ブログは人生経験豊富で文字に強い50代に最適のメディアです。
50代や60代が今までの人生を振り返るために、そして人生後半戦を自分らしく生きるためにブログを始めるのはおすすめです。
ブログを始めるときには、ブログのデザインを理解する必要があります。
ここでいうブログのデザインとはブログの構成やレイアウト、各パーツの名前や機能などのこと。
初めての人にもわかりやすいように、できるだけ図をいれて説明します。
もしあなたがブログを始めるなら、あるいはブログを始めたけどブログのデザインや構成がよくわからないといった場合は、お役に立つはずです。
ブログが何かよくわからないという方は、まずこちらを読んでください。


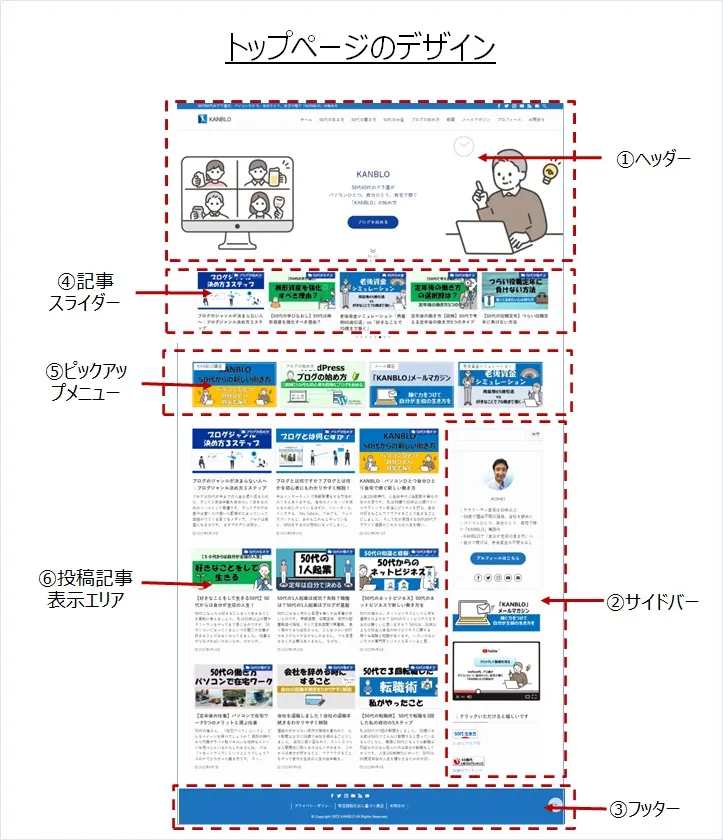
【ブログデザイン】トップページ
ブログとは簡単にいうと、「インターネット上に公開されたウェブサイト」です。
あなたの知識や考えなどの記事を書いていくことで、世界に一つしかないあなたのブログができあがります。
ブログは訪れた人が記事を見たり読んだりしやすいように、必要な情報を見つけやすくするようにデザインになっています。
ブログのデザイン、構成やレイアウト、各パーツの名前や機能についてみていきましょう。
まずはブログの顔となるトップページから。
今ご覧いただいている私のブログを例にして説明していきます。
ブログのトップページのデザインは以下の図のようになっています。
番号順に説明します。

①ヘッダー:トップページの上の部分
②サイドバー:ブログの右端にある細長い部分
③フッター:ブログの一番下にある部分
④記事スライダー:書いた記事がランダムに流れて表示(「SWELL」テーマの機能)
⑤ピックアップメニュー:注目の記事を指定してヘッダー下に表示(「SWELL」テーマの機能)
⑥投稿記事表示エリア:今まで書いた記事が表示されるエリア
この「①ヘッダー」、「②サイドバー」、「③フッター」は、すべてのブログにあります。
④の記事スライダーと⑤のピックアップメニューは、私が使っている「SWELL」というテーマにある機能なので、このような記事スライダーやピックアップメニューがないブログもあります。
⑤のピックアップメニューは、見てもらい注目の記事を指定してヘッダー下に表示できます。
テーマについては、あとから説明しますね
また記事スライダーやピックアップメニューは、表示と非表示を選ぶことができます。
⑥は記事の表示エリアですが、古いものから新しいものの順に表示され、最新の記事が一番前にきます。
この部分の表示方法やデザインも選ぶテーマによって異なります。
もし難しそうに感じたしたら、大枠のデザインは勝手にやってくれるので大丈夫です。
トップページのデザインの次は、「①ヘッダー」、「②サイドバー」、「③フッター」をそれぞれ見ていきましょう。
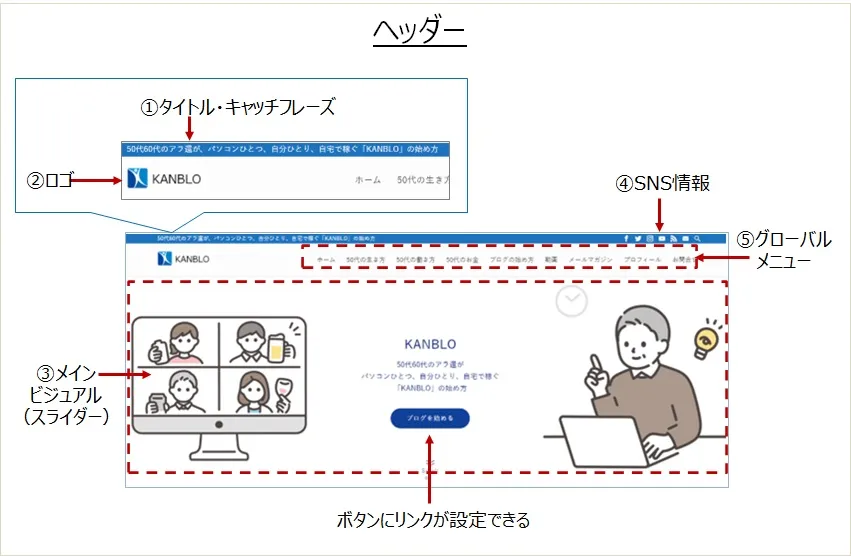
【ブログデザイン】ヘッダー
トップページの上の部分が「ヘッダー」です。
ヘッダーには、以下のような項目が含まれています。

①タイトル・キャッチフレーズ:ブログの内容をシンプルにあらわしたタイトルとキャッチ
②ロゴ:画像などのロゴマーク
③メインビジュアル:ブログの顔となるイメージを表示
④SNS情報:SNSの情報を表示させて誘導
⑤グローバルメニュー:ブログの代表的なページやカテゴリへのリンク
①のキャッチフレーズは、あなたのブログの読者になる人が読みたくなるようなキャッチフレーズを作成して設定しましょう。
キャッチフレーズは、検索した際に表示されますので、あなたの読者になるだろう人が見たときに思わずクリックしてしまうような魅力的なものにしましょう。
②のロゴは、あなたのブログをシンプルなイメージとして覚えてもらうためのものです。
ブログのテーマや世界観をシンプルに表すことができるとよいですね。

③のメインビジュアルはとても大切です。
ブログの内容をイメージできるような、画像を用意しましょう。
スライダーといって数枚の画像を用意して、数秒ごとに画像が切り替わるように設定できます。
また真ん中にボタンを設置して好きなページにリンクを貼りジャンプさせることができます。
これは「SWELL」テーマの機能になりますので、テーマによってこういった機能があるものとないものがあります。

④はSNS(ソーシャルネットワーキングシステム)情報です。
SNSへの各アイコンにリンクを貼って、SNSへ誘導することができます。

私の場合は、左から
- フェイスブックページ
- ツイッター
- インスタグラム
- ピンタレスト
- YouTube
などを登録しています。

⑤のグローバルメニューは常に表示されているメニューです。
訪問した人が迷ったら戻れるような項目を設定しましょう。
メニュー項目は、任意のページのリンクを貼ることもできますし好きな記事にとぶようにすることもできます。
またカテゴリを設定することもできます。
私のブログで動きを試してみて下さい!
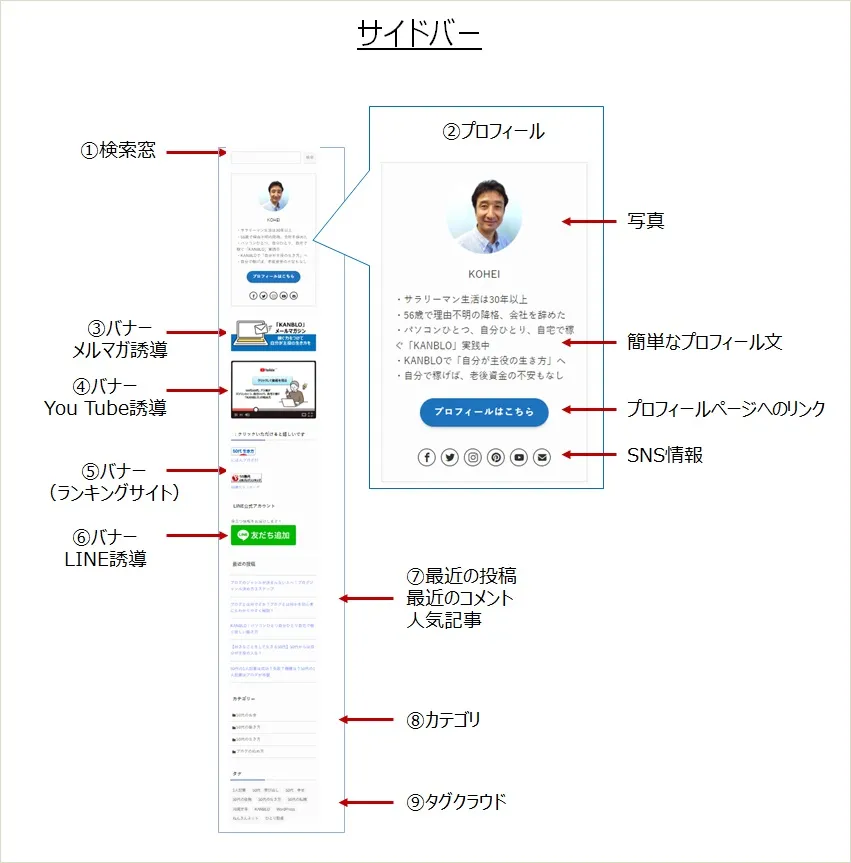
【ブログデザイン】サイドバー
ブログの右側の縦に長い部分がサイドバーです。
サイドバーも常に表示されていますので、特に見てほしい項目などを配置します。
サイドバーはカスタマイズができますので、人によって表示している項目が少しちがいますが、ここでは私の例で説明をします。
ブログでビジネスをする場合、よくあるサイドバーのパターンです。

①検索窓:ブログ内の検索につかう
②プロフィール:ブログを書いている人のプロフィール
③バナー:メルマガ誘導
④バナー:You Tube誘導
⑤バナー:ランキングサイト:
⑥バナー:LINE誘導
⑦最近の投稿、最近のコメント、人気記事
⑧カテゴリ:設定したカテゴリの表示
⑨タグクラウド:設定したタグを表示
①検索窓は、読者がブログ内の記事などを探すための検索につかいます。
②プロフィールは、ブログを書いている人のプロフィールを表示する部分です。
どんな人が記事を書いているのは、ブログを訪れた人には気になるところです。
アクセス数も結構多いのがプロフィールですのでしっかり書きましょう。
サイドバーには簡潔な数行のプロフィールを書いておき、もっと読みたい人のために詳細のプロフィールページへのリンクを貼っておきます。

③から⑤はバナーといわれるアピールの部分です。
メルマガに登録してもらうため、You Tubeに誘導して動画をみてもらうため、ランキングサイトでアクセスを集めるため、LINEのお友達登録の促進のためというように、目的をもってバナーを設置します。
⑦は記事を読みやすくするために、最近の記事や人気の記事、コメントなどを表示するもの。
⑧のカテゴリは記事をいくつかのカテゴリという区分で整理して、同じような記事を読みやすくするためのものです。
カテゴリをクリックすると、そのカテゴリに区分された記事の一覧が表示されます。
⑨のタグクラウドは、記事にタグとよばれるワードを設定すると、そのワードが設定された記事を呼び出すことができるというものです。
「百聞は一見にしかず」私のブログで試してみてください!
サイドバーはウィジェットとブログパーツで作られています。

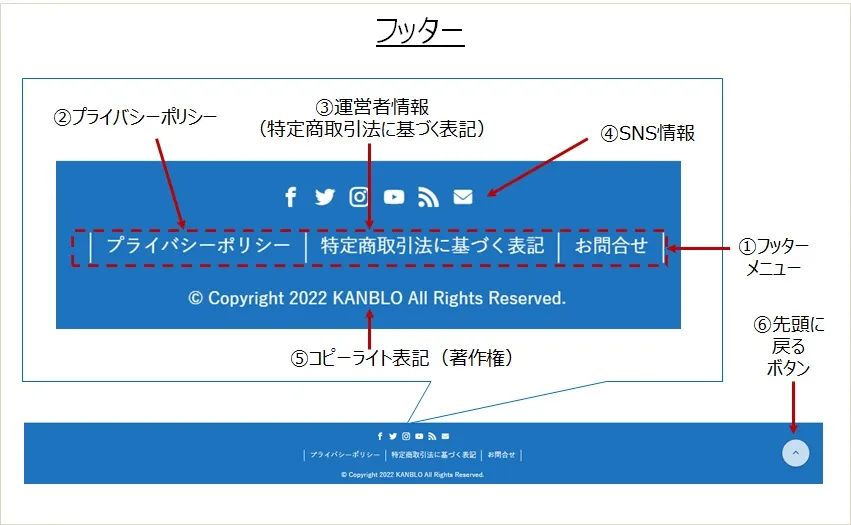
【ブログデザイン】フッター
フッターは、ブログの一番下に常に表示される部分です。

①フッターメニュー
②フッターメニューのプライバシーポリシー
③フッターメニューの運営者情報
④SNS情報
⑤コピーライト表記
⑥先頭に戻るボタン
フッターメニューには一番上のグローバルメニューなどとはことなり、ビジネスとしてブログを運営するために表記するべき内容をいれます。
運営者情報やプライバシーポリシーなどは、ビジネスで行う場合には必ず必要な情報になります。
⑤のコピーライト表記は、このブログの内容の著作権は私にあります勝手に使ってはいけませんよという宣言です。
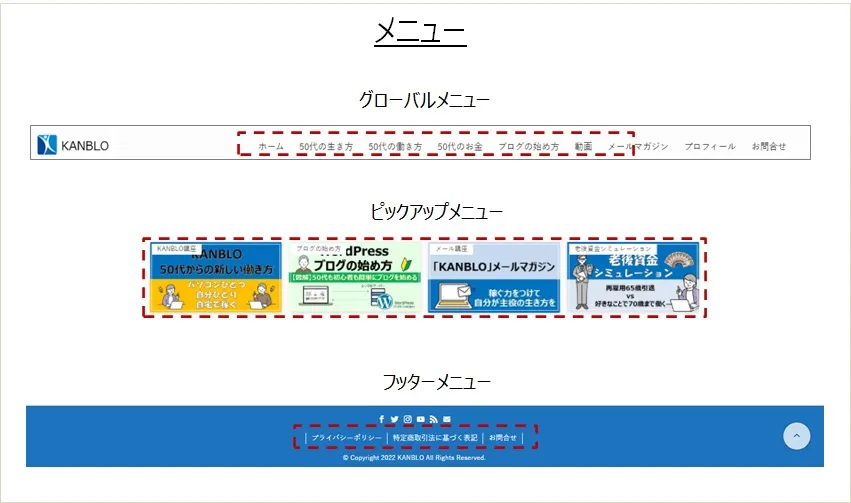
【ブログデザイン】メニュー
ここまで「ヘッダー」「サイドバー」「フッター」というブログデザインを構成する部分の説明をしてきましたが、ここからはブログの読みやすさや見た目や使い勝手のために重要になる項目をいくつかみていきます。
まずは「メニュー」です。
メニューは、ブログ訪問者がブログ内を上手に動き回れるようにするために重要です。
あなたのブログの中でも、ポイントとなるような記事に訪問者がうまくたどり着つけるようにメニューを配置しましょう。
メニューは3か所です。

- グローバルメニュー
- ピックアップアップメニュー
- フッターメニュー
特にグローバルメニューは、ブログ上部の目につきやすいところにあり、常に表示されているので重要です。

【ブログデザイン】記事
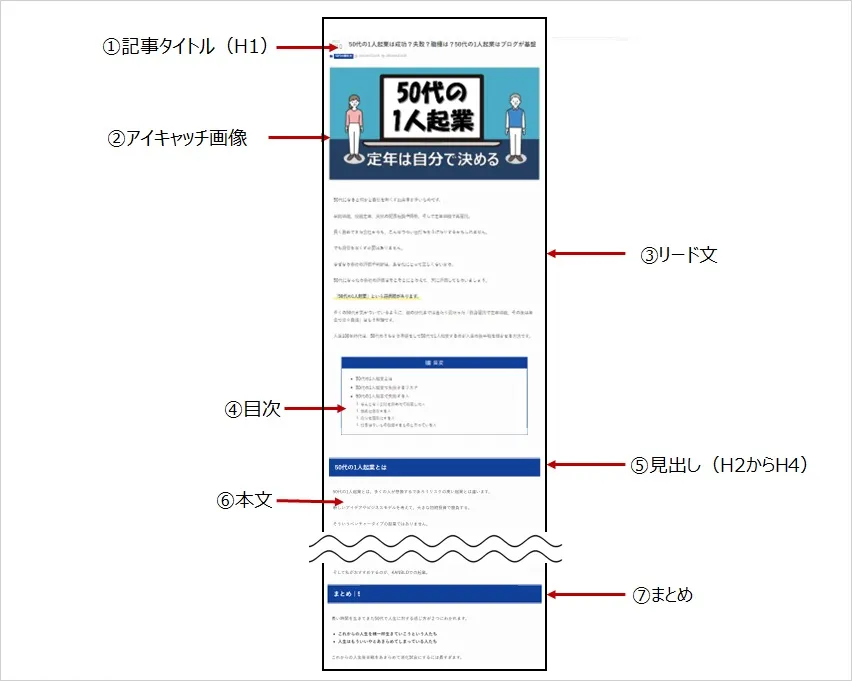
ブログの中のひとつひとつの記事のデザインも触れておきましょう。

①記事タイトル
②アイキャッチ画像
③リード文
④目次
⑤見出し
⑥本文
⑦まとめ
①の記事のタイトル(件名)は検索エンジン対策として非常に重要です。
検索キーワードを選んでタイトルの左に寄せるのが鉄則。
検索結果に表示された際に見切れないように、タイトルは32文字以内が望ましいです。
②のアイキャッチ画像は記事の上部にイメージとして表示されます。
またトップページの記事表示部分などにも表示されるので、記事の内容をイメージする画像を使いましょう。
見出しを上手に使って本文を書き、最後にまとめを書きます。
目次は、「見出し」を使った場合に自動表示させることができます。(「SWELL」テーマの機能)

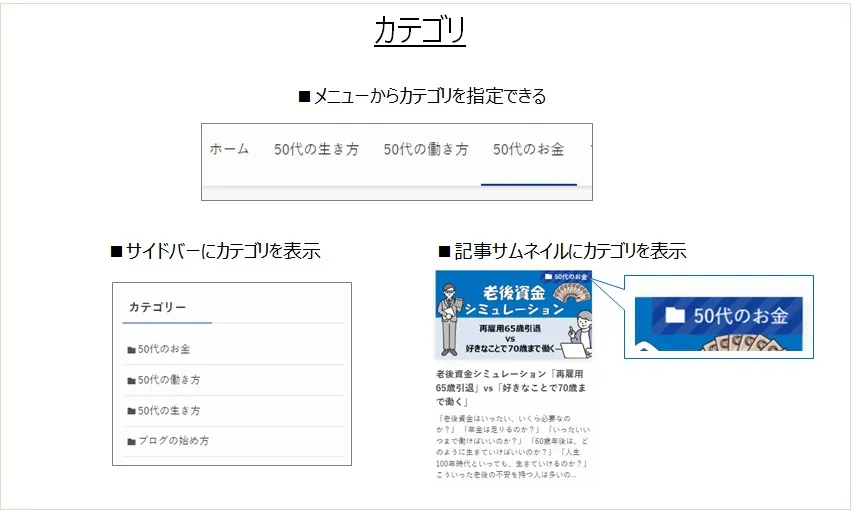
【ブログデザイン】カテゴリ
カテゴリは類似する記事をまとめる区分で、自分で設定することができます。
カテゴリを多く設定しすぎると逆に分かりにくくなります。
カテゴリを設定すると、グローバルナビゲーションからカテゴリに含まれる記事を表示させたり、サイドバーに表示させたりすることができます。
また記事のタイトル下やサムネイルに、その記事のカテゴリが表示されます。
わかりやすいカテゴリを設定しましょう。


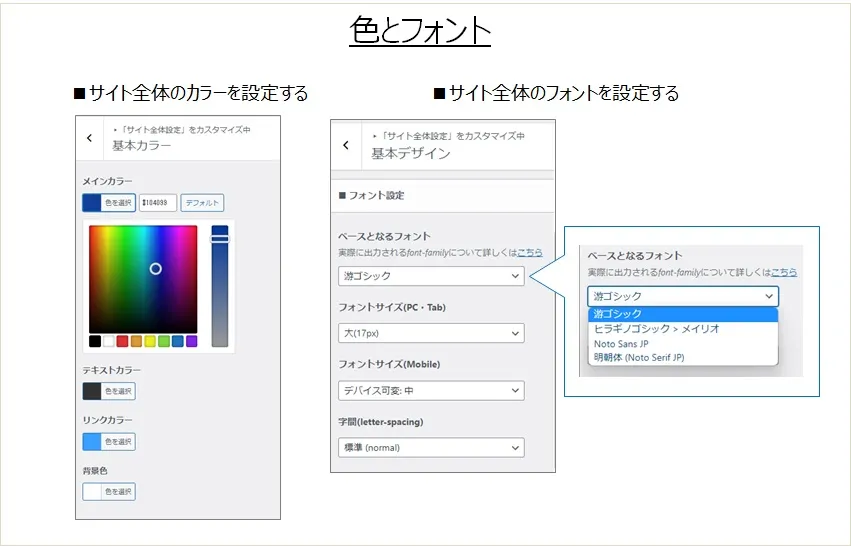
【ブログデザイン】色とフォント
色とフォントもブログのデザイン、特に見た目のイメージを左右します。

サイト全体の色は、メインカラー、テキストカラー、リンクカラー、背景色などを設定できます。
ただこれらをバラバラに設定すると統一感のないブログになるので、同系色のカラーを設定しましょう。
図のようにフォントも変更できます。
初心者の場合には、おさまりがつかなくなる場合があるので、この辺りはあまり触らないほうが良いかもしれません。

【ブログデザイン】WordPress(ワードプレス)のテーマ
ブログでビジネスをする場合には、WordPressというソフトウェアを使うのが一般的です。

レンタルサーバーにWordPressをインストールにて使います。
昔は、レンタルサーバーとの契約やWordPressのインストールは結構面倒くさかったのですが、今はブログ人口も増えてとても簡単に始めることができます。
本当に便利になりました!
WordPressブログの始め方は、以下の記事を参照してください。(手順通りにやればブログが出来上がります)

そしてWordPressでつくったブログのデザインを大きく左右するのが、「テーマ」と呼ばれるものです。
テンプレートのように考えていただくとわかりやすいと思います。
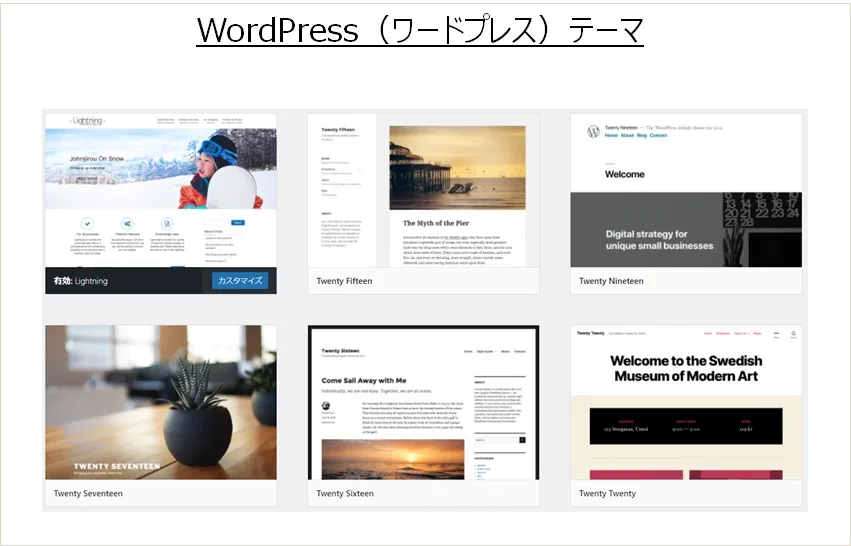
WordPressの「テーマ」には無料のものや有料のものなど多くの種類がありますが、「テーマ」それぞれの見た目も機能も異なります。


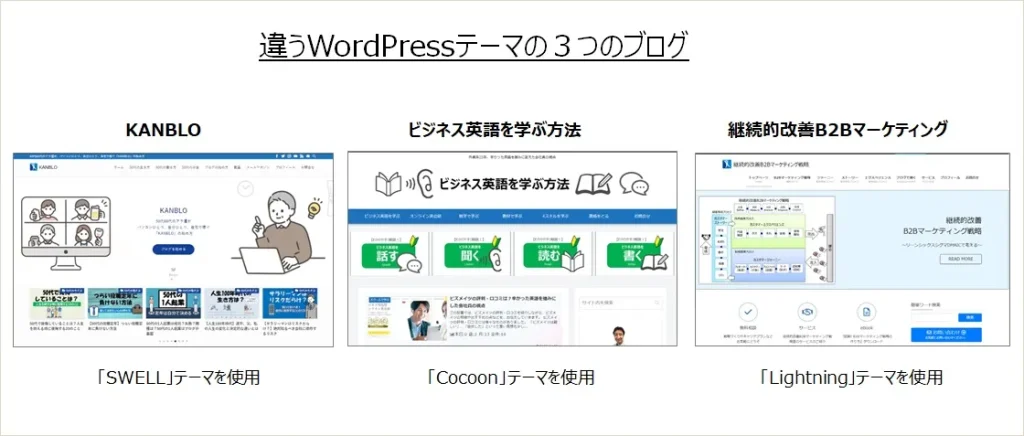
【ブログデザイン】私のブログの例
私はそれぞれ違う「テーマ」を使った3つのブログがあるので、どんな見え方をしているかを紹介します。
左から
- KANBLO(このブログ) ― 「SWELL」テーマを使用
- ビジネス英語を学ぶ方法 ― 「Cocoon」テーマを使用
- 継続的改善B2Bマーケティング ― 「Lightning」テーマを使用
リンクをクリックして実際にみていただくとわかりやすいと思います。

このように「テーマ」はブログのデザインや見やすさや使いやすさに大きく影響します。
ここで紹介した3つのテーマも違いがあります。
【ブログデザイン】初心者にお勧めのテーマ
私が初心者にお勧めするWordPressのテーマは「SWELL」です。
SWELLは有料で17,500円しますが費用対効果は十分にあります。
今後ブログをビジネスの基盤にしていきたい人には、「SWELL」をお勧めします。
お勧めする主な理由は、以下です。
- 読者が読みやすいデザインやパーツ
- ブログ―パーツといった機能など操作性が良くなる工夫がたくさんある
- 最新のブロックエディターという記事を書く仕組みに対応している
- メインビジュアルやメニューなど、見せたいコンテンツを読んでもらう仕掛けがたくさんある
- ネットビジネスをやっている多くの人に指示されている
- 多くの人が使っているので、ノウハウが蓄積している
- 検索エンジン対策がされている
無料の「テーマ」をつかって思うような機能が無かったり、迷ったりするよりは多くの人が使っている有料テーマを使ったほうが結局は近道です。
でもやっぱり無料が良いという場合には、最も人気があって使用者が多いCocoonが良いです。
ブログには様々な機能がついているのが、あれもこれも使うよりは良いテーマを使って少しずつなれていくと良いですね。
ブログを始めるということは自分の考え方を整理するのに役立つばかりではなく、実はネットリテラシーを高めることにもつながります。
人生100年時代の50代はまだ人生の折り返し地点、インターネットはわからなくて良いというわけにはいきません。
ネットリテラシーが高い人と低い人との差は、これからもっと広がっていくでしょう。
その意味でも50代がブログを始めるのは、とても価値の高いことだといえます。
ブログのデザインや使い方、記事の書き方などを少しずつ身につけていきましょう。




コメント