ブログにSNSのボタンを設置することができます。
SNSとはツイッター、インスタグラム、フェイスブックといったソーシャルネットワークングサービスです。
そしてSNSボタンというのは、ブログのヘッダーといわれる上の部分や、プロフィール、フッターなどにあるSNSへのリンクボタン。

ブログにSNSボタンを設置することでブログを訪れた人があなたのSNSを見てくれる可能性が高まります。
例えばブログのSNSボタンをクリックしてツイッターにいってフォローしてくれるかもしれません。
この記事では、ブログにSNSボタンを設置してブログとSNSを連携させる方法を解説します。


ブログのSNSボタンとは?
ブログのSNSボタンとは、ブログに設置することのできるSNS(ソーシャルネットワークングサービス)へのリンクボタンです。
各SNSボタンをクリックすることで指定したSNSのリンクに飛ばすことができます。
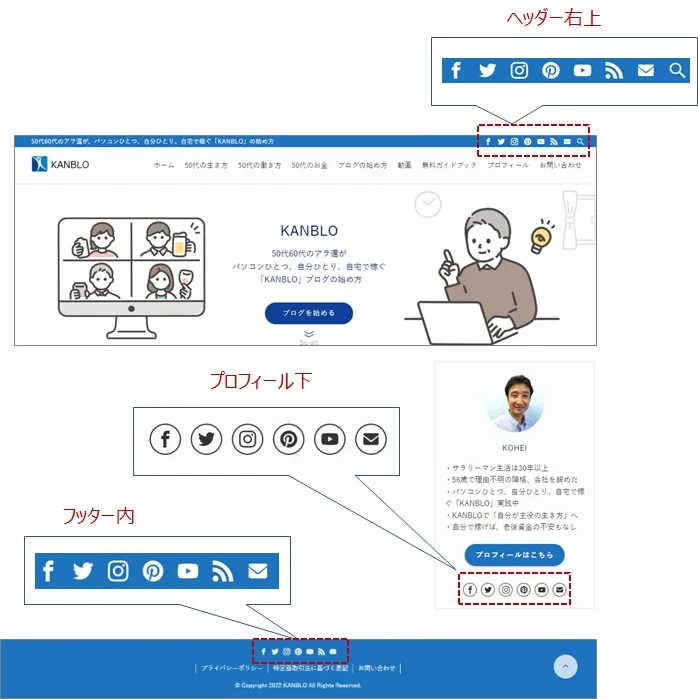
ブログ内のSNSボタンの表示位置はブログで使っているテーマによって違いますが、わたしのブログの場合は3か所に設置してあります。

- ヘッダー右上
- プロフィール下
- フッター内
ブログにあなたの使っているSNSへのリンクボタンを設置することによってブログからSNSへの誘導ができます。
ブログからツイッター、フェイスブック、インスタグラムなどのSNSへいってあなたのアカウントをフォローしたり、YouTubeのチャネル登録してくれたりするかもしれません。
今はインターネット上にいろいろなメディアがあるので、ユーザーがどのメディアをいつどの順番で見るかがわかりません。
できるだけ多くのあなたのメディアをもって連携させておくことで、ユーザーとの接点を増やすくことが大切です。
ブログはいろいろなメディアをつなぐ基盤です。!
ブログを中心にして、あなたのメディアをつなげておきましょう。
ブログにSNSボタンを設置して、ブログとSNSを連携させましょう。

ブログとSNS違い
ブログとツイッター、インスタグラム、フェイスブックといったSNS(ソーシャルネットワークングサービス)との違いが何か明確に分からないという人もいらっしゃるかもしれません。
あまり違いがないのであれば「ブログがあればツイッターはいらないのでは?」という疑問も出てきますよね。
実はブログとSNSは性質が全く違うのです。
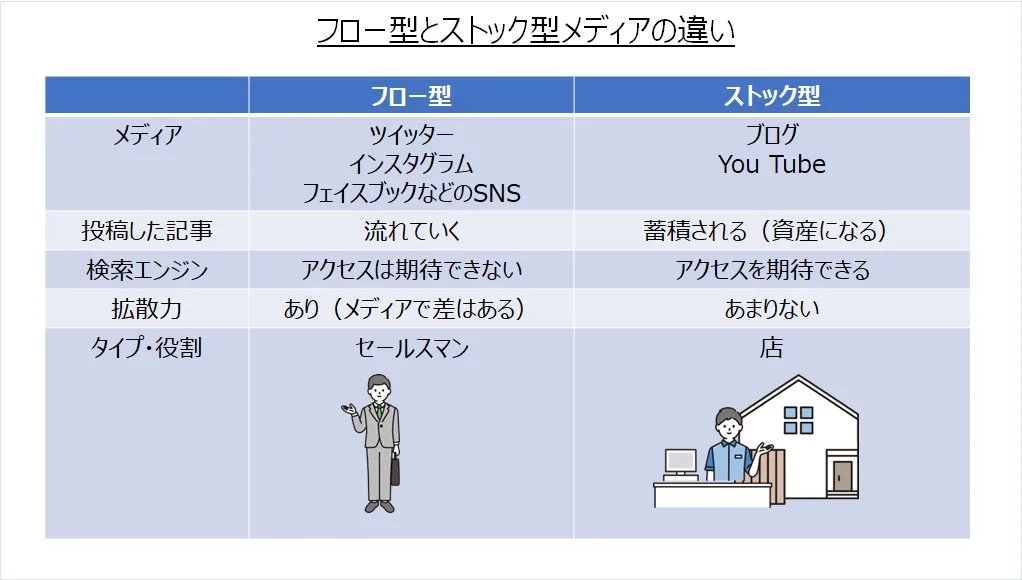
SNSはフロー型のメディアであるのに対して、ブログはストック型のメディアです。

SNSに代表されるフロー型のメディアというのは、ツイートなどの記事を投稿すると流れていってしまいます。
流れていってしまうというのは一時的ということです。
たとえばツイッターでツイートした記事を、あとから振り返って見直すということはありません。
検索エンジンからのアクセスもあまり期待できません。
でもSNSの拡散力は強力です。
ツイッターでツイートした記事はフォロワーのホームタイムラインに表示されますし、フォロワーが「いいね」をしたり「リツイート」したりすると更に拡散します。
SNSは拡散力が高いので、まだ知らない多くのユーザーにリーチして新規でコンタクトすることができます。
SNSはこちらからリアルタイムで仕掛けることができる「攻め」のメディアです。
一方でブログに代表されるストック型メディアは、記事を書き溜めていけるのが特徴です。
ブログに書いた記事はブログ内に溜まっていくので、ブログをブックマークしたりして気に入った記事を読み返す人がでてきます。
SNSのように記事が流れていかないのです。
またテーマを特化しキーワードを意識して記事を書き続けると検索エンジンからのアクセスも期待できます。
一方でブログの拡散力は低く「待ち」のメディアだといえます。
このようにSNSとブログとはメディアの性質が全く違うのです。

ブログとSNSを連携させる
性質の違うブログとSNSを連携させましょう。
ブログにはSNSへのリンクボタンをつけます。
そしてSNSにもブログへのリンクをつけましょう。
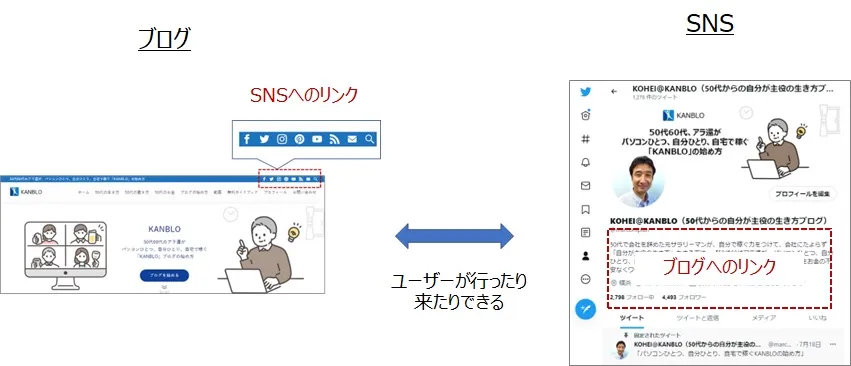
例えば以下は私のブログとツイッターですが、ブログにはSNSリンクボタンを設置して、ツイッターにはプロフィール欄にブログへのリンクを入れています。

ブログにSNSボタンを、SNSにもブログのリンクをいれことで、ユーザーがブログとSNSを行き来することができます。
インターネット上にいろいろなメディアがある今、ユーザーがどのメディアをいつどの順番で見るかがわかりません。
多くのあなたのメディアをもって連携させておくことで、ユーザーとあなたの接点を増やすくことが大切です。
そのためにブログとSNSも連携させましょう。
プロフィール画像をあわせましょう!
またブログとSNSのイメージ画像をあわせることも大切です。
ブログとSNSが同じ人が運営しているのだとわかりますし、ブログとSNSの運営者が同じだとイメージ画像で記憶してもらうことができるからです。
ブログとSNSの使い分け
ブログとSNSを連携させたら、性質の違う2つのメディアを使い分けましょう。
ブログとSNSを使い分けて集客するのです。
あなたの専門のテーマを決めたら、キーワードを決めて専門分野に興味のある人たちの役に立つ記事をブログに書き溜めていきます。

そうすることで検索エンジンからブログを訪れてくれる人もいるでしょう。
でもブログはストック型の「待ち」のメディアです。
書きためた専門記事をすぐにでも読んでもらえれば良いのですが、専門分野に興味のある人たちをブログだけですぐに集めるのはなかなか難しいです。
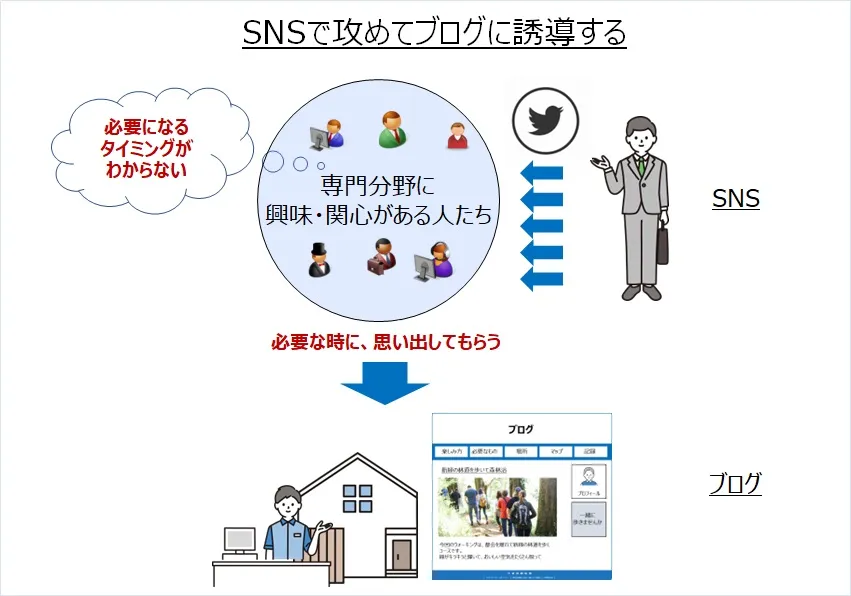
そこで使うのが「攻め」のメディアのSNSです。
SNSの強みは数を打てることと拡散できることです。
あなたの専門分野に興味のある人たちも、いつあなたの情報が必要になるかわかりません。
あなたの情報が必要になった時に、あなたのことを思い出してもらいたいのです。
必要になったその時に、あなたを思い出してもらうために攻めのSNSを使いましょう。
フロー型で拡散力の高いSNSで攻めて、ストック型で記事の質の高いブログに誘導することで、ブログに集客してブログで稼ぐことができるようになっていきます。
ブログとSNSを使い分けましょう。

SNSボタンを設定し表示させる
ここからはWordPressにSNSボタンを表示させるための設定の方法を解説します。
私のブログで説明しますね。

WordPressにSNSボタンを表示させるための手順は以下です。
①SNSアカウント情報を設定する
②ヘッダーにSNSボタンを設置する
③フッターにSNSボタンを設置する
④プロフィールにSNSボタンを設置する
①SNSアカウント情報を設定する
まずSNSアカウント情報を設定します。
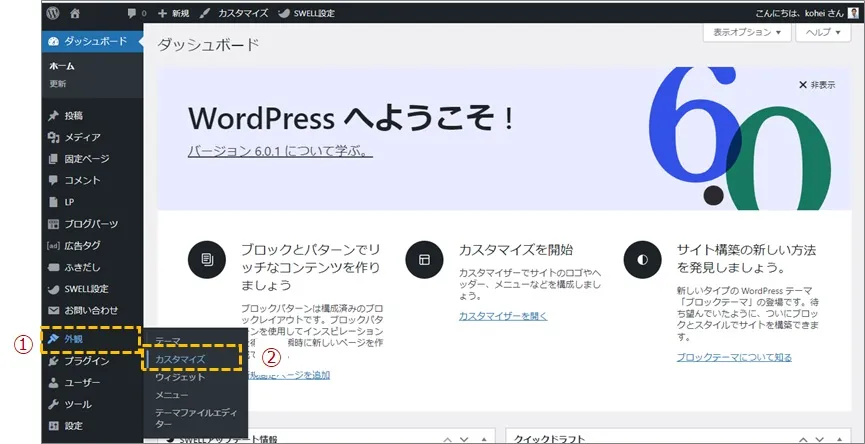
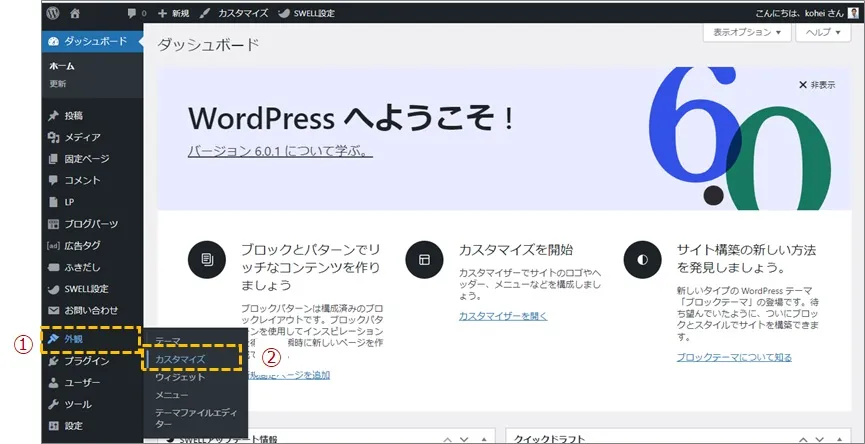
WordPress管理画面の①「外観」→②「カスタマイズ」をクリックします。

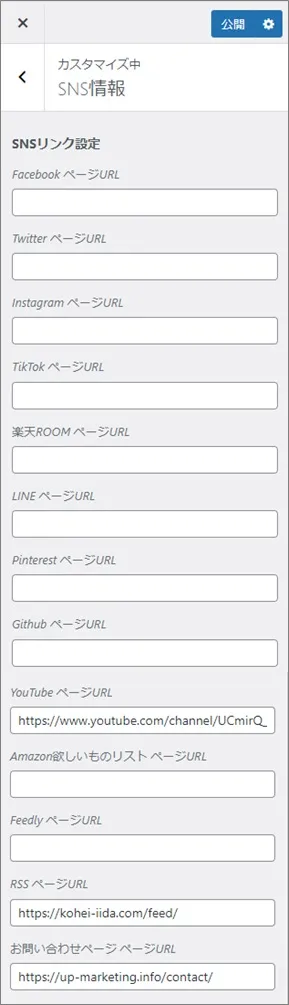
「SNS情報」をクリックします。

以下のようなSNSアカウント情報の設定画面になるので、設定したいSNSアカウントのスペースにSNSのURLを入力します。

入力できるのは、以下の項目です。
- 楽天ROOM
- LINE
- Github
- Youtube
- Amazon欲しいものリスト
- Feedly
- RSS
- お問い合わせ
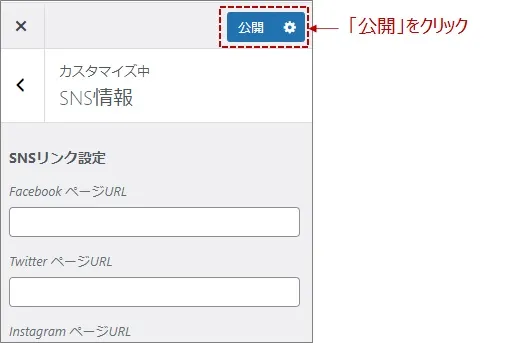
入力し終わったら、「公開」をクリックします。

②ヘッダーにSNSボタンを設置する
SNSアカウント情報を設定したら、SNSボタンが表示されるように設定します。
まずはヘッダーから設定します。
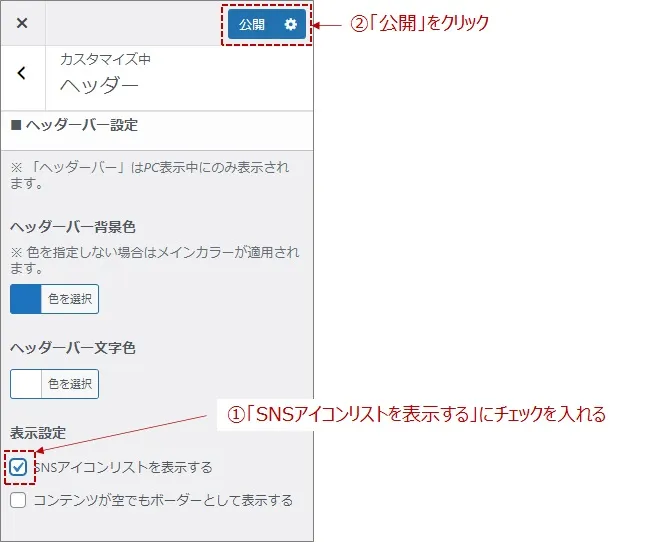
カスタマイズ画面で「ヘッダー」をクリックします。

「■ヘッダーバー設定」をスクロールして表示させ、①「SNSアイコンリストを表示する」にチェックを入れて、②「公開」をクリックします。

これでSNSアイコンリストがヘッダーに表示されます。
③フッターにSNSボタンを設置する
次にフッターにSNSボタンを設定します。
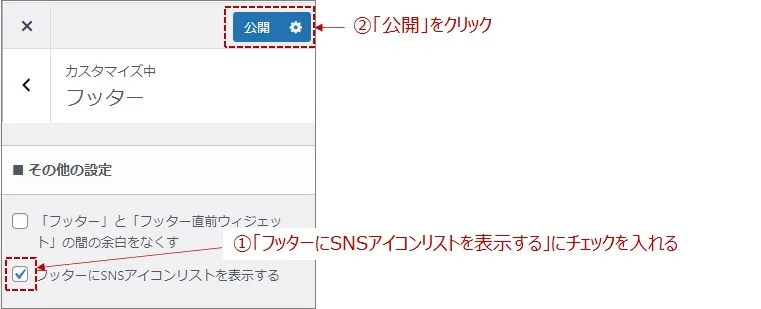
カスタマイズ画面で「フッター」をクリックします。

「■その他の設定」をスクロールして表示させ、①「フッターSNSアイコンリストを表示する」にチェックを入れて、②「公開」をクリックします。

これでSNSアイコンリストがフッターに表示されます。
④プロフィールにSNSボタンを設置する
プロフィールのSNSボタンはウィジェットから設置します。
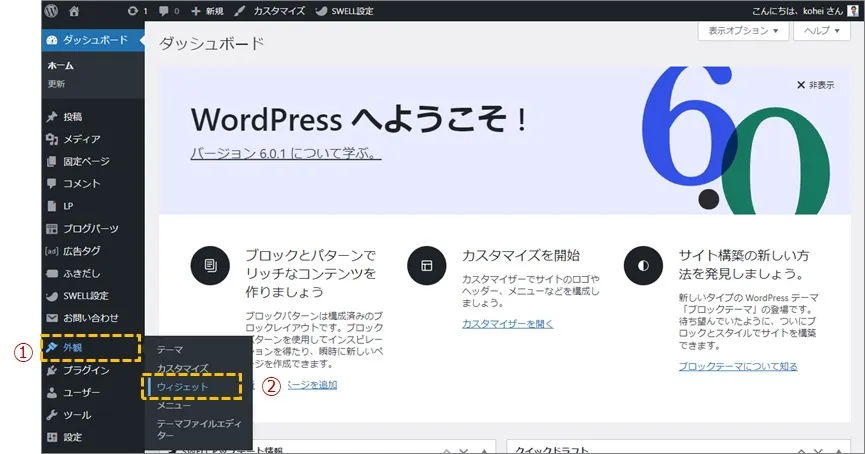
WordPress管理画面の①「外観」→②「ウィジェット」をクリックします。

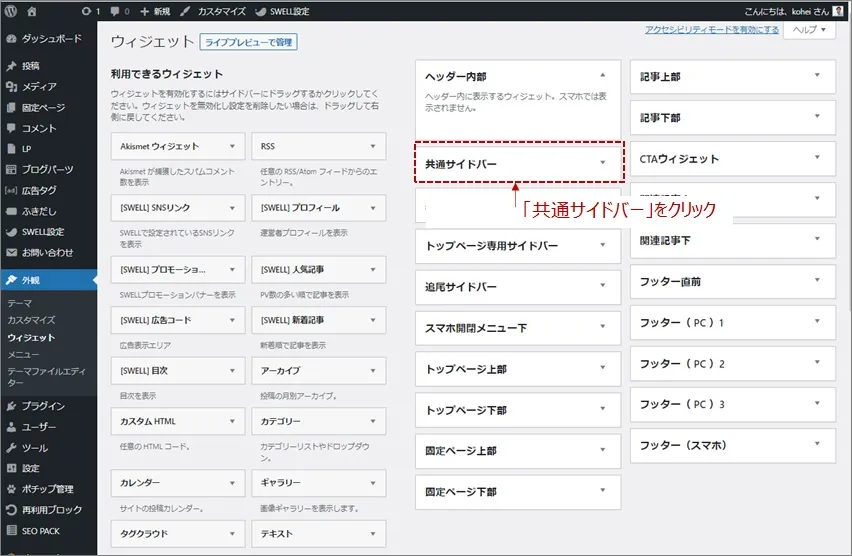
私は「共通サイドバー」にプロフィールを入れてあるので、「共通サイドバー」をクリックします。

「共通サイドバー」が開くので、 「[SWELL]プロフィール」をクリックします。
![「[SWELL]プロフィール」](https://kohei-iida.com/wp-content/uploads/2022/07/snsbutton15.webp)
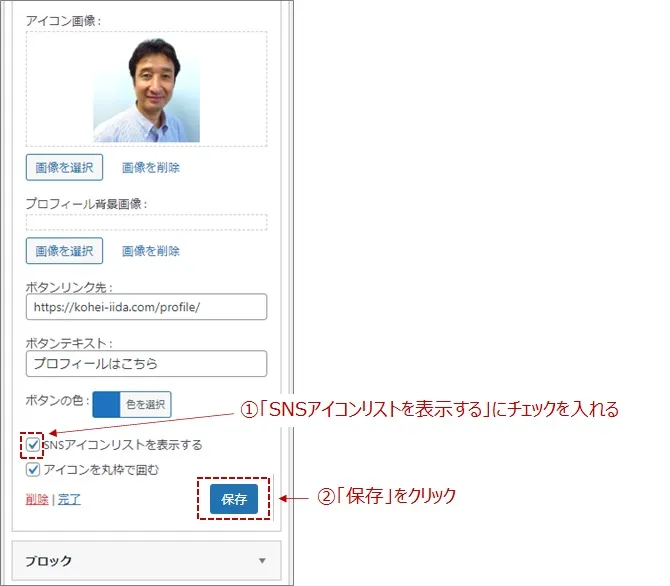
プロフィールの設定ウインドウが開くので、①「SNSアイコンリストを表示する」にチェックを入れて、②「保存」をクリックします。

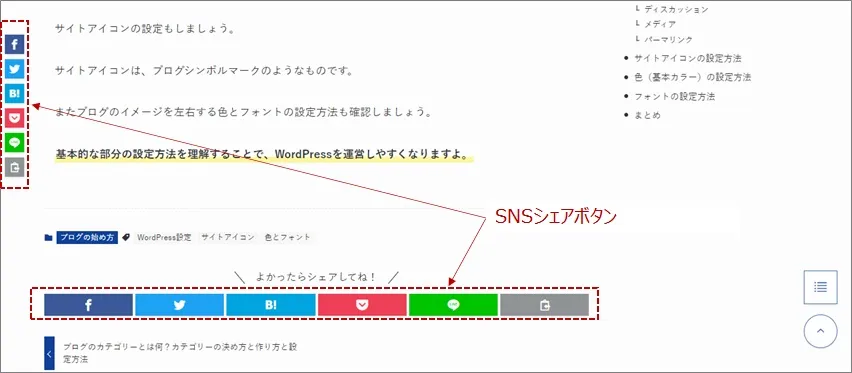
これでSNSアイコンリストがプロフィール下に表示されます。
ウィジェットの使い方について詳しくは、以下の記事を参照してください。

また私はSWELLテーマを使っていますが、使っているテーマによってプロフィールのSNSボタン設定と表示は異なります。

SNSシェアボタンの設定と表示
SNSシャアボタンとは、ブログ記事がSNSで拡散されやすいように設置することが可能になっているボタンです。
SNSシェアボタンは、記事の側面や下などに表示されます。

SNSシェアボタンをクリックすると、クリックしたSNSで簡単にシェアができます。
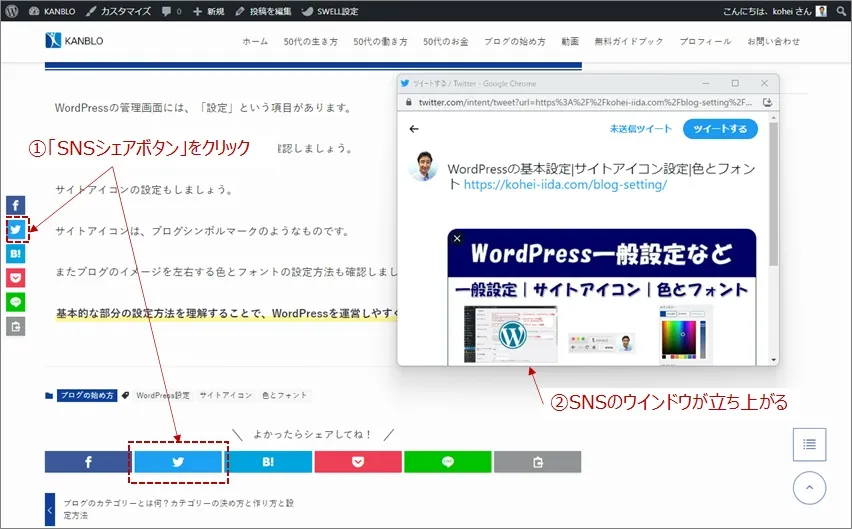
例えば記事を気に入った人がSNSでシェアしたいと思った際には、該当のSNSシェアボタンをクリックします。(この場合はツイッター)
すると記事のタイトルとURLの入ったSNSが別ウインドウで立ち上がります。

このように記事を気に入ってくれた人が、その人のSNSメディアで記事をシェア(共有)しやすくする機能がSNSシェアボタンです。

SNSシェアボタンの設定
SNSシェアボタンを設定するには、WordPress管理画面の①「外観」→②「カスタマイズ」をクリックします。

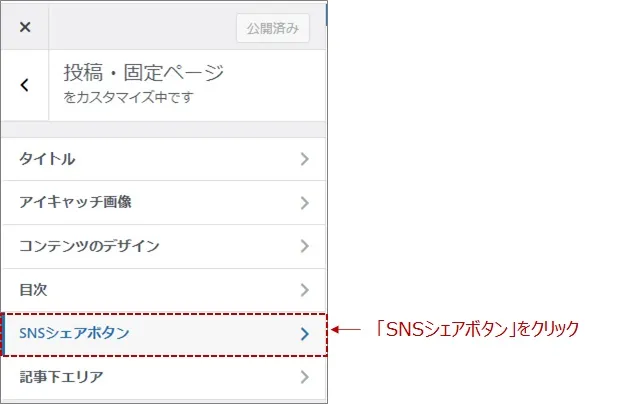
カスタマイズ画面で「投稿・固定ページ」をクリックします。

続いて「SNSシェアボタン」をクリックします。

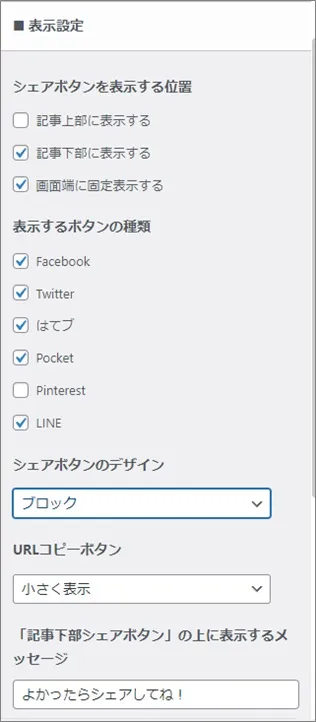
この表示設定の画面で、SNSシェアボタンの表示する位置やSNSの種類などが設定できます。

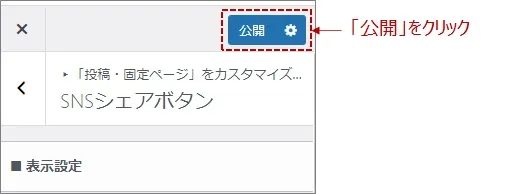
設定出来たら、「公開」をクリックします。


まとめ|ブログにSNSボタンを設置する
ブログにSNSのボタンを設置することができます。
ブログにあなたの使っているSNSへのリンクボタンを設置することによってブログからSNSへの誘導ができます。
SNSはフロー型のメディアであるのに対して、ブログはストック型のメディアであり性質が違います。
性質の違う「守り」のブログと「攻め」SNSを連携させましょう。
ブログとSNSを連携させたら2つのメディアを使い分けて効果的に集客しましょう。
フロー型で拡散力の高いSNSで攻めて、ストック型で記事の質の高いブログに誘導することで、ブログに集客して、ブログで稼ぐことができるようになっていきます。


コメント