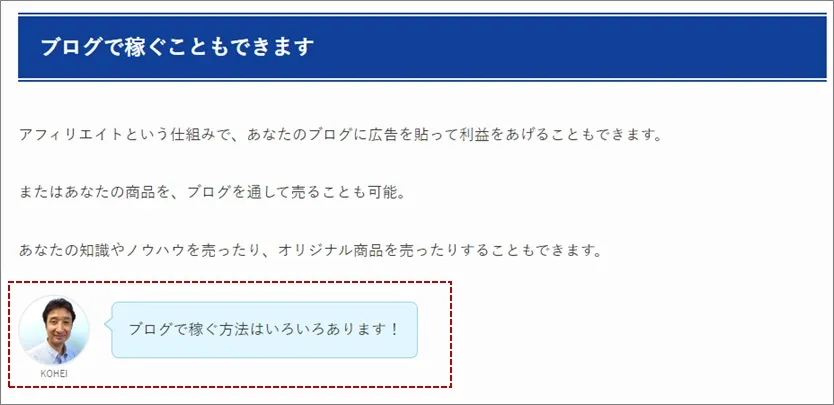
以下の部分では「ふきだし」という機能を使っています。
「ふきだし」機能を使うと語りかけるような効果があり親近感を高めます。

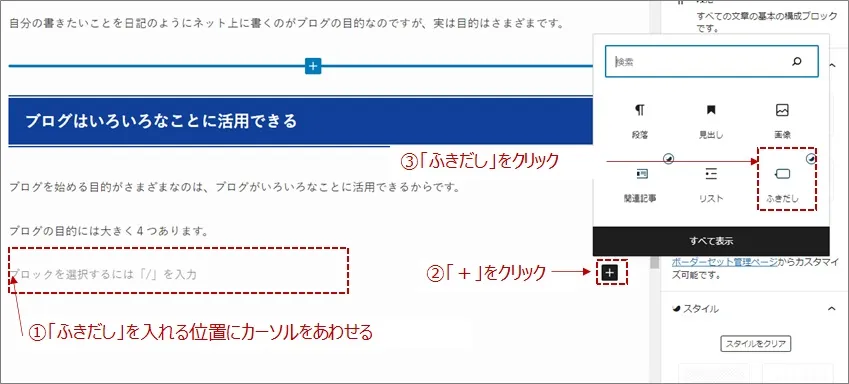
まず①「ふきだし」を入れる位置にカーソルをあわせます。
右側に「+」マークが表示されるので、②「+」をクリックします。
すると四角いメニューが表示されるので、③「ふきだし」をクリックします。

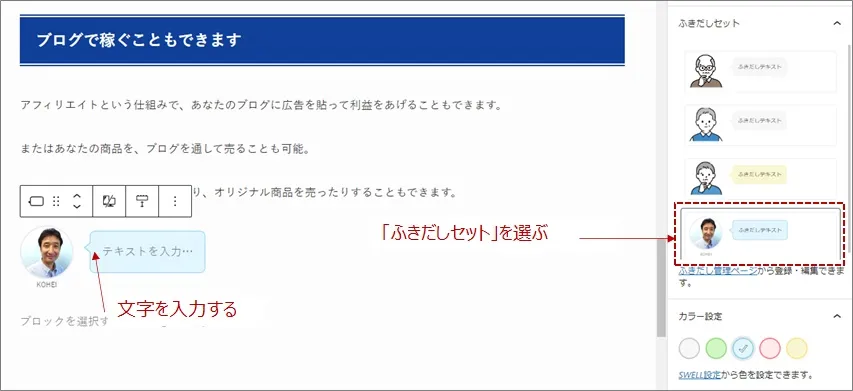
「ふきだし」が挿入されたら、右側の「設定パネル」で使いたい①「ふきだしセット」をクリックして選びます。
吹き出しに文字を入力します。

SWELL機能をつかった「ふきだしセット」は、WordPress管理画面の左のバーにある「ふきだし」をクリックして、「ふきだしセット一覧」ページで登録や編集をします。

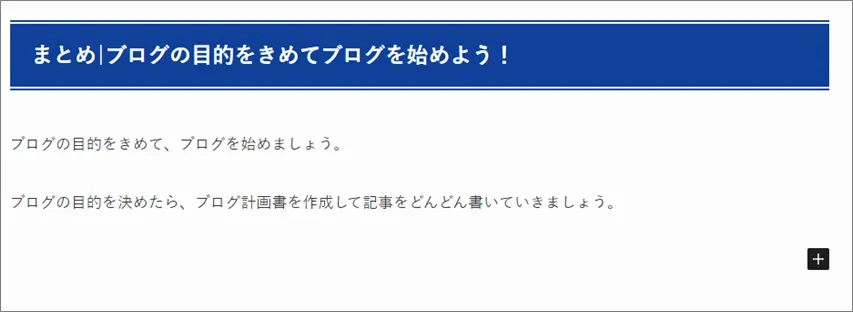
まとめを書く
リード文→見出し→本文→見出し→本文というように記事を書き進めたら、最後はまとめを書きましょう。

まとめを書いたら一度、記事の全体をはじめから読み直して、必要な修正を加えます。

記事を書き終えたら
記事を書き終えたら、公開する前に以下の3点を行います。
- パーマリンクを決める
- カテゴリーを選ぶ
- アイキャッチ画像をいれる
パーマリンクを決める
まずはパーマリンクを決めて変更します。
パーマリンクとは簡単にいうと「ページ固有のURL」です。
パーマリンクを決めるためには、URLスラッグを変更します。
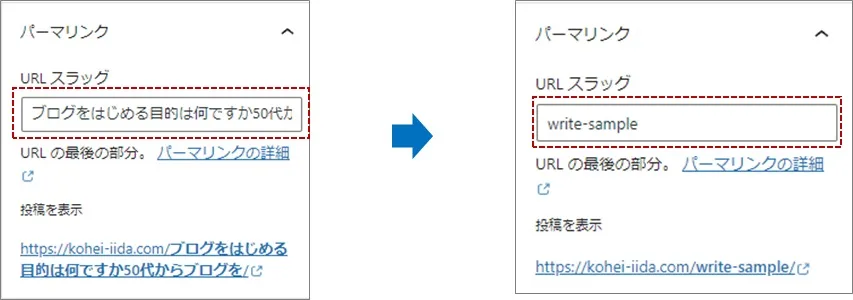
デフォルトではタイトル名がはいっていますが、このままだと記事のURLが日本語になり、覚えにくくSEO的にもよくないので記事の内容をあらわした適切な英数文字に変更します。
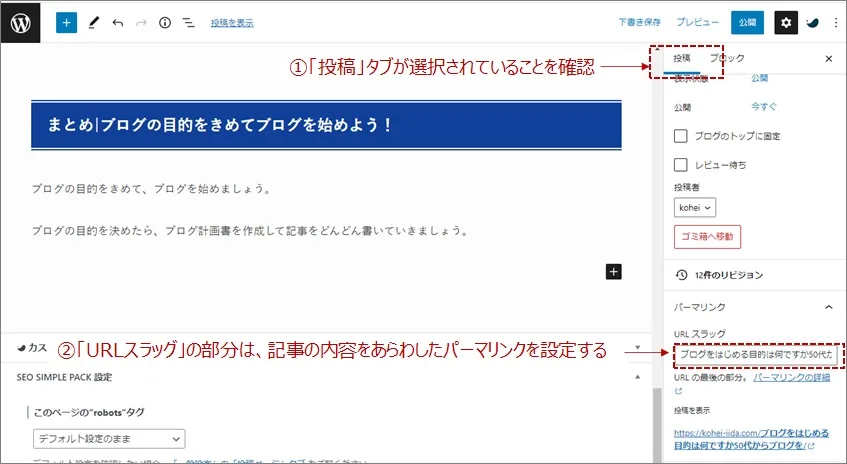
①「投稿」タブが選択されていることを確認して、②「URLスラッグ」の部分は、記事の内容をあらわしたパーマリンクを設定しましょう。

このサンプル記事はブログの書き方のサンプルなので、「write-sample」とURLスラッグを変更しました。

このようにURLスラッグを変更するためには、WordPressのパーマリンクについての設定を変更しておく必要があります。
パーマリンクの初期設定を変更していない方は変更しましょう。
パーマリンクについて、パーマリンクの設定方法について詳しくは以下の記事を参照してくださいね。

カテゴリーを選ぶ
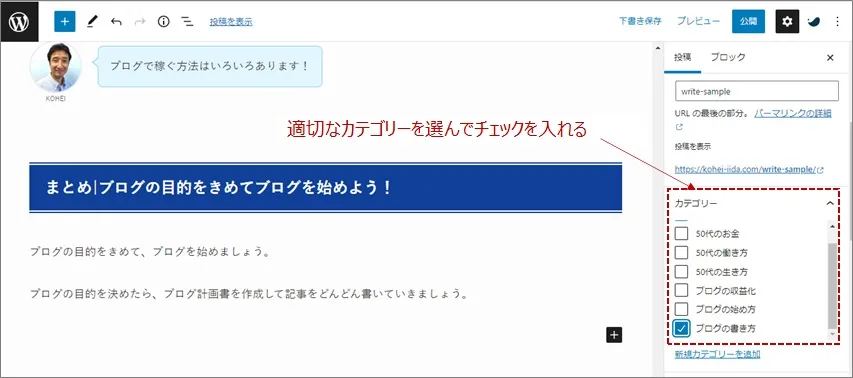
次に記事に適切なカテゴリーを選んでチェックをいれます。

カテゴリーは計画的に考えて作成しましょう。
カテゴリーの決め方や作り方、設定方法などについて詳しくは以下の記事を参照してください。

アイキャッチ画像をいれる
アイキャッチ画像をいれましょう。
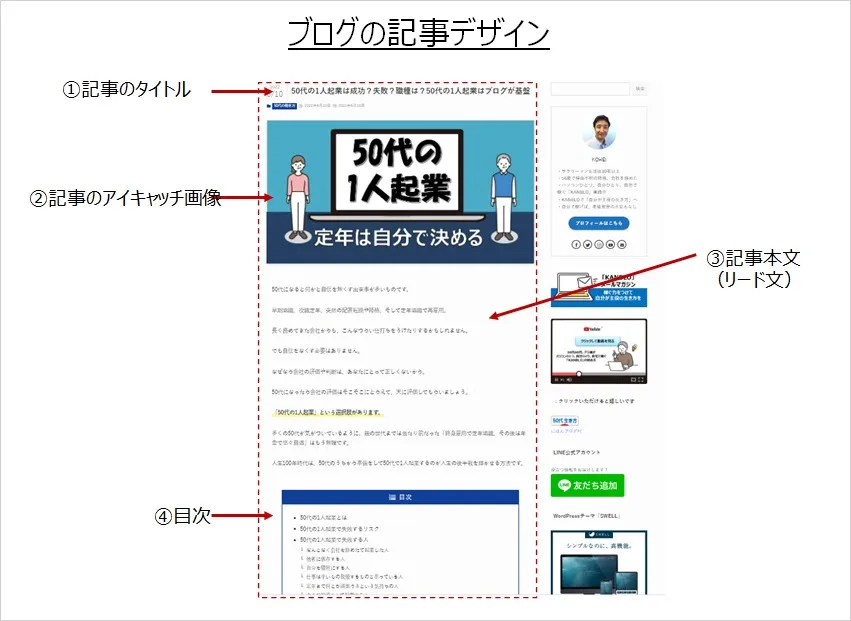
アイキャッチ画像と記事の先頭に表示される画像で、トプページの記事一覧などのアンコンとしても表示されます。
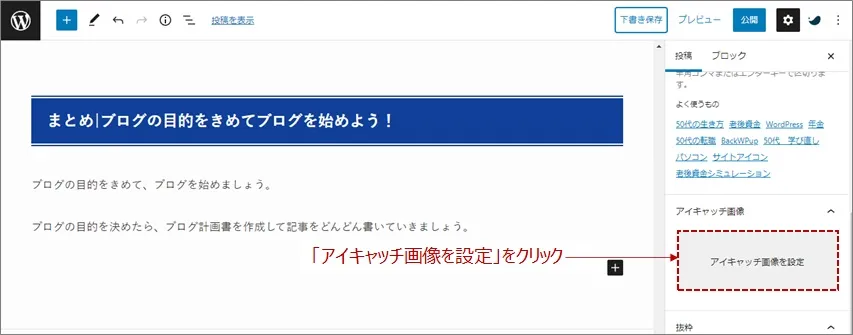
以下の図の②の部分です。

アイキャッチ画像を設定するには、右側の「設定パネル」の「アイキャッチ画像を設定」をクリックします。

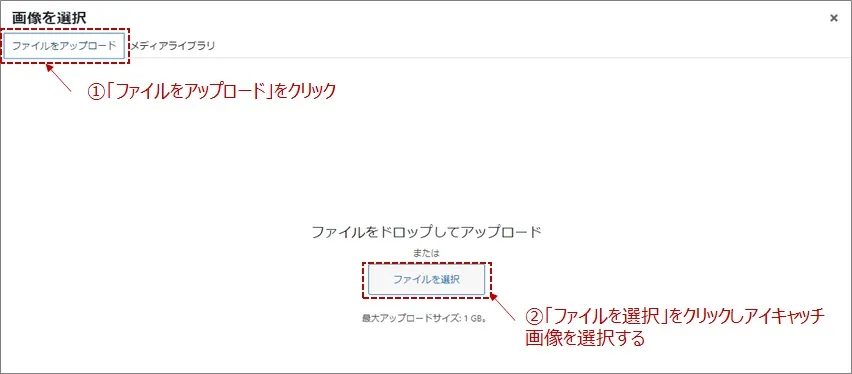
①「ファイルをアップロード」をクリックして、②「ファイルを選択」をクリックしアイキャッチ画像を選択します。

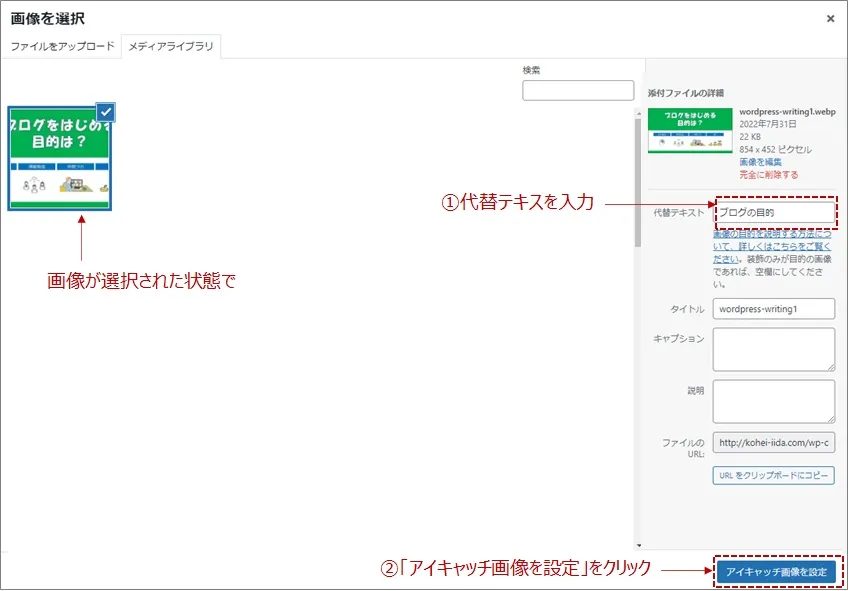
画像を選択したら①代替テキスを入力し、②「アイキャッチ画像を設定」をクリックします。

このように設定されます。

もしアイキャッチ画像を変更したい場合は、画像の下にある「画像を置換」をクリックします。
これで記事を投稿して公開する準備ができました。

記事を公開する
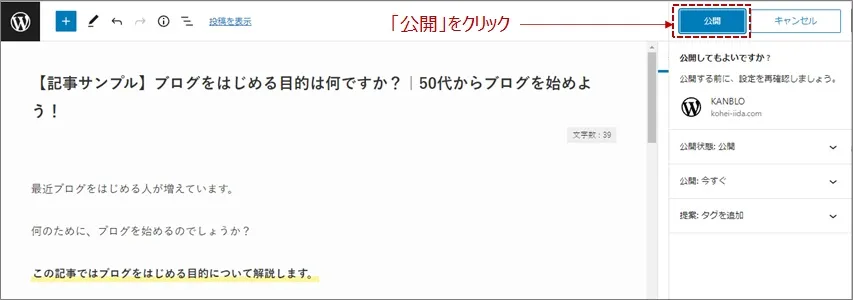
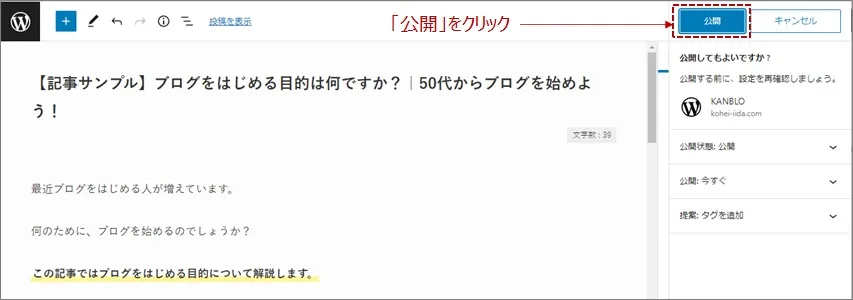
できあがった記事を公開するには、右上の「公開」をクリックします。

以下のような確認画面に代わるので、「公開」をクリックします。

これで記事は公開されました。
記事を公開すると誰でもアクセスできるようになります!
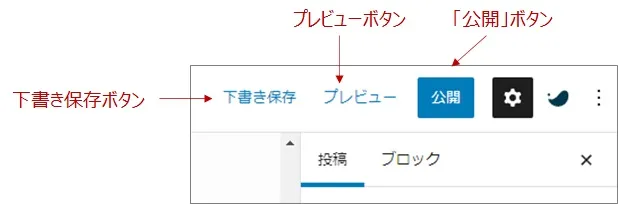
また右上には「下書き保存」ボタンや「プレビューボタン」もあります。

公開前の記事は自動的に保存されますが、念のため「下書き保存」ボタンを時々クリックして定期的に保存しましょう。
プレビューボタンでは、下書きの記事がどのように表示されるかを確認することができます。
記事を下書きに戻す
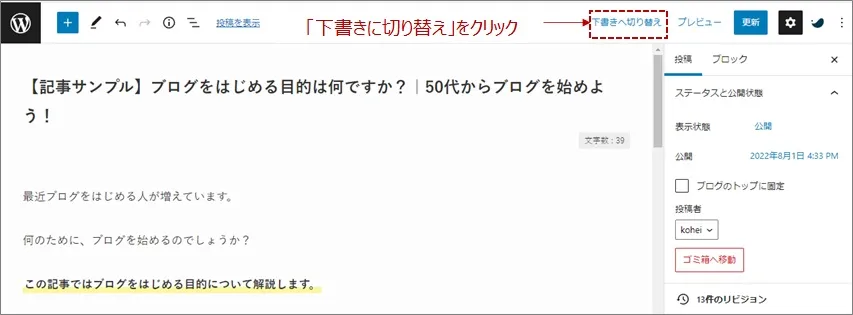
一度公開した記事を下書きに戻すには、「下書きに切り替え」をクリックします。

記事を修正する
公開した記事を修正する方法です。
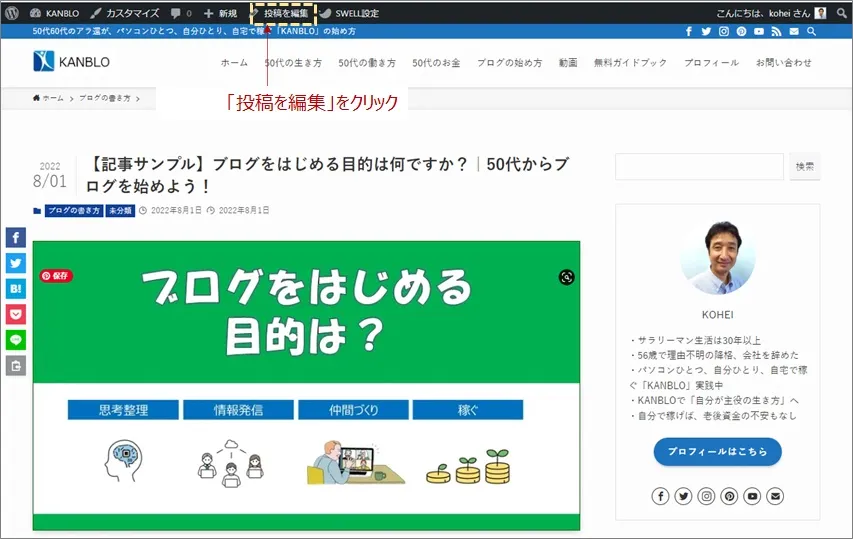
WordPressの管理画面にログインしていれば記事の上部にWordPressのメニューバーが表示されます。
公開した記事を修正したい場合には、「投稿を編集」をクリックします。

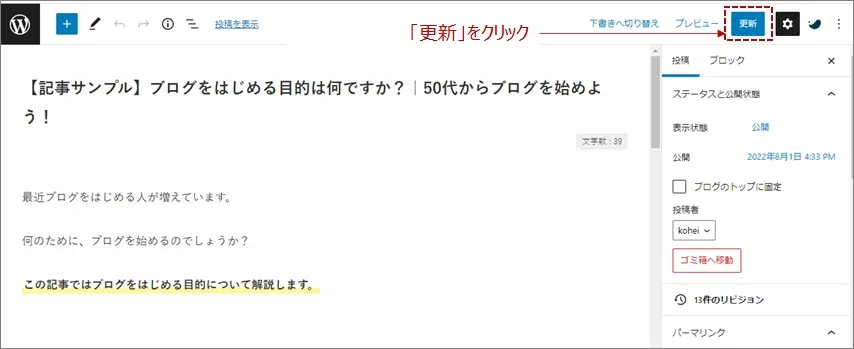
記事の作成画面になるので、必要な修正をします。
修正が終わったら、「更新」をクリックします。

あるいは、WordPress管理画面の、①「投稿」→②「投稿一覧」をクリックします。

編集したい記事タイトルにカーソルをあわせると「編集」が表示されるのでクリックします。

記事作成画面で修正し、修正が終わったら「更新」をクリックします。
まとめ|初心者がWordPressで新規に記事を書いて投稿する方法
WordPressブログを立ち上げたら新しい記事を書きましょう。
まずはこの記事で、WordPressで新規の記事を投稿する練習をして使い方をおぼえましょう。
慣れてきたら、あなたの記事を以下の記事にある書き方の手順7ステップを参照して作ってください。

そして下書きができたらWordPressで記事を作成します。
いくつか記事を書いていくうちにWordPressにも慣れていきます。
ブログの記事はあとから修正もできるので、はじめから完璧を目指さずに楽しみながら書くのが良いです。
記事は読者目線で書きましょう!


コメント