これからブログを始めるならWordPress を使いましょう。
レンタルサーバーに独自ドメインを設定してWordPress をインストール。
今はワンストップで簡単に始められます。
詳しい始め方はこちらです。

実際にブログをはじめたら、次はWordPressの使い方を覚えましょう。
この記事では、WordPressの管理画面と機能を初心者向けにわかりやすく説明します。
WordPressを使い始めたら最初にみてください。
さあ、はじめましょう


WordPressの管理画面への入り方(ログイン方法)
まずWordPressの管理画面に入るには、ログインが必要です。
ログインに必要な情報は、レンタルサーバーとの契約時に入力した「ユーザー名またはメールアドレス」と「パスワード」です。
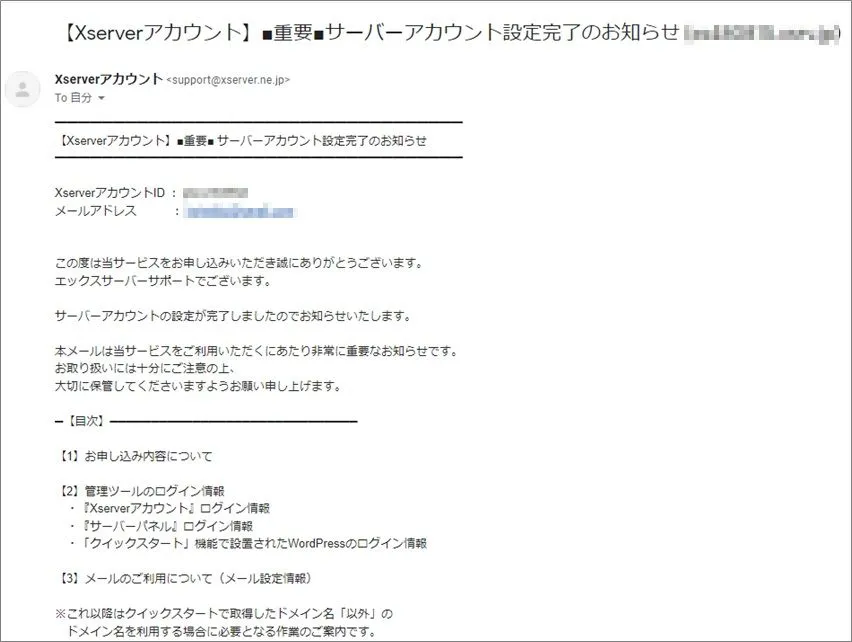
レンタルサーバーと契約をしてドメイン設定とWordPressをインストールしたらレンタルサーバー会社から完了メールが届きます。
エックスサーバーで契約した場合には以下のようなメールが届いたはずです。

このメールの下のほうに、
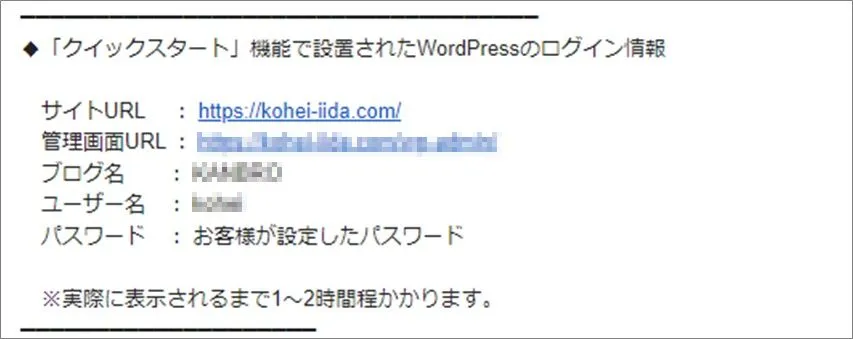
◆「クイックスタート」機能で設置されたWordPressのログイン情報
という部分があります。
この部分が、ブログのログイン情報です。

WordPress管理画面へのログインURLで直接ログインする
サーバーからのメールが無くても大丈夫です。
WordPress管理画面には以下のURLでログインできます。
https://あなたのブログのURL/wp-admin/
または、
https://あなたのブログのURL/wp-login.php
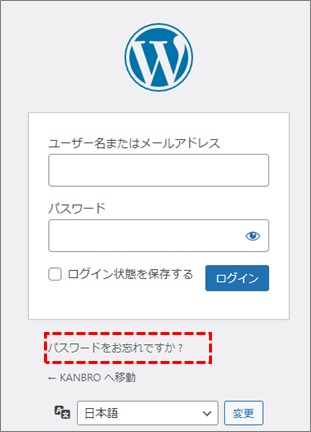
ブラウザのアドレスバーにログインURLを入力するとログイン画面が表示されます。
ここに「ユーザー名またはメールアドレス」と「パスワード」を入力します。

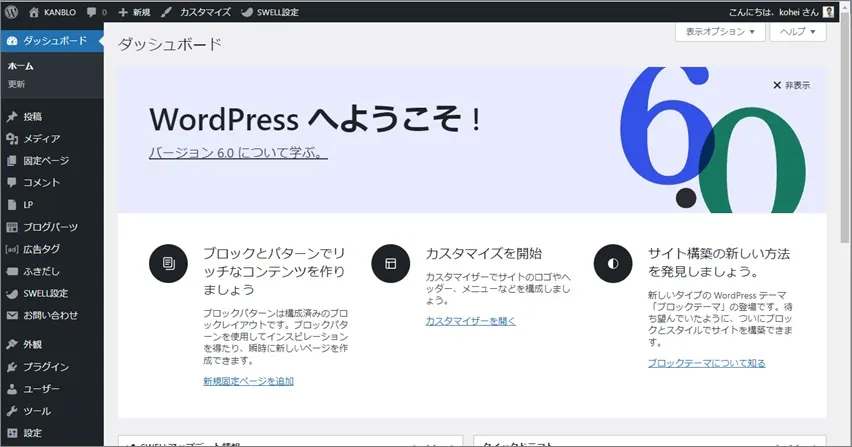
ログインすると、下のような管理画面(ダッシュボード)が表示されます。

パスワードを忘れてしまったら
もしもパスワードを忘れてしまったら、パスワードをリセットしましょう。
「パスワードをお忘れですか?」をクリックします。

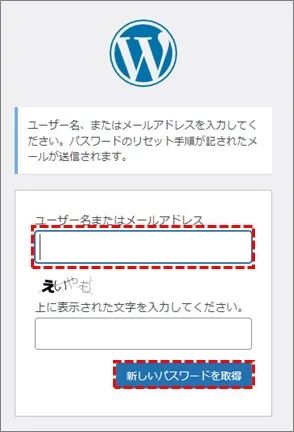
メールアドレスを入力したら「新しいパスワードを取得」をクリックします。

入力したメールアドレス宛にメールが届くので、手順にしたがってパスワードをリセットします。
「ユーザー名またはメールアドレス」と「新しいパスワード」を使ってログインしましょう。
WordPressの管理画面とブログの表示を切り替える
はじめに、ブログがどのように表示されているかの確認方法を説明します。
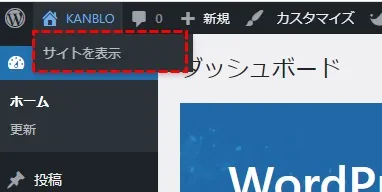
ダッシュボード(管理画面)左上の家のマークにマウスのカーソルをもっていってください。
「サイトを表示」があらわれますので、ここをクリックするとあなたのブログのトップページに移動します。

ブログのトップページにいくと今度はブログ上部に以下のように表示されるので、あなたのブログ名または「ダッシュボード」をクリックするとWordPressの管理画面に再び戻ることができます。

このように、いちいちログインを繰り返さなくてもWordPressの管理画面とブログの表示を切り替えることができます。
WordPressの管理画面の全体像
ここからWordPress管理画面について図を入れながら詳しく説明します。
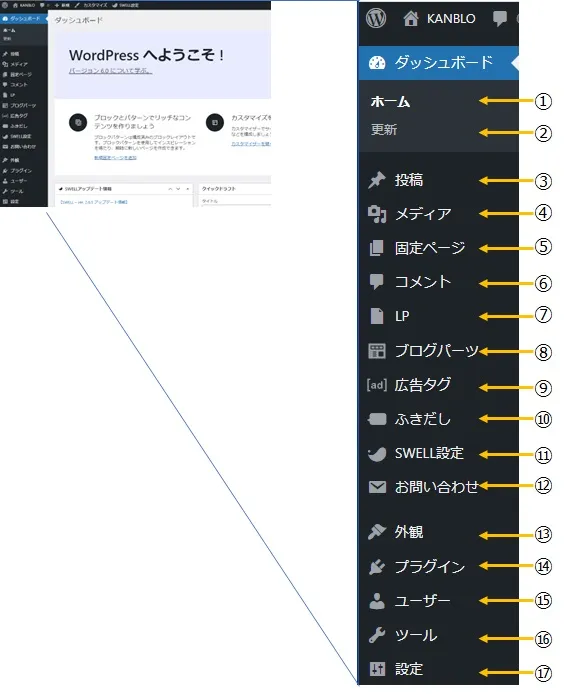
まずWordPress管理画面の左側には、各機能の項目が表示されています。
ひとつずつ見ていきましょう。


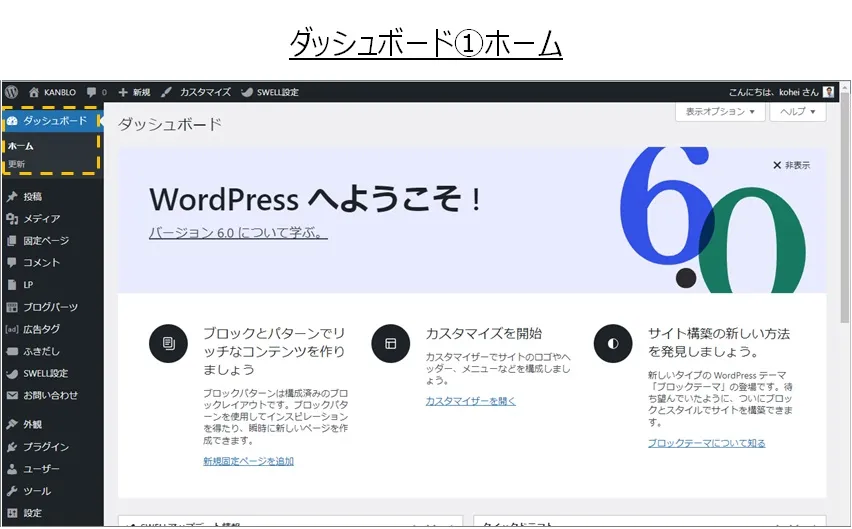
①ホーム
ダッシュボードのホーム画面は、WordPressの管理画面にログインした際に最初に表示される画面です。
お知らせなどが表示されます。

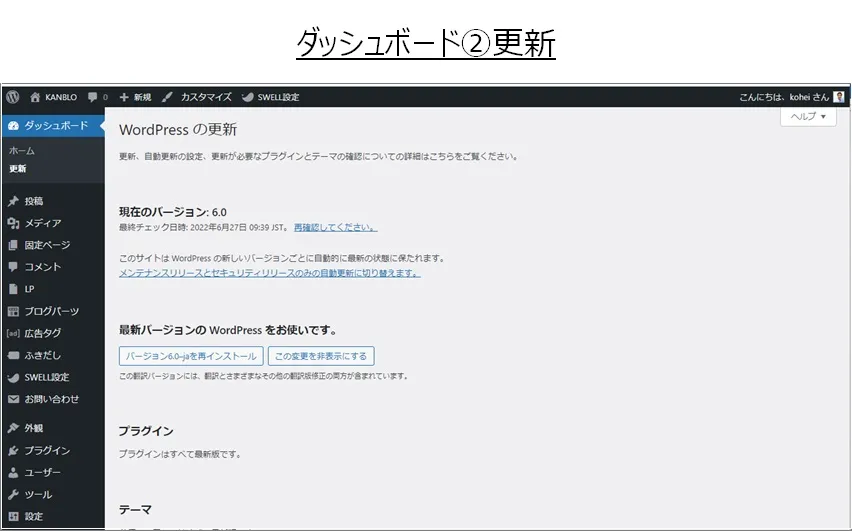
②更新
ダッシュボードの更新画面は、WordPressのバージョンやプラグイン、テーマなどの更新情報があった場合に表示されます。
ここからバージョンなどの更新することができます。

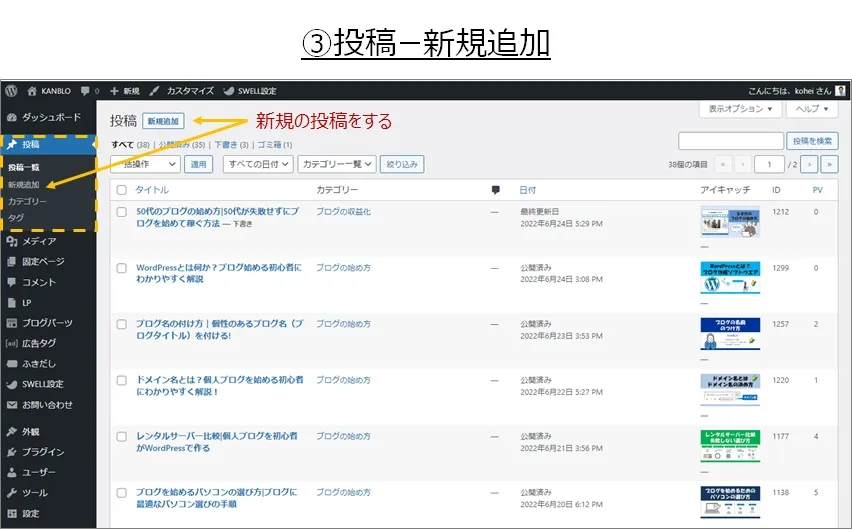
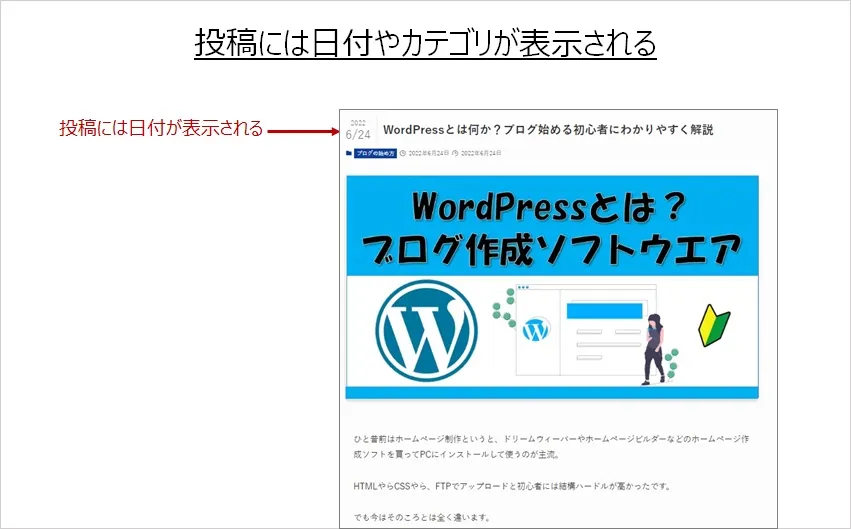
③投稿
投稿した記事の一覧が表示され、記事のタイトル、カテゴリー、日付などを確認できます。
投稿の追加や削除もここでします。
投稿一覧と新規追加
投稿した記事の一覧が表示され、記事のタイトル、カテゴリー、日付などを確認できます。
投稿の追加や削除もここでします。

以下のような画面になるので、ここにタイトルをいれて記事を書いていきます。

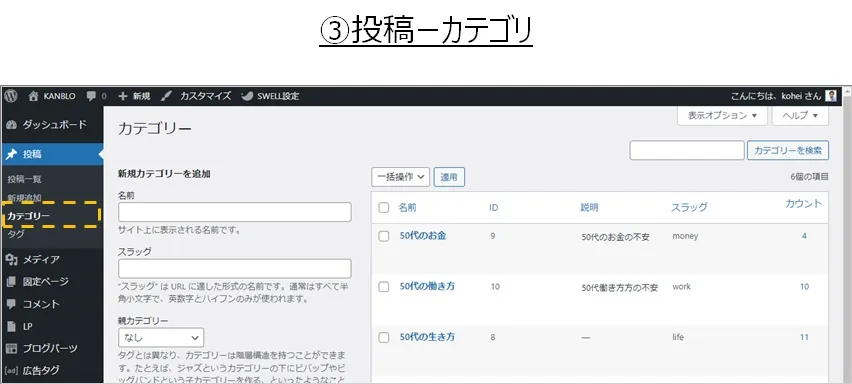
カテゴリー
記事はカテゴリーごとに分類できますが、この画面でカテゴリーの追加や削除などを管理できます。

カテゴリーを途中で追加したり削除すると未分類の記事が多くなったり記事がうまく表示されなくなったりするので、カテゴリーは最初によく考えて設定しましょう。
またカテゴリーが多すぎると読者からみてわかりにくくなったり整理をするのが大変になったりするので、カテゴリーは少なく設定するのがおすすめです。

タグ
タグとは読者が目的の記事を探しやすくするためのもので、投稿の際にキーワードのような形で設定することができます。
この画面でタグを管理します。
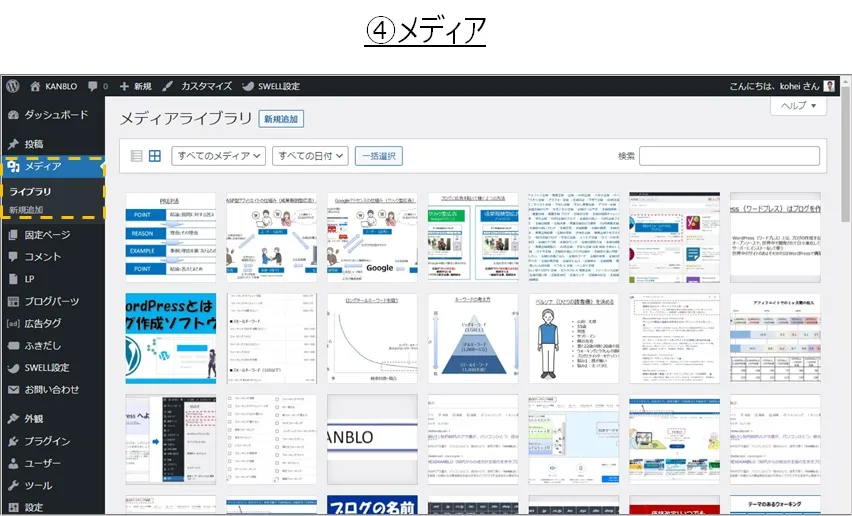
④メディア
WordPressで使用した画像や動画を格納しているのがメディアです。
新しいファイルの追加や削除などをすることもできます。

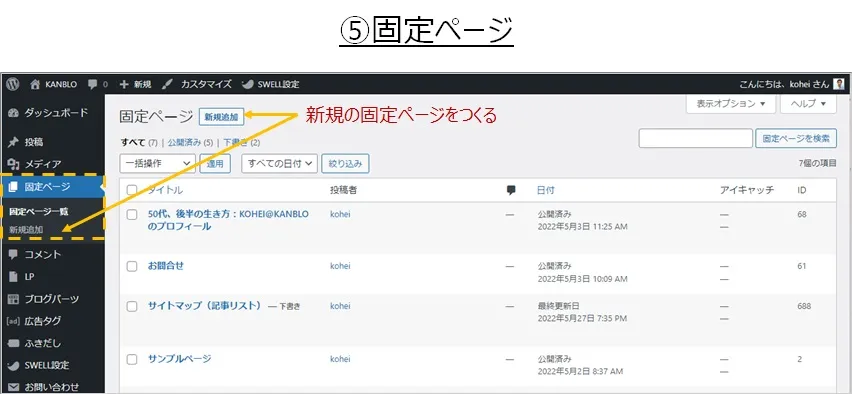
⑤固定ページ
固定ページの一覧が表示されます。
固定ページの追加や削除もここでします。

投稿と固定ページとの違い
WordPressには「投稿」と「固定ページ」の2種類のページがあります。
投稿は記事で日付の順番で表示され、カテゴリーに分類したりトップページなどに一覧表示されたりします。

一方の固定ページはそのページだけで完結するようなページに使います。
日付は表示されずに順番という概念はありません。
固定ページで作成するものは以下のようなページです。
- プロフィール
- お問合せ
- プライバシーポリシー
- 運営者情報
⑥コメント
ブログにコメントがあった際に表示されます。

コメントを表示するには、ブログ運営者の「承認」が必要なように設定されています。
この画面でコメントの承認をしたり、承認を解除したり、スパムとしてマークしたり、ごみ箱に移動させたりすることができます。
⑦LP(SWELLテーマの機能)
LPとはランディングページ(Landing Page)のことです。
この画面でLPを作成したり編集したり削除したりできます。
WordPressのテーマについて詳しくは、以下の記事の「WordPressのテーマとは」の項を参照してください。

LPとはランディングページ(Landing Page)とは
LPとはランディングページ(Landing Page)とは「購入」や「お問合せ」や「資料請求」などの行動を訪問者にとってもらうために作る1枚モノのページのことです。
LPを訪問した人が上から下に読み進めて行動に向かうように設計したページで、記事のようにメニューやサイドバーなど読者の気が散るような項目は表示しないようになっています。
セールスレターやリスト取りページなどといわれることもありますね。
このLPをつくる機能がSWELLにはついています。

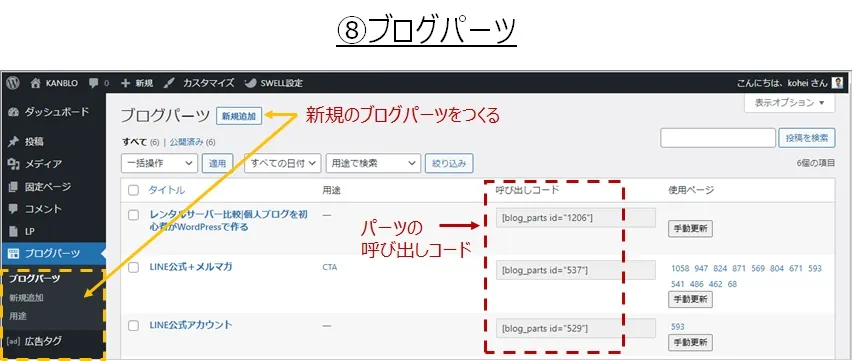
⑧ブログパーツ
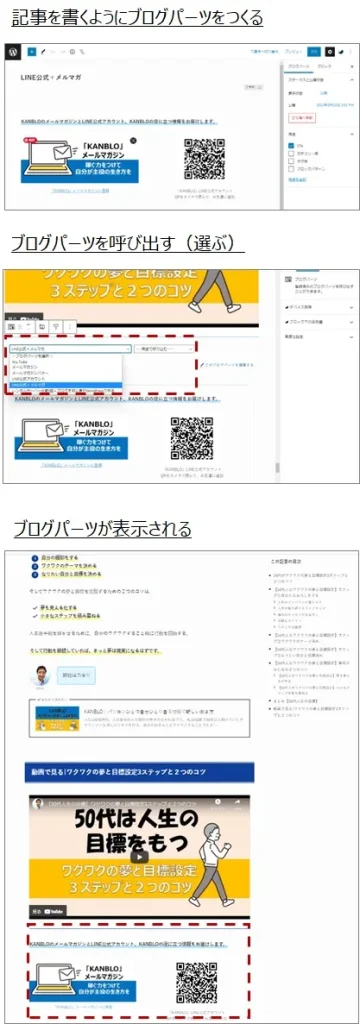
ブログパーツとは、記事を書くようにブログのパーツを作って表示させることのできる機能です。
「新規追加」から新しいブログパーツをつくることができます。
作ったブログパーツは「呼び出しコード」とよばれるショートコードを使って好きな場所に表示することができます。

最初は難しいかもしれませんが、慣れるととても便利に使えますよ!

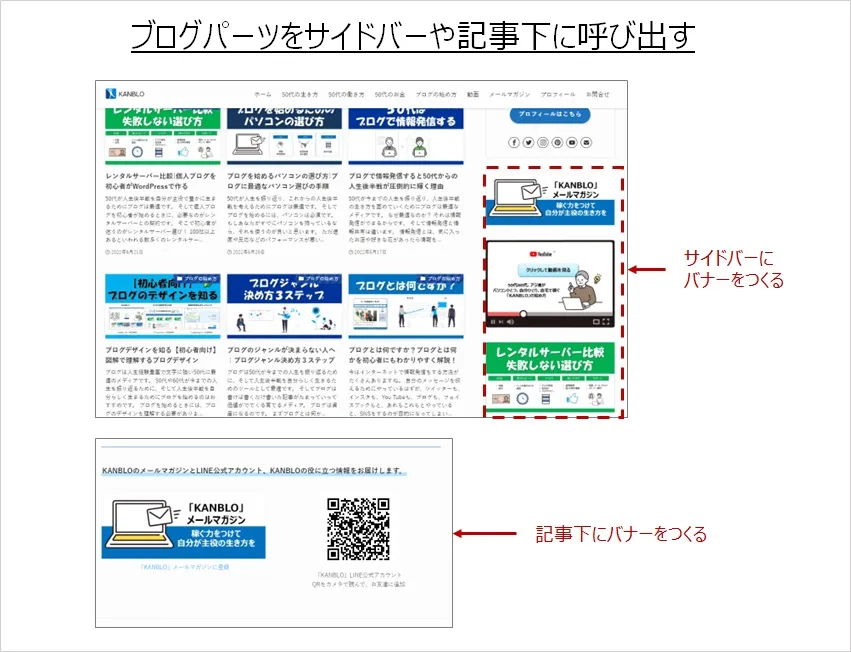
作ったブログパーツは記事下やサイドバーなど好きな場所に活用できます。


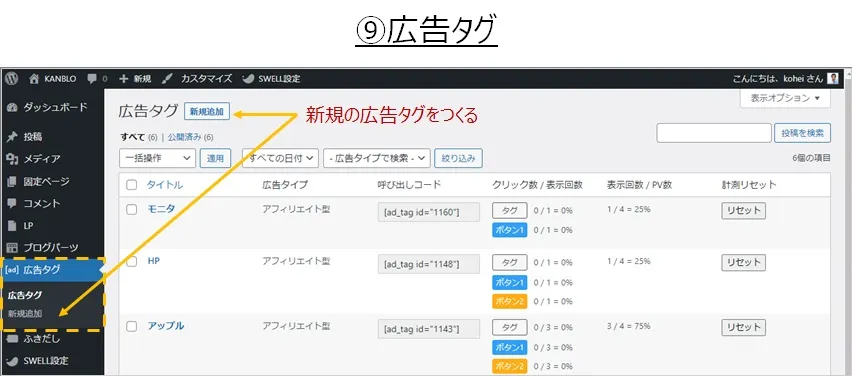
⑨広告タグ
広告タグは、記事を書くように広告をつくって記事内に表示させることのできる機能です。
「新規追加」から新しい広告タグをつくることができます。

広告タグをつかっていかのような広告がつくれます
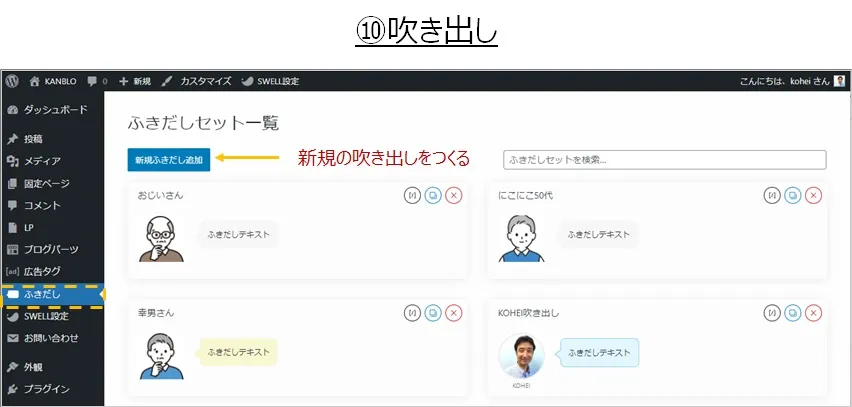
➉吹き出し
吹き出しは、吹き出しのパターンを作って記事内に表示させることができる機能です。
「新規追加」から新しい吹き出しセットをつくることができます。
記事の中で会話をつかったり、まるであなたが話しているように挿入したりすることでインタラクティブな感じをつくることができます。

吹き出し機能で、こんな感じの吹き出しが簡単につくれます!

⑪SWELL設定
「SWELL」テーマに関する設定機能です。
各タブでいろいろな設定をしますが、あまり触ることはないです。

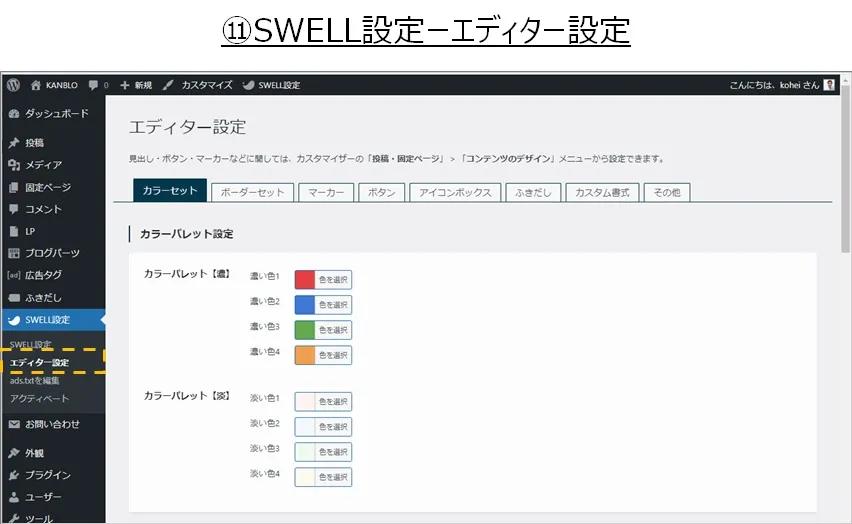
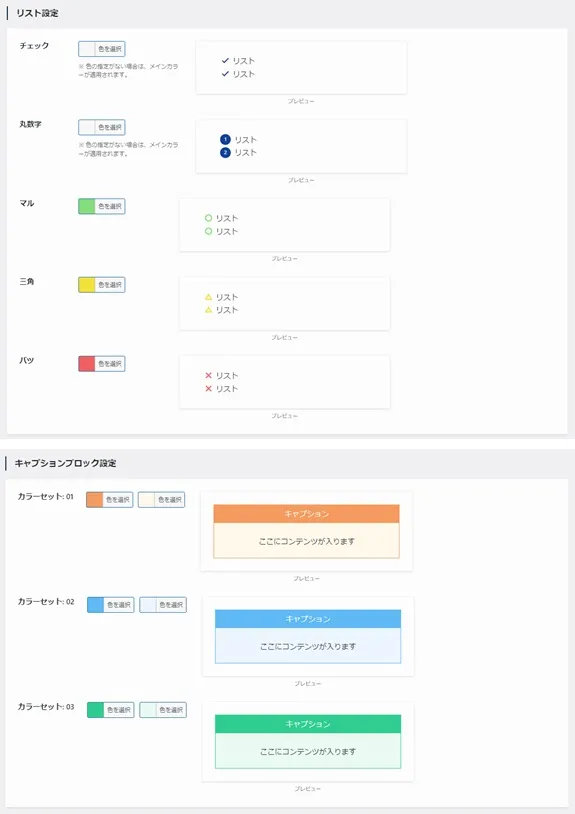
SWELL設定-エディター設定
記事内で使うリストや装飾などの色を細かく設定することができます。
あなたのブログのカラーにあわせたカラーセットをつくると良いですね。



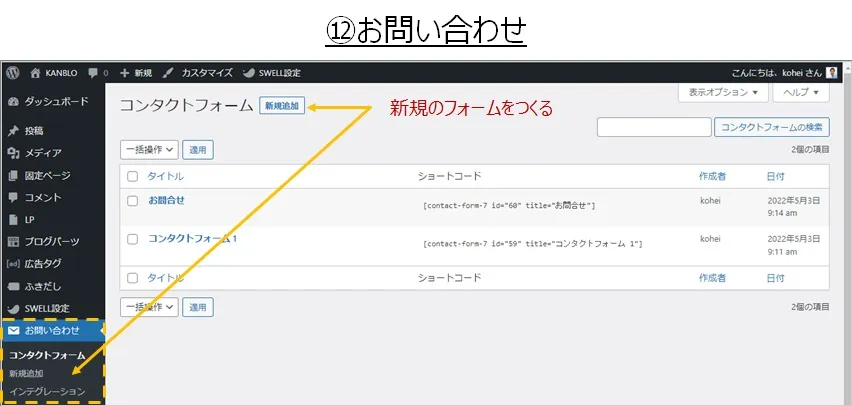
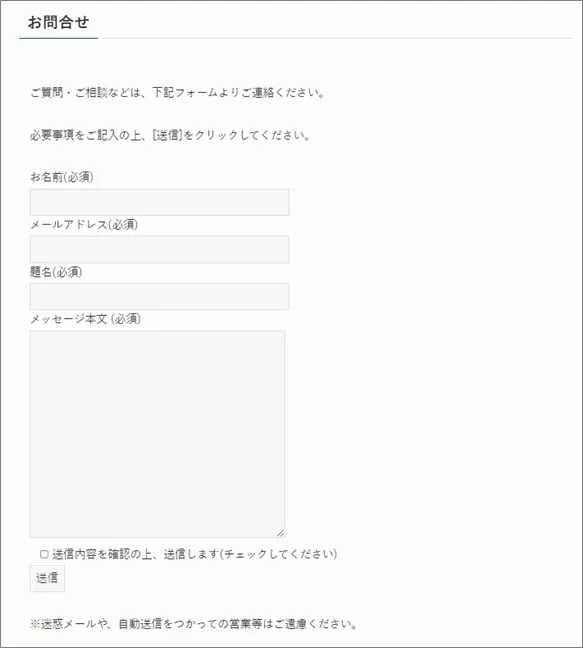
⑫お問い合わせ
「Contact Form7」というお問い合せフォームを作成できるプラグインをインストールすると表示されます。
「新規追加」から新しいお問い合わせフォームをつくることができます。

私のブログの問い合わせフォームも「Contact Form7」で作っています。

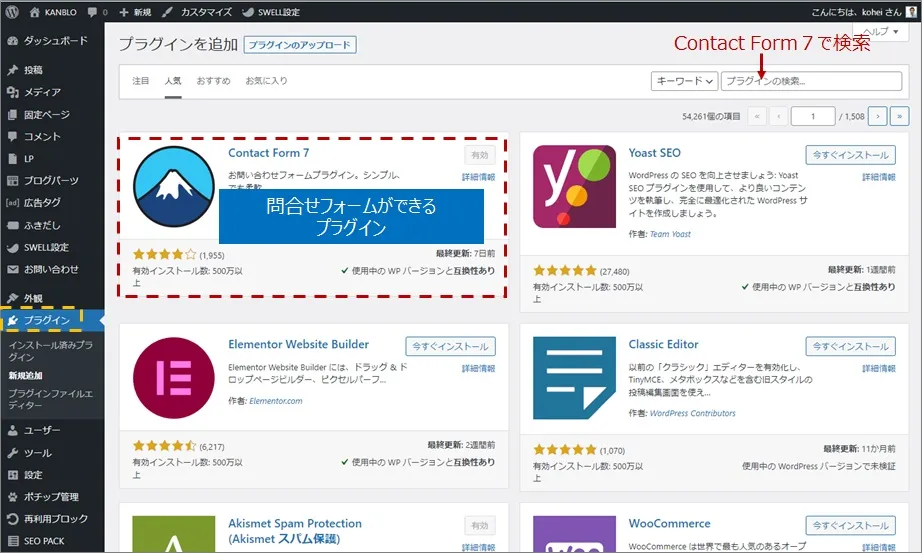
「Contact Form7」はWordPressの管理画面の「プラグイン」からインストールできます。

「Contact Form7」でお問い合わせフォームを作る方法について詳しくは、以下の記事を参照してください。

⑬外観
外観はブログのデザインやレイアウトの管理や変更を行う機能です。
外観はブログの見た目を変更したい時に使う場所です。
しっかりと覚えましょう。
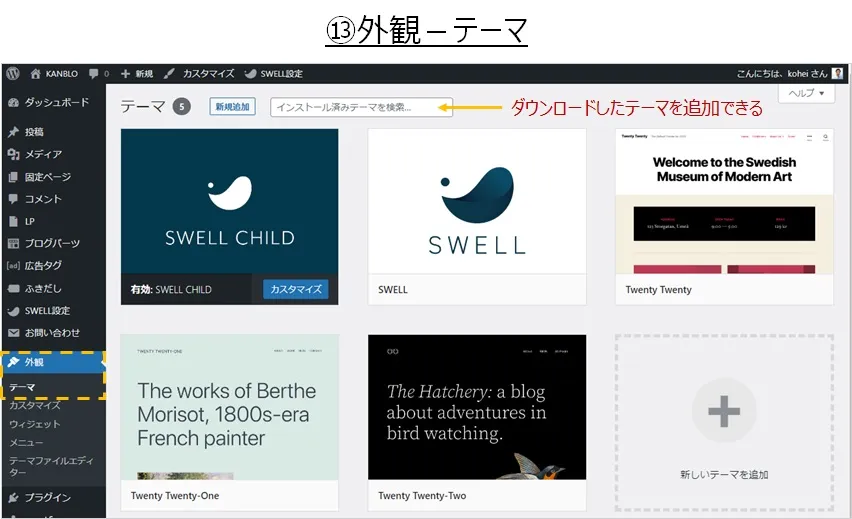
外観-テーマ
WordPressのテーマは、テンプレートのようなもので、テーマを選択するだけでブログのレイアウトや色やフォントなどのデザインを変えることができます。
ここではテーマを変更したり追加したりできます。

WordPressのテーマについて詳しくは、以下の記事の「WordPressのテーマとは」の項を参照してください。


外観-カスタマイズ(カスタマイザー)
外観―カスタマイズをクリックするとカスタマーザーというデザインを変更するための画面に切り替わります。
カスタマーザーでは赤枠の部分でブログの変更したい場所を指定しながら、右側のスクリーンで実際のブログの画面を確認しながら変更をすることができます。
ブログデザインの設定はカスタマーザーを使うと便利です!
変更をたしかめてOKならば「公開」をすると、変更が実際に反映される仕組みになっています。

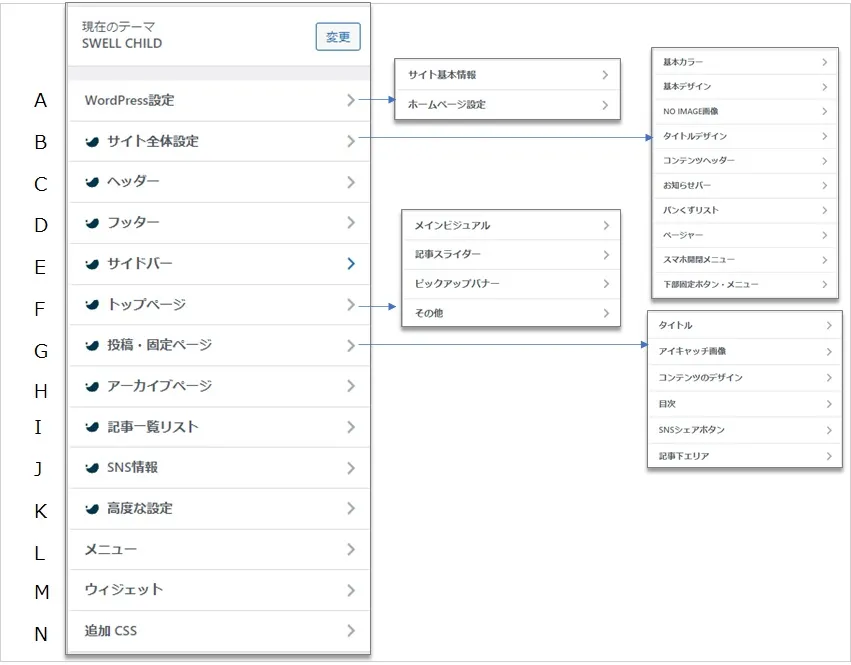
カスタマイザーの項目は以下のようになっています。
AからQのそれぞれの内容をみていきます。

A.WordPress設定
・サイト基本情報 ― サイトのタイトル、キャッチフレーズ、アイコン(ファビコン)
・ホームページの表示 ― 投稿の一覧を表示するか固定ページを表示するかの選択
B.サイト全体設定
・基本カラー ― メイン、テキスト、リンク、背景のカラーの選択
・基本デザイン ― 見た目やフォントコンテンツの幅など
・NO IMAGE画像 - 記事にイメージがない場合の画像の設定
・タイトルデザイン ― タイトルの表示方法
・コンテンツヘッダー ― タイトルに画像を重ねる場合の設定
・お知らせバー ― 上部にお知らせをのせたい場合の設定
・パンくずリスト ― パンくずリストの表示位置
・ページャー ― ページャーのデザイン
・スマホ開閉メニュー
・下部固定ボタン
C.ヘッダー ― ヘッダーの色やロゴやメニューの設定
D.フッター - フッターの色やコピーライト
Eサイドバー ― サイドバーの表示と位置
F.トップページ
・メインビジュアル ― メインビジュアルの画像やスライドの設定
・記事スライダー ― 記事スライダーの設定
・ピックアップバナー ― ピックアップバナーの設定
・その他 ― コンテンツ上の余白量の設定
G.投稿・固定ページ
・タイトル ― 記事タイトルの設定
・アイキャッチ画像 ― アイキャッチ画像の表示設定
・コンテンツのデザイン ― 見出しのデザインなど
・目次 ― 目次の設定
・SNSシェアボタン ― SNSシェアボタンの設定
・記事下エリア
H.アーカイブページ
I.記事一覧リスト ― 記事一覧リストの設定
J.SNS情報 ― SNS情報の設定
K.高度な設定 ― head, bodyタグコードの設定
L.メニュー
M.ウィジット
N.追加CSS
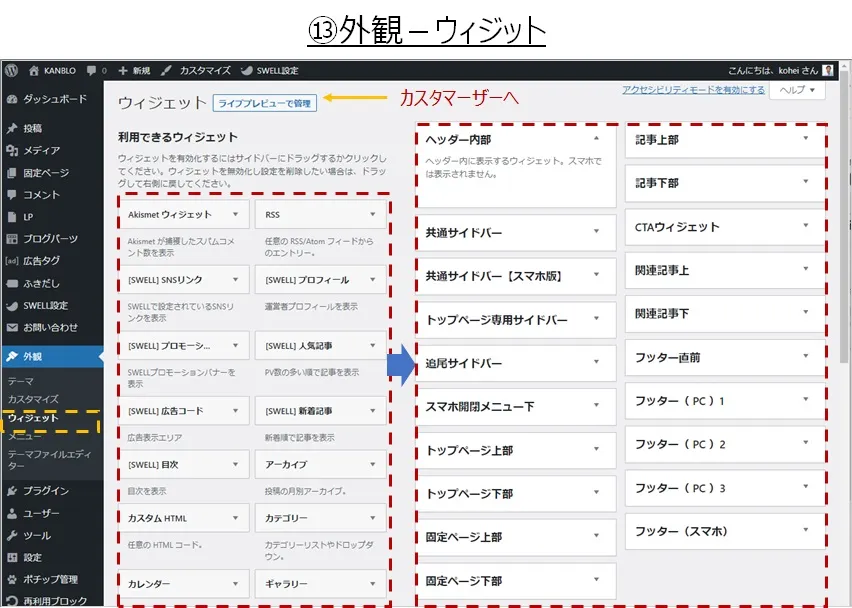
外観-ウィジット
WordPressのウィジェットとは、ブログのイドバーやフッターにさまざまなパーツを設置できる機能です。
下の図の左側になるウィジットといわれるパーツを右側の好きな場所に、ドラッグ&ドロップして設定します。

ウィジットには記事検索、最近の投稿、人気記事一覧、カテゴリー、タグ一覧、プロフィール…など、さまざまな機能があります。
左上の「ライブプレビューで管理」をクリックするとカスタマイザーに移動します。

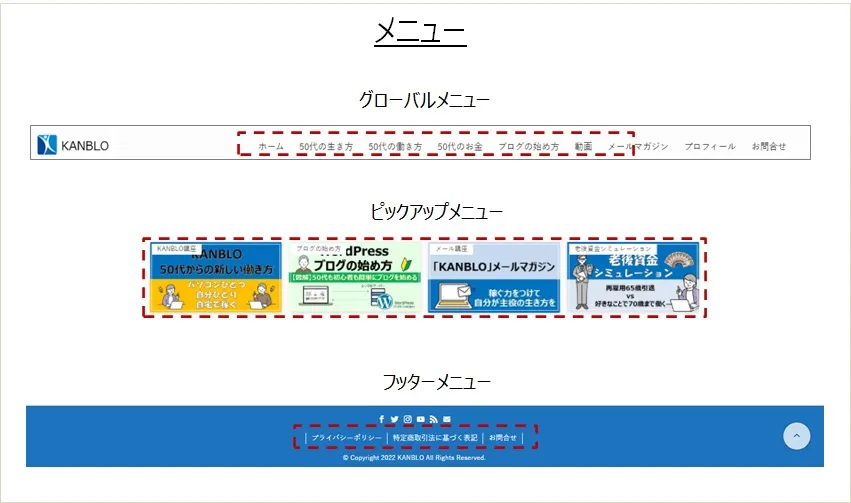
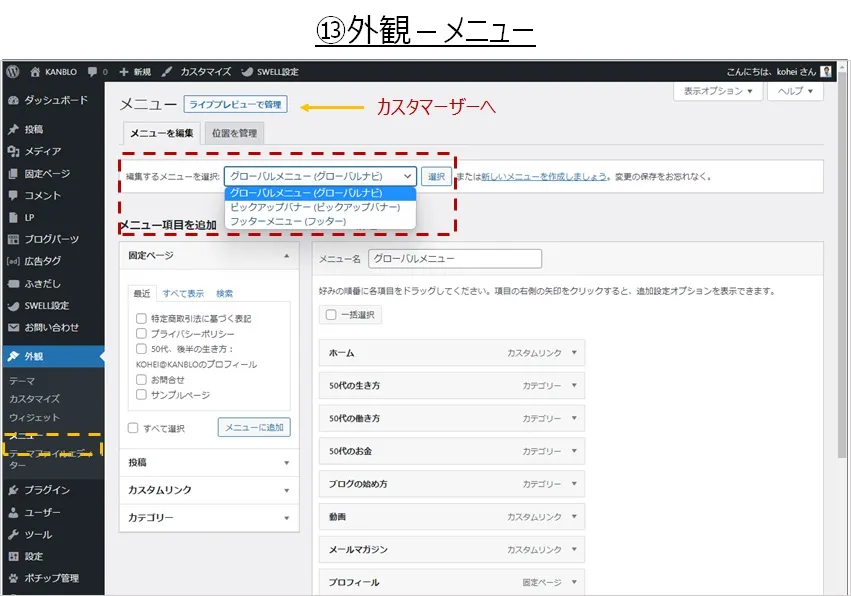
外観-メニュー
メニューは3か所あります。
このメニューの設定を行うことができます。

- グローバルメニュー
- ピックアップアップメニュー
- フッターメニュー
編集したいメニューを赤枠のプルダウンから選択し「選定」をクリックします。

編集したいメニューを選んだら左側のメニュー項目を追加からメニューに追加します。
「固定ページ」、「投稿」、「カスタムリンク」(任意のリンク)、「カテゴリー」をメニューに追加することが可能です。
またメニューは右側の部分でドラッグ&ドロップすることで順番を変更することができます。
左上の「ライブプレビューで管理」をクリックするとカスタマイザーに移動します。

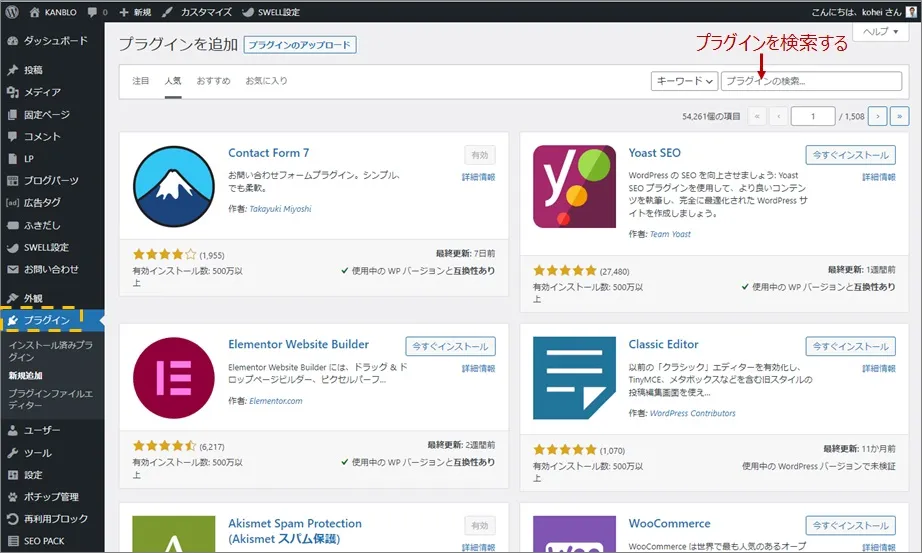
⑭プラグイン
WordPressのプラグインとは、欲しい機能を後から追加できる仕組みです。
「新規追加」から新規のプラグインを検索してインストールして機能を追加することができます。

あまり使わない多くの「プラグイン」をいれるとWordPressのスピードに影響しますので、本当に必要なプラグインだけをインストールします。
WordPressのプラグインについて詳しくは、以下の記事を参照してください。

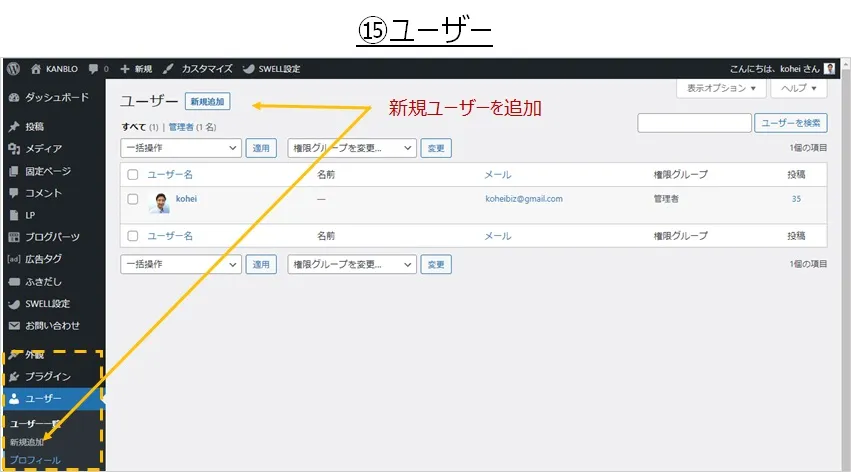
⑮ユーザー
ブログのユーザーの管理画面です。
複数でブログを管理したい時などに「新規追加」からユーザーを追加することができます。

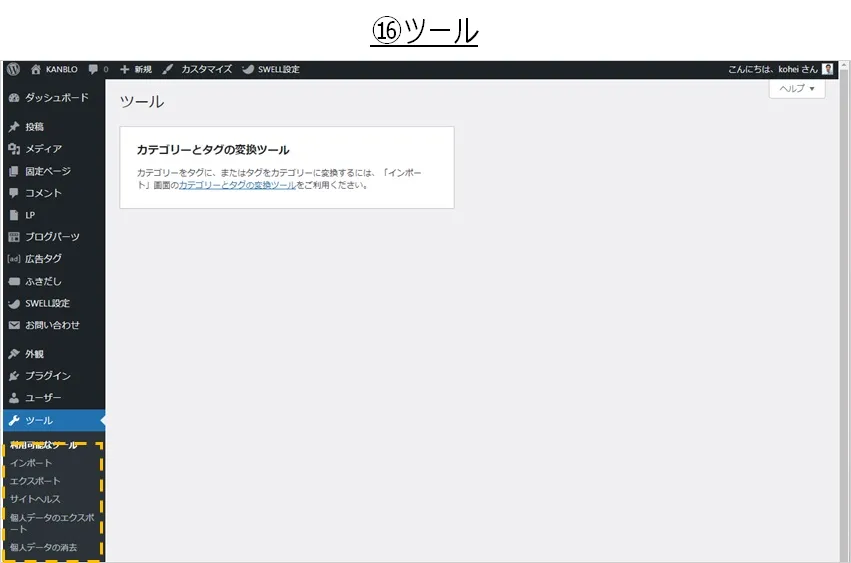
⑯ツール
データのインポート(取り込み)やエクスポート(書き出し)などができます。
あまり使うことはないでしょう。

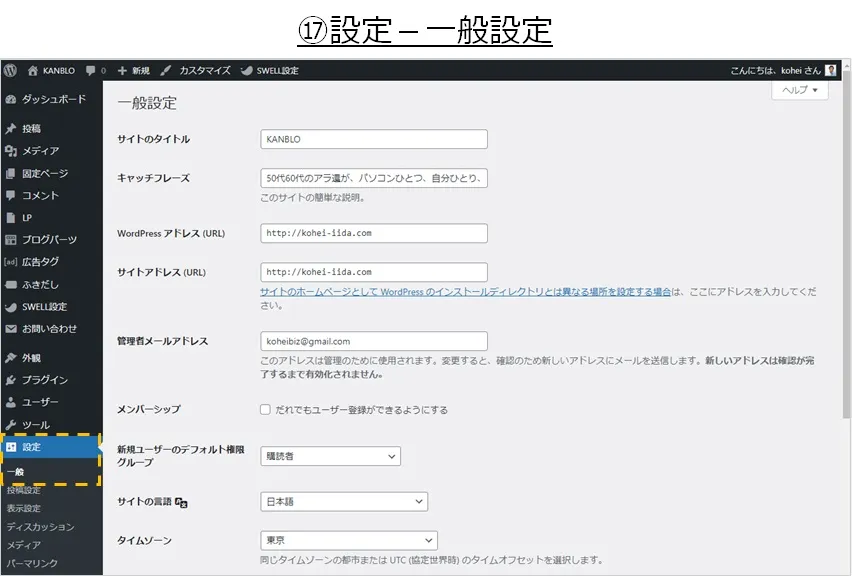
⑰設定
設定には、「一般設定」、「投稿設定」、「表示設定」、「ディスカッション」、「メディア」、「パーマリンク」があります。
一般設定
サイトのタイトル(ブログ名)とキャッチフレーズなどを設定できます。
変更をして反映させたい場合には、一番下の「変更を保存」のボタンをクリックします。


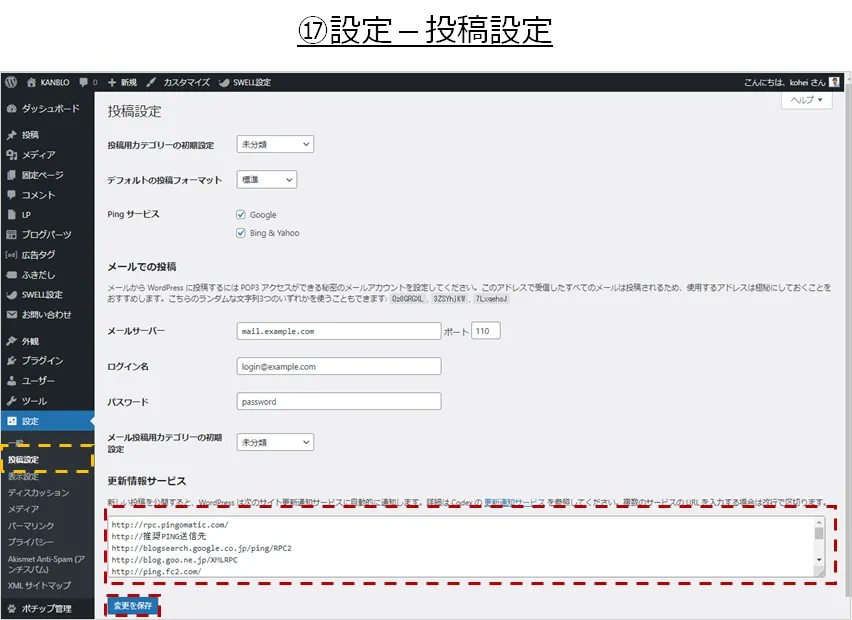
投稿設定
表示設定は記事の投稿に関する設定です。
ここではPing送信先の指定を行いましょう。
ページ下の赤枠に送信したいPing情報を入力し、「設定を保存」をクリックします。

以下の推奨PINGをコピー&ペーストすると便利です。
- http://blogsearch.google.co.jp/ping/RPC2
- http://blog.goo.ne.jp/XMLRPC
- http://ping.fc2.com/
- http://ping.rss.drecom.jp/
- http://www.blogpeople.net/ping/
- http://xping.pubsub.com/ping/
- http://blogsearch.google.com/ping/RPC2
- http://ping.freeblogranking.com/xmlrpc/
- http://pingoo.jp/ping/
- http://www.blogpeople.net/servlet/weblogUpdates
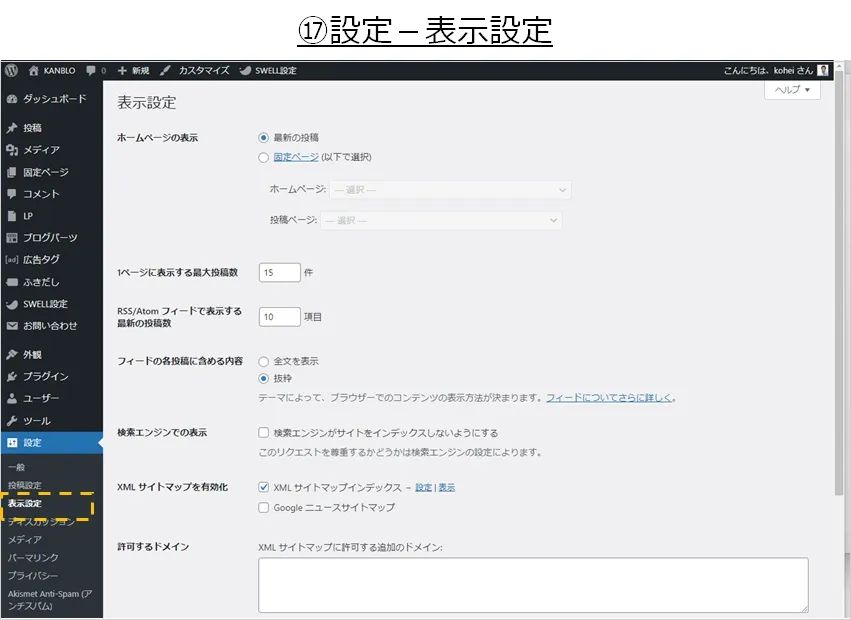
表示設定
表示設定では、トップページの表示と表示させる最大投稿件数を設定できます。

ディスカッション
投稿に対するコメントやアバターの設定などができます。
メディア
画像のサイズやサムネイルのサイズなどの設定などができます。
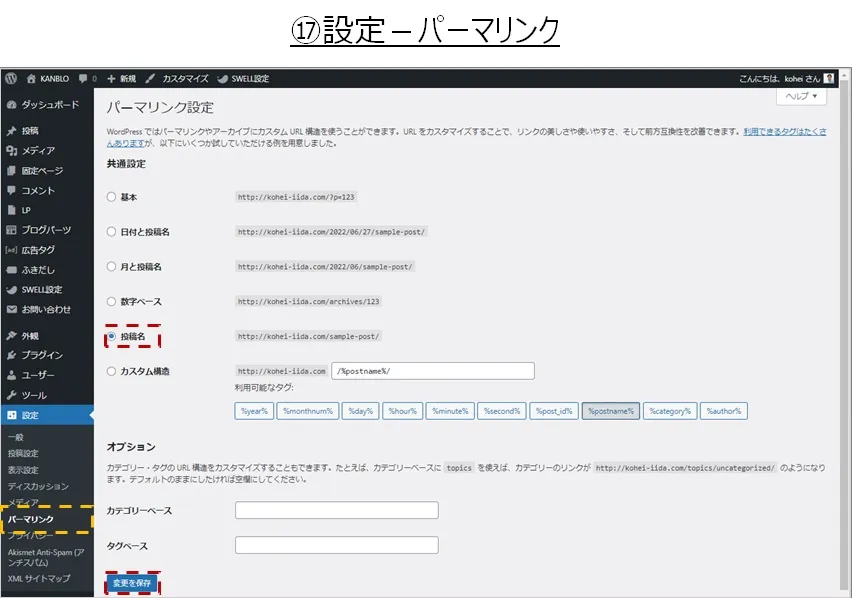
パーマリンク
パーマリンクという投稿する記事のURL設定を行います。
パーマリンクとは、記事のURLのことをいいます。
パーマリンクの設定は、SEO(検索エンジン対策)に必要なので設定しましょう。
「設定」→「パーマリンク」を選択します。
共通設定の部分から「投稿名」を選択します。
下のカスタム構造の部分に「/%postname%/」と勝手に入ればOKです。
下にある「変更を保存」をクリックすれば、パーマリンクの設定が完了です。

パーマリンクについて詳しくは、以下の記事を参考にしてください。

まとめ|WordPressの管理画面と機能【図解】
WordPressの管理画面と機能を図解をしながらの説明は以上になります。
実際にブログをはじめたらWordPressの使い方を覚えましょう。
WordPressは管理課画面からすべての操作を行うので、管理画面に慣れていくことが必要です。
でも心配はいりません。
はじめから全てを覚えなくても、ブログの見た目を整えて記事を書いてとやっていくうちに覚えていきます。
このページをブックマークしてわからなくなったら、参考にしてください。
皆さんのブログが人生を豊かにすると確信します。
一緒にワクワクしながらブログを育てていきましょう。
ブログは素晴らしいツールです!




コメント